量産型UIから脱却したくて。個人開発の賃貸検索「Comfy」が提言する“探しやすさ”の形【フォーカス】
2024年8月6日

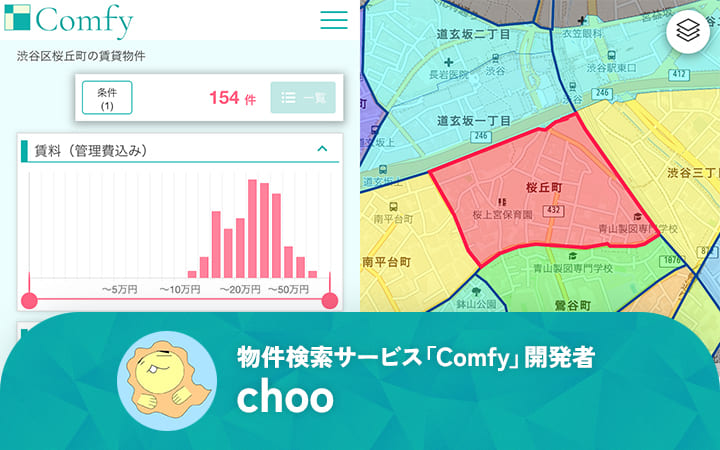
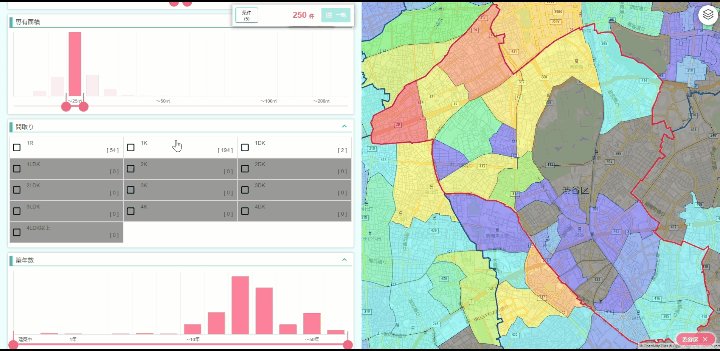
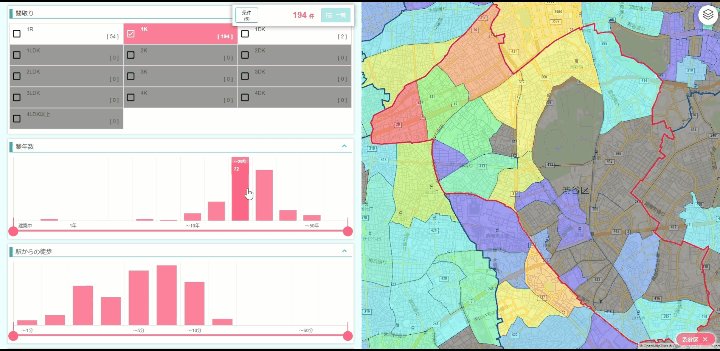
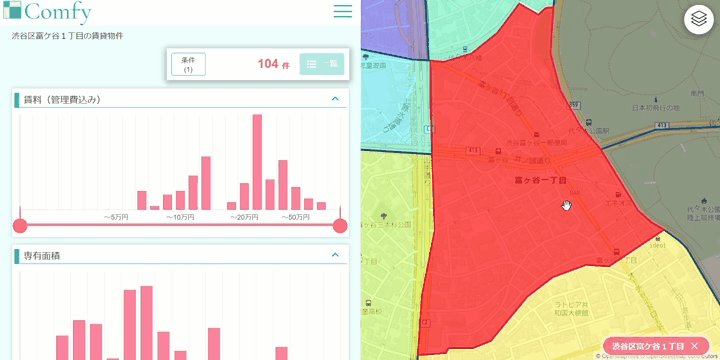
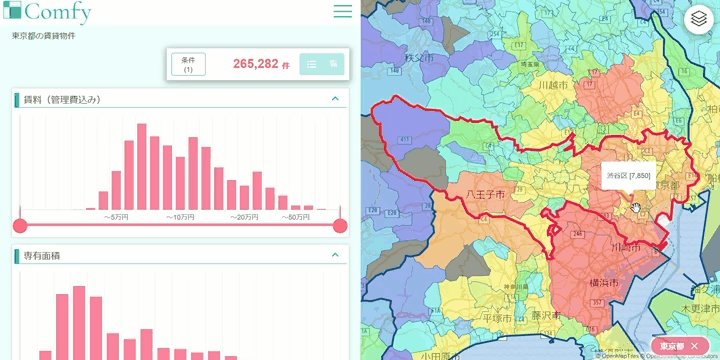
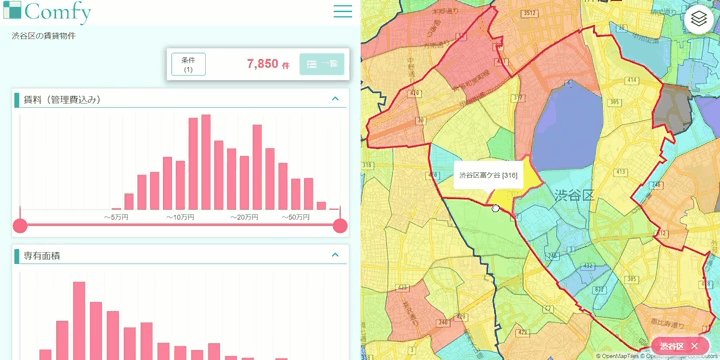
賃貸物件の検索条件を入力すると、地図上の地域がリアルタイムに色を変え、「この条件の物件は、この地域にこれくらいある」とひと目でわかるWebサービス「Comfy(コンフィ)」。条件にフィットする部屋の家賃相場や専有面積も、棒グラフで一目瞭然です。2021年に公開されて以来、その直感的で使いやすいUIや動作の高速性が、一部で注目を集めてきました。

開発者は、ソフトウェアエンジニアの「choo(ちゅう)」さん。SIerやWebサービス開発会社などを経て、現在はフリーランスで活動しています。
Comfyの運営による収益はゼロ。完全に趣味ながら、なぜ物件情報という大きなデータを扱う検索サイトをつくるに至ったのか。「よくある賃貸検索サービスのUIに違和感があった。不動産検索というのは、そもそも自分が何を探したいのか知るための『対話』でもあるはず」と語るchooさんに取材しました。
