最新記事公開時にプッシュ通知します
リクルートに聞く「スタディサプリ流」拡張するブランドのデザインシステムの構築法&実践知
2022年4月5日


プロダクトデザイン室 デザインマネジメントユニット デザインマネジメント部部長
磯貝 直紀
総合デザインファームにて通信キャリアのデザインマネジメントや、自治体の公共デザインなど領域を横断したデザイン業務に携わった後、2015年にリクルートに入社。HR、日常消費、学び領域のおけるプロダクトデザイン業務、横断デザイン組織立ち上げ等に従事。リクルート全体のデザイン向上に寄与している。

プロダクトデザイン室 デザインマネジメントユニット デザインディレクター
荒川 洋人
デジタルマーケティング企業でデザイナー・クリエイティブディレクターを経験後、リクルート入社。『スタディサプリ』では、新規事業のプロダクトやデザインシステムの策定に関わる。

プロダクトデザイン室 デザインマネジメントユニット デザインディレクター
小鹿 誠也
教育系IT企業のインハウスデザイナーとしてサービスデザインを経験後、リクルートへ入社。『スタディサプリENGLISH』のデザインディレクターとして、既存プロダクトのエンハンスや新規事業の立ち上げを担当。プロダクト横断のデザインシステムの策定に関わる。
プロダクト開発の現場では、より良いユーザー体験を届けるために、UI/UXのさらなる向上を図りつつ、デザインプロセスの効率化に寄与するデザインシステムがホットなテーマとなりつつある。サービスブランドを崩さずデザインシステムを構築するためにどうすればよいかわからない、と悩みの声も上がる中、数多くのプロダクトを世に送り出してきたリクルート社はどのように取り組んできたのか。レバテックは同社のデザインマネジメントユニットのメンバーを招き、独自のデザインシステム構築に関する知見を伺った。
- 社内受託ではない。デザインで事業を形づくる組織へ
- プロダクトの実態に合ったデザインシステムをつくる
- 「ターゲット特化型プロダクト」のための共通ルールを策定
- 事例:プロダクト共通の新しいカラーパレットの制作
- 構築から運用へ。デザインシステムのネクストステップ
社内受託ではない。デザインで事業を形づくる組織へ
まずはデザインマネジメント部部長の磯貝直紀氏から、リクルートの全体像と、デザインマネジメントユニットが企業全体における役割について紹介した。
リクルートは人と情報をつなぐメディア&ソリューションを提供する企業で、「まだ出会ったことのないような情報を人々により速く、より近くに届ける」という思いのもと、「まだ、ここにない、出会い。より速く、シンプルに、もっと近くに。」をミッションとして掲げ、集客支援と業務経営支援の2つのジャンルで、人々のライフイベントに寄り添う、大小様々なプロダクトを展開している。
そんな中でプロダクトデザイン室は、情報を最適な形でユーザーに提供するために、複数のユニットに分かれて担当プロダクトを形づくっている。中でも磯貝氏が所属しているデザインマネジメントユニットは、担当プロダクトにコミットしながら、全ユニットを横断して、デザイン機能軸全体を統括し、機能向上を図っている。