物件への“妥協”は既存のUIのせい?
――本日はよろしくお願いいたします。まず、「Comfy」をつくったきっかけについて教えてください。
choo: もともと、僕は既存の賃貸物件検索サービスのUIに対し、「自分ならこうしたい」というアイデアを抱えていました。理想的なUIを自分なりに模索してみたくて、開発を開始したのです。
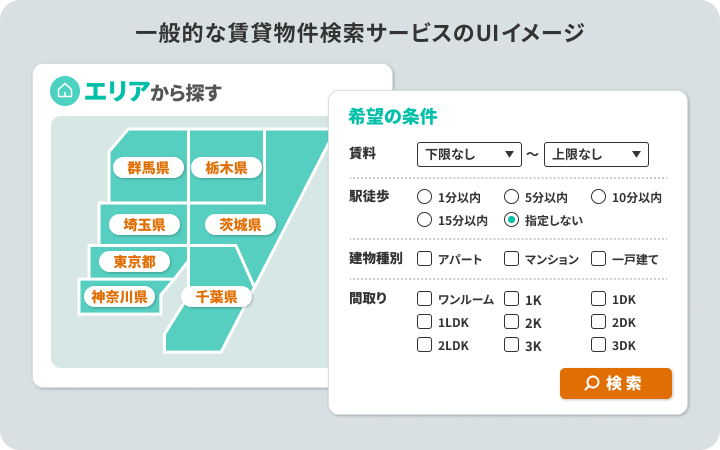
不動産会社さんが提供する一般的な物件検索サービスって、最初に「都道府県」「物件種別」「希望の沿線」といった大枠の条件を選ばされることが多いですよね。
その後に駅からの距離や間取り、築年数といった細かい条件を選んで、さらに絞り込む。検索条件を確定すると、該当物件が縦方向にずらりと並んで表示されるというのが大抵の流れです。この仕組み、もっと良いものにできるのでは?と思ったのです。

――具体的に、どのような点に課題があると考えたのでしょう。
choo:僕は、物件情報の「検索」が、ただ住みたい家を探すだけの作業だとは考えていません。実は、「自分がどんな家に住みたいのかを、サービスとの「対話」を通して明確にしていく作業でもあると思うのです。ところが、既存の物件検索UIは、この作業に特化していない。そこに、改善の余地があると考えました。
――「対話」というと?