デザインマネジメントユニットの立ち上げには日本デザイン業界の重鎮、当時リクルートの外部取締役を務めていたグラフィックデザイナー亀倉雄策氏の影響があるという。
「亀倉さんは、我々が目指している『デザインとビジネスの融合』という概念を当時から提唱していたんです。当時、彼が経営レイヤーにいたリクルートは『デザイン経営』の先駆者と言えるのではないでしょうか」(磯貝氏)
従来クリエイティブに注力する社風だが、デザインマネジメントユニットの立ち上げまでは紆余曲折もあったのだ。
「昔のリクルートはフリーペーパーの発行など、紙媒体を中心にビジネスを行っていました。表紙のクオリティが高いと良くさばけるということで、当時からクリエイティブに注力していて、デザインのクオリティを一元管理するクリエイティブセンターもつくっていました。ところが、紙→ウェブへのデジタルシフトと、2012年に弊社が一時的に分社化した動きがあり、社内のデザインガバナンス力が一気に薄まりました。すると、プロダクトのUIが使いにくかったり、ブランドのデザインに一貫性がなかったりする事象が起きてしまったのです」(磯貝氏)
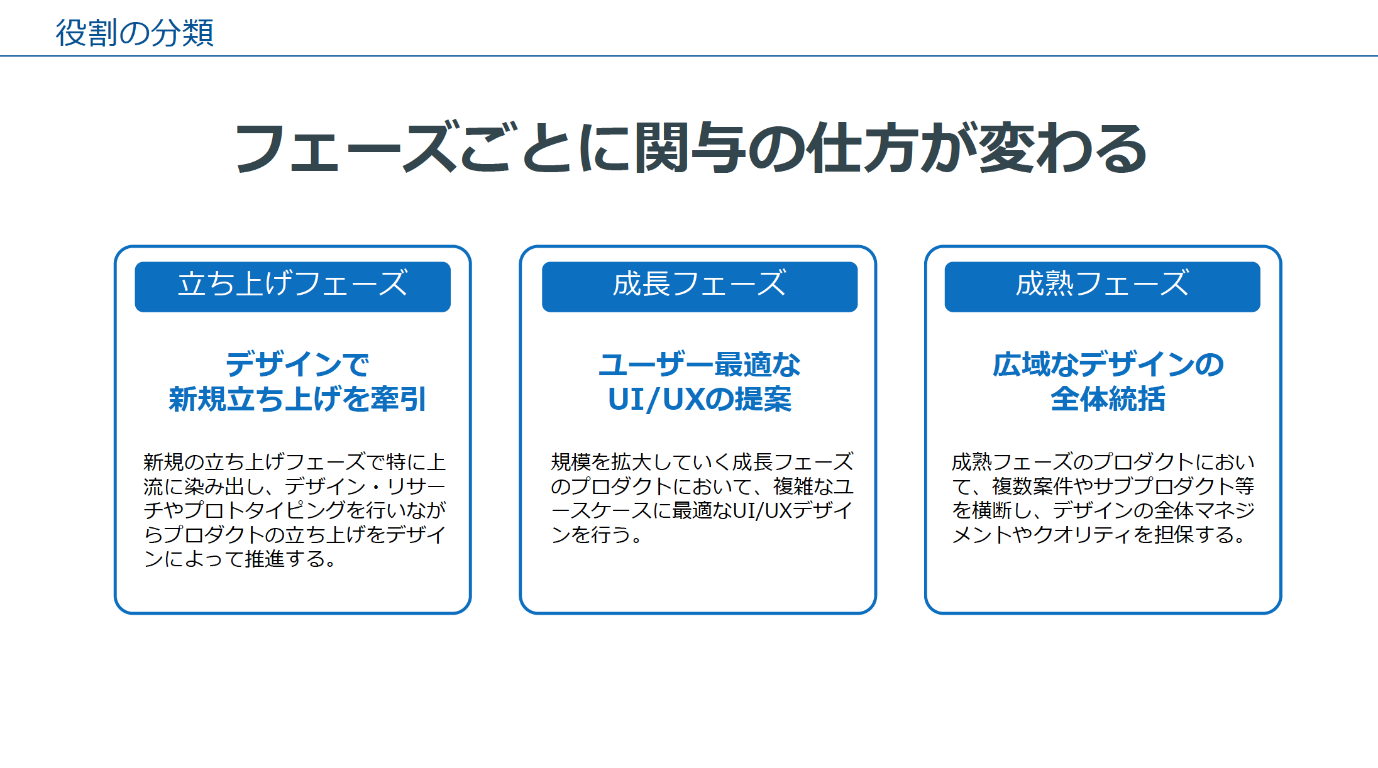
デザインレイヤーから状況を打開すべく、デザイナー職能の役割整理が行われた。リクルートのプロダクトは多岐にわたり、それぞれ領域も成長フェーズも異なる。それによって、デザインのプロダクトへの関わり方もつねに変化しているという。デザインでプロダクト間の一貫性が保てるように、全体を統括するような役割が求められる。

そこで、プロダクトのデザインを統括し、デザインを活用してプロダクトの価値を最大化することをデザインディレクターの役割として定義され、現在のデザインマネジメントユニットが立ち上げられた。
「マネジメントという単語を組織名に入れたのは、ただ物がつくれる、つくるだけの人というイメージを払拭したいからです。インハウスのデザイン組織だからといって、社内受託みたいな感じにならず、デザインを戦略的に活用してビジネスを動かして価値を創出することを心がけています」(磯貝氏)
さらに磯貝氏は、自分の周りからデザインの力を伝播していき、組織のなかで特殊スキルをもったスペシャルなチームというより、当たり前のように事業に必要とされる組織を目指すと話した。
プロダクトの実態に合ったデザインシステムをつくる
続いては、オンライン学習サービス『スタティサプリ』のデザインディレクターを務める荒川洋人氏と小鹿誠也氏から、スケールし続けるブランドにおいてデザインシステムを構築するための知見を共有してくれた。
スタディサプリは2020年度の有料会員数(累計)194万人を突破しており、プロダクトとしての成長を続けている。小学生から大学生、教師、社会人など、幅広いユーザー層を対象としたオンライン学習サービスだ。大きく学校・自治体向けサービス、小・中・高校生向けサービス、英語学習者向けサービスの3つの領域に分けられる。
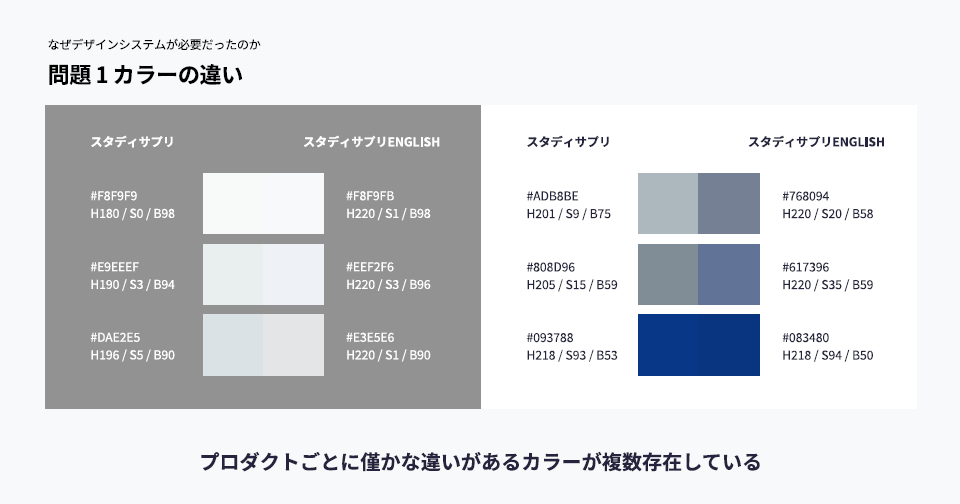
1つのブランドに属するプロダクトが複数あるとデザインに差異が生まれる。プロダクトによっては同じ青色でも微妙にカラートーンが異なったり、同じ機能のボタンでも動作が違ったり、テキストが微妙に変わっていたりすることがあるという。

「なぜこういった問題が起きるのかというと、ブランドで共通した判断基準がないからです。判断基準がないから、どこまでカスタマイズできるのか分からず、制作に必要以上の時間がかかったり、参画するメンバー・レビュアーによってデザインが変わったりします。さらに、デザインに統一感がないと、ユーザー体験を損なってしまう恐れも高いんです」(荒川氏)
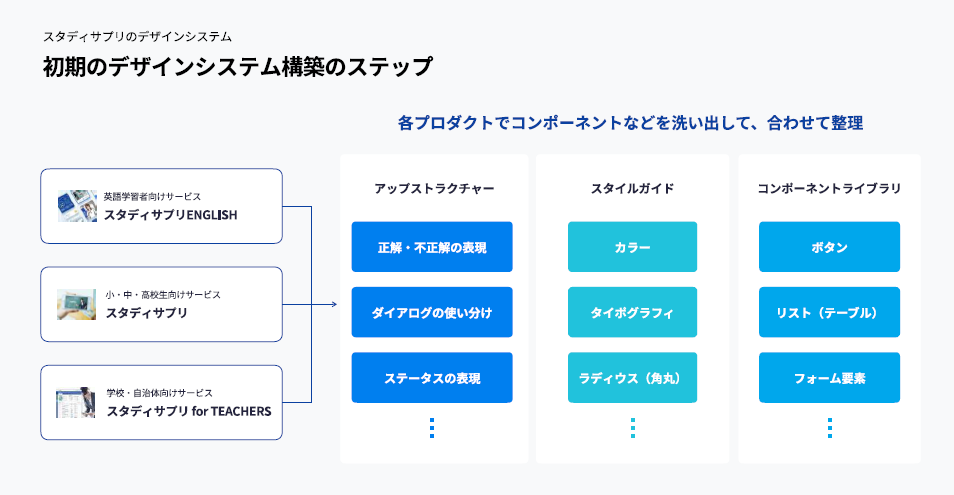
その解決策としてのデザインシステムをつくろうと判断し、3つの領域に所属するデザインチームから有志が集まりチームが立ち上がった。各プロダクトのコンポーネントなどを洗い出し、アップストラクチャー・スタイルガイド・コンポーネントライブラリを内包したブランドの共通ルールの策定に取り掛かった。