choo:物件を探すとき、たった1回だけの検索で「ここだ!」と思える物件に出会えることって、そうそうないですよね。それはなぜだろう、と考えた結果、物件を探し始めている段階では、ユーザーが抱く「どんな物件に住みたいのか」という理想って、意外と曖昧なのではないか?と思いました。
検索条件を入力するたびに表示されるさまざまな物件やデータを見比べて、「このエリアでこの要素を満たす物件は10万円を超えるんだ」「こういうオプションがあるんだ」という基本的な不動産知識や、相場感を得ていく。その知識をもとに、検索条件をブラッシュアップして、また検索する。
住みたいエリアにどんな物件がどれくらい存在するのかを知ることで、予算感や駅からのアクセス、自分の生活スタイルや設備の好みなど「この条件は譲れないな」と感じるファクターも明確になっていく。
こうして、曖昧だった「住みたい物件」の条件を少しずつ明確にしていくことを、僕は検索サービスとの「対話」だと捉えています。
「対話」によって、自分でも気づかなかった「理想」を明確に認識したうえで物件を選ぶことができれば、実際に住み始めてから、例えば「やっぱりIHの方がよかった」「多少高くても駅に近い方がよかった」と後悔する確率も減らせるでしょう。だから、物件検索サービスにおいては、この「対話」が大事だと考えています。
――一般的な物件検索サービスでも、検索を通しての「対話」は可能だと思います。既存のUIでは、「対話」の体験が十分でないということでしょうか?
choo:そう考えています。理由は大きく2つあります。
1つ。一般的な物件検索サービスでは、1回の検索において、限られた範囲の物件しか把握できないからです。
まず都道府県や市区町村を選び、築年数や賃料など細かい条件を選び、検索結果を順番に見ていく。この仕組みだと、確かに最初に選択したエリアに、希望通りの物件がどれくらいあるかはわかります。ですが、1か所だけでなく、周辺地域に存在する物件の詳細条件までも、同時に俯瞰して把握できるサービスはそう多くありません。
「エリアをひとつ隣の町に変えるだけで、間取りや駅からの距離などは同じまま、家賃が安くなるんだな」「この周囲では、この条件だと、どうあがいてもこのぐらい賃料が必要なのか」とひと目で理解できない。
2つ目。検索条件を変えての試行錯誤が面倒くさすぎる!