「ターゲット特化型プロダクト」のための共通ルールを策定
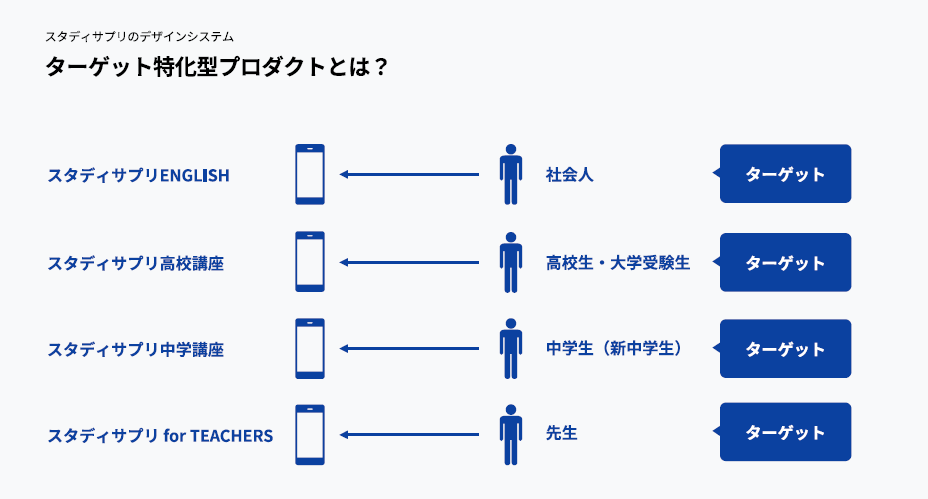
しかし、各プロダクトの要件を集めて整理していくうちに、大きな課題に直面するようになった。スタディサプリは受験を控える小・中・高校生、英語学習者、学校法人など、需要がまったく異なるターゲットに向けて各プロダクトのUIを特化させているため、プロダクトごとに独自のフォントを使う必要があったり、カラーパレットにない色を使う必要があったりと、ルールとして共通化が難しい要望が多数発生したという。
「サービスのターゲット属性が単一だった場合、 UI と UX の統一は比較的簡単に行えます。しかし、プロダクトがターゲット特化型の場合、無理やり統一してしまうと既存のUXを損なってしまう可能性があります。
スタティサプリを例にいうと、社会人をターゲットとしている『スタディサプリ ENGLISH』のデザインを小中学生向けに提供すると、堅すぎる言い回しになってしまったり、カラーも落ち着いた大人向けの印象になってしまったりします」(小鹿氏)

この課題を解決するために、スタディサプリのデザインシステムでは、6ヶ月をかけて3領域を横断した共通ルールと、各プロダクトの独自ルールをそれぞれ策定することにした。
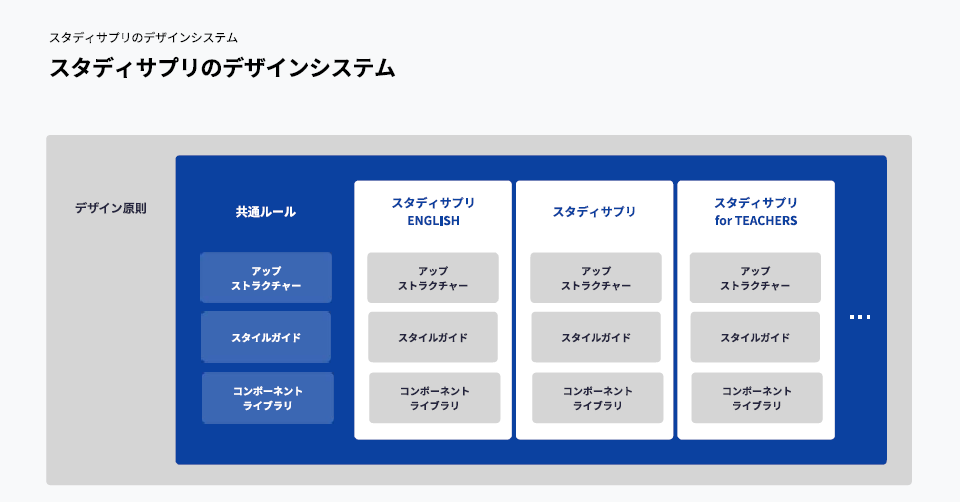
「一般的なデザインシステムはベースとなるデザイン原則が設けられ、その上に細かいアップストラクチャー・スタイルガイド・コンポーネントライブラリが紐づく構成です。
スタディサプリのデザインシステムの場合、デザイン原則の上に、まず全プロダクトを横断して共通化できるアップストラクチャー・スタイルガイド・コンポーネントライブラリを共通ルールとしてまとめています。それをベースに、さらに各プロダクトに特化した構成を追加している構成になっています」(荒川氏)