表示する地域範囲が狭いからといって、今度は「隣の町ではどんな物件があるか見てみたい」「賃料やオプションを変えたらどんな物件が出てくるか知りたい」と思うと、検索条件をいちいち選び直し、結果を出力し直す必要があり、大きな手間がかかりますよね。
最低条件を満たす物件は見つけられるでしょうが、時間がかかってしまう以上は「より良い物件」を隈なく探すことまではしづらいのです。
この2つの理由から、物件探しにおける「対話」を途中であきらめざるを得なくなってしまう。そのためユーザーは、最低条件を満たす物件を適当に見つくろい、「本当はこれよりいい物件や、同条件でより安い部屋があるのでは?」というモヤモヤを抱えたまま、入居を決めることが多いのではないかと思います。
だから、よりスムーズな対話ができて、住んでからの後悔を減らせたり、これ以上ない理想の物件を見つけたと納得感が得られたりする物件検索サービスをつくってみようと考えたのです。
――言われてみると、賃貸物件の検索サイトは同じようなUIが多いかもしれませんね。
choo:システム開発のベストプラクティスに従っていくと、現状ある、数多のサービスのような姿になっていくのだと推測しています。
例えば「まずは都道府県を選ばなければいけない」などの「お作法」についても、任意の条件に基づいて全件を対象にした検索を何度もされると、サーバ負荷がかかりパフォーマンスが悪くなるがゆえの策なんだと思います。つまり、都道府県別での検索によるパーティショニングなどを行うことで負荷を分散し、処理速度を向上させる意図があるはず。
大きなデータを扱い、ビジネスとして安定して運営していくためには、技術的に最適な対処としてベストプラクティスに倣ったデータ処理やUIがデファクトスタンダードになっていくのも当然だとも思います。
しかしそれが、エンドユーザーにとってベストなUIだとは限りません。より検索のしやすいUIがつくれる可能性は大いにあると思うのです。
たどり着いたのは「高速動作ヒートマップ」
――既存の検索サービスは対話に特化していないという不満に対し、「Comfy」ではどのようにアプローチしていますか?
choo:検索結果とのスムーズな「対話」を実現するため、まずは「一覧性」を意識しています。
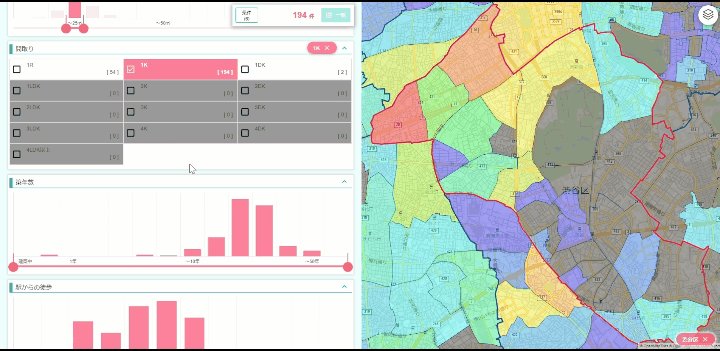
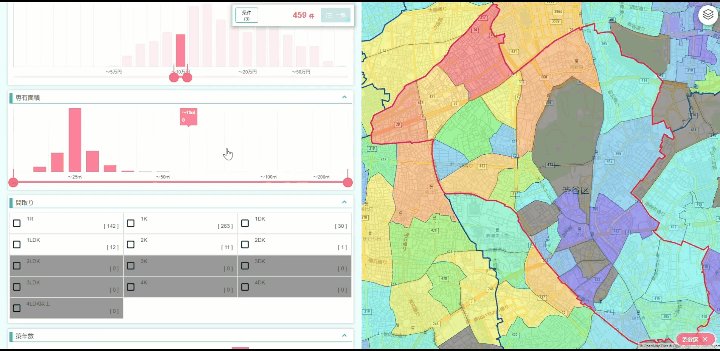
住みたいエリアの外周辺までも把握して物件を探せるようにと考えた結果、選択した条件に該当する物件数がひと目でわかる、ヒートマップのような地図形式にたどりつきました。
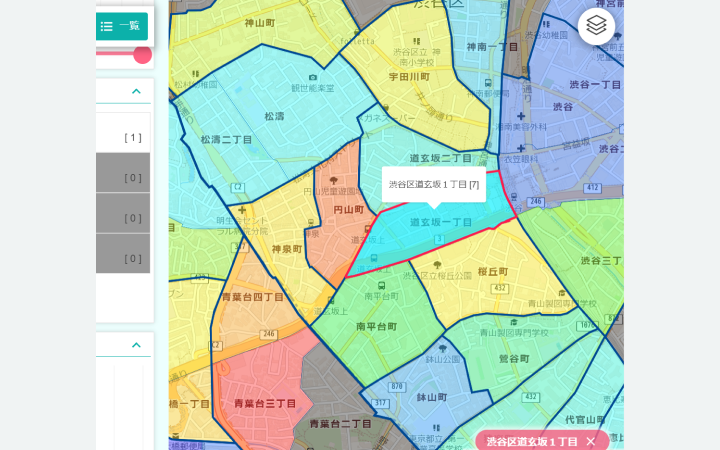
また、表示したい行政単位を細かく選べるようにも工夫しています。というのも、例えば「千代田区」「渋谷区」だとか、地図上の地域の区切りが大きすぎると、結局既存サービスのUIのように、大雑把な検索になってしまいます。
なので、県単位から町丁単位まで、表示範囲を広くも狭くもできるようにしました。そして、その操作がユーザーにとってストレスフルにならないよう、マウススクロールやピンチアウトに応じて、地図の縮尺を直感的に調整できるようにしてあります。
――広範なエリアを俯瞰して検索できるようにしているのですね。条件を変えての再検索結果が地図上へシームレスに反映されるのも印象的ですね。
choo:はい。「いちいち検索し直す面倒さ」を感覚的に減らし、満足いくまでストレスフリーな「対話」を楽しんでもらえるように、希望条件や行政単位はページ遷移なく地図上にリアルタイムで反映できるSPA(Single Page Application) として開発しています。

――動作がとても軽快で、触っていて楽しいサイトだとも感じます。
choo:はい。特に力を入れたのが、高速性の追求です。SPAとはいえ、結局動作がもっさりしていると検索体験の気持ちよさが失われてしまい、「自分の理想」や「より良い物件」が見つかる前に諦めて対話をやめ、離脱してしまいますから。
少しでも実行速度が高まるよう日々試行錯誤しており、その一環で今年2月にはPython3とC++で動いていたバックエンドをRustに全面リプレイスしました。この変更はなかなかの効力を発揮しており、コード行数は40%に減ってメンテナンスが楽になったうえ、実行速度は約1.5倍にもなりました。
――「気持ちよい」動きを実現するうえで、アニメーション部分などにも工夫があれば教えてください。
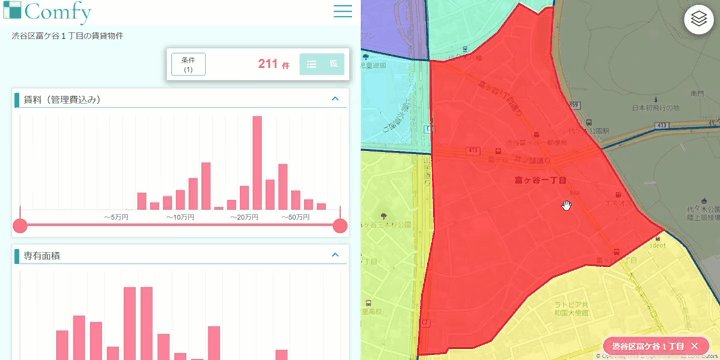
choo:物件数を表示する際のアニメーションには一定のこだわりがあります。検索条件をクリックすると、検索条件に当てはまった物件の表示件数の数字が、数百ミリ秒以内のスピードで1件、2件、3件…99件と連続的に上下しますよね。

choo:数字が目まぐるしく動くというテレビゲーム的な演出を通して、「見ていて楽しくなる」ことをねらっています。
でも、実は条件をクリックしてリクエストが送られた瞬間に、数十ミリ秒でフロントエンドにレスポンスが返ってくるよう設計していて。本当は数字変化のアニメーションで発生する待ち時間などなく、瞬時に切り替えられるようになっています。
レスポンス速度に忠実に表示させるより、あえてアニメーションを加えて「楽しさ」を表現することで、「ずっと触っていたい」「検索が苦痛じゃない」と思ってもらえるUIを目指しています。それに、これは僕の感覚に過ぎないのですが、アニメーションが仕込まれていたほうが、現実の速度以上にUIが高速に見える気がするんですよね(笑)。
個人だからこそ「お作法UI」脱却に挑戦できる
――chooさんのお話からは、不動産検索に対して、かなりのこだわりをお持ちとの印象を受けます。もともと不動産業界に興味があったのでしょうか?
choo: シンプルに、不動産物件のデータを見たり触ったりするのが好きです。
物件情報のデータベースというのは、構造化データとして、ほぼすべての情報が定量的な意味を持ちます。抽象的なのですが、その様がとても「綺麗」だと感じていて。物件がどこにあり、何平米なのか、築何年なのか、駅からは何分かかるかという情報が明確に数値で現せて、これらの数値だけを基に、不動産査定すらできてしまう。
これが不動産データ以外の、例えば食べ物や遊園地に関するデータベースだったりすると、「どれくらいおいしいのか」「どれくらい楽しいのか」という評価や口コミの内容が集計対象になりますが、それらは定性的で、情報としてすごく揺らぎがある。数字で表しきれないので、僕にとって「綺麗」と感じる対象ではないのです。
ですから、不動産物件データという「綺麗」な存在を、わかりやすくビジュアライズしたかったというのも、Comfy開発の根底にはあります。
――不動産のデータに対する愛着も、開発の背景にあったのですね。
choo:ただ、結局は趣味の個人開発であり、大規模で具体的なデータを自分自身で用意することはできません。そこで、物件情報のデータベースについてはSUUMOさんのサイトから情報を取得し、表示させていただいております。なので、Comfyで物件の詳細情報を開こうとすると、SUUMOさんに遷移します。
2021年7月にComfyを公開した当初は、別のサービスの情報を取得して使っていました。この時、スクレイピング
その後、スクレイピングにまつわる法的・倫理的な問題点について、今度は複数の弁護士の方々に、著作権法や関連法律、ガイドラインの観点から相談しました。そのうえで、改めて様々なサイトの利用規約を精査した結果、規約上は非商用目的でのデータ収集を禁止していないSUUMOさんの情報に基づいて、2021年末ごろからは現状のサービスを提供しております。
SUUMOさんの運営側には、Comfyでの情報利用についてお問い合わせをしたところ、「ご利用にあたっては規約をご確認ください」とのご返答を頂戴しています。規約の範囲で、あくまで個人の趣味の範囲で開発・公開しており、当然ながら収益化は一切行っていません。SUUMOさんから正式に利用中止の要請があった場合は、速やかに対応する前提で運営しています。
――個人開発だと不動産のような大きいデータを自前で用意するのは難しく、運営コストばかりかかるなど、大変なことは多そうですね。
choo:そうですね。でも、しがらみのない趣味の個人開発だからこそ、既存サービスで業界標準となっている「教科書的UI」から脱した、新しい検索UIの形を模索し、世に示すことができます。
自分の理想のアイデアを形に示す。結局のところそれが楽しいから、続けられているんですよね。これがビジネスだったら、これまでにないUIの探求は難しいでしょうし、個人開発だからこそできる挑戦だと思います。
今後も、キーワード検索機能を導入するなど、様々な機能実装を続けていくつもりです。既存のサービスとは異なるUIを通して、ユーザーの皆さんに「これは、より良い検索体験だな」と感じてもらえたら、本当にうれしいです。
取材:白石倖介
構成:田村今人
編集:田村今人、光松瞳
関連記事

気持ちよいUIができたら後は放置。傑作Flash『艦砲射撃・マテスナ』作者の素敵な“悪癖”【フォーカス】

祖父の「銃声」で人々を守りたい。クマよけアプリ「BowBear」に込められた北の猟師の知恵【フォーカス】

「もっと読みやすくできるはず」。白源、Bizin Gothic作者が日本語入りプログラミングフォントを手がけ続ける理由【フォーカス】
人気記事