共通ルールとして設けられているのは、プロダクトをつくる上で最低限に守るべきものだという。各プロダクトのコンポーネントを共通ルールに取り入れるか否かは、それを別のプロダクトに当てはめても通用するかを基準にしている。例えばダイアログボックスの場合、「はい」「いいえ」など、パターンがあるものは共通ルールに入れるが、独自のテキストや画像を組み込むものは各プロダクトのルールに委ねている。
「こうすることでブランド全体として統一できる部分は共通ルールで担保しつつ、各プロダクトの特徴となる体験を独自ルールとして付け加えることで活かすことができます」(小鹿氏)
事例:プロダクト共通の新しいカラーパレットの制作
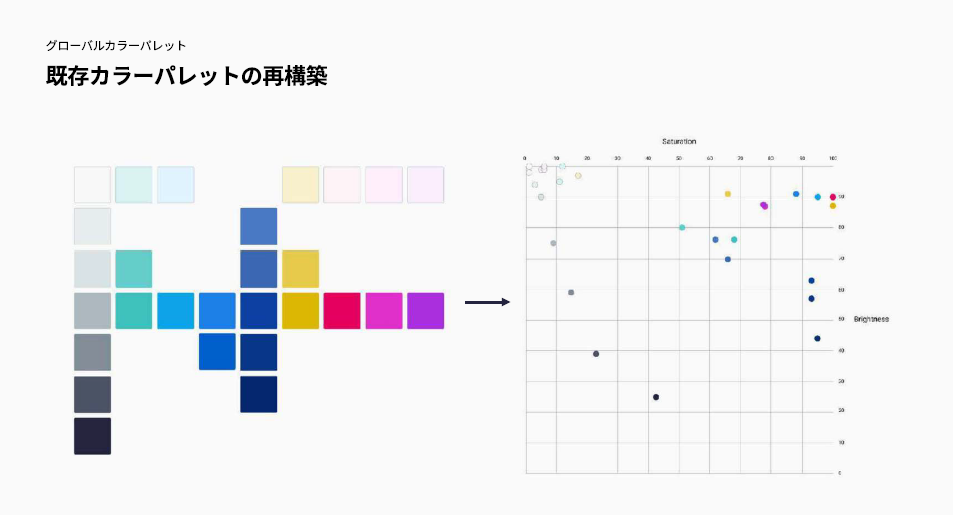
共通ルールの策定事例として、荒川氏はプロダクト共通の新しいカラーパレット「グローバルカラーパレット」の制作について説明した。
「新しいカラーパレットをつくる目的は、プロダクトごとのカラーの微妙な差異を統一しつつ、ユーザーのアクセシビリティを担保することです。それと同時に、カラーパレットをつくることによって、最低限のルールさえ守っていればプロダクトの特徴に合わせて色のバリエーションを独自で増やすこともできるようになるんです」(荒川氏)
さらに、既存のカラーパレットではユーザーのアクセシビリティが担保されていない課題が存在していたので、既存のブランドイメージを守りつつもアクセシビリティの高いカラーパレットを再構築した。
カラーパレットの再構築にあたり、既存のカラーパレット上の色を彩度(X軸)と明度(Y軸)の2軸に沿って、クロスマップ上に配置する取り組みが行われた。

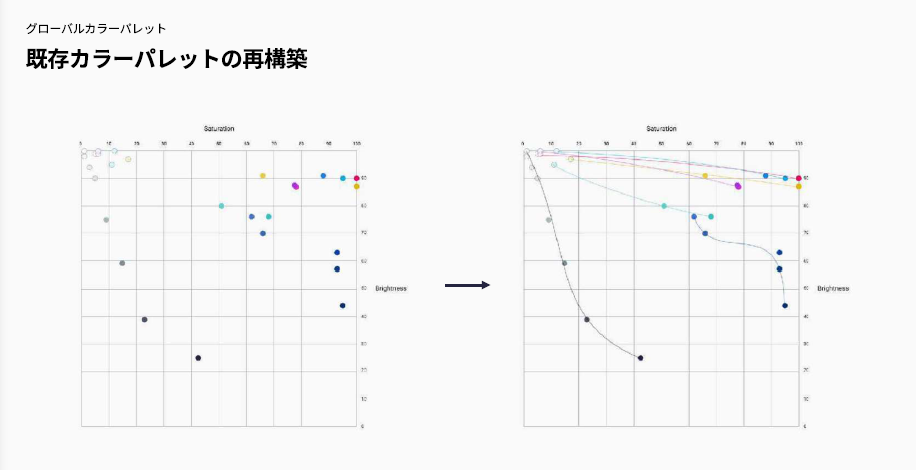
マップ上の同色系のカラーを線でつなげると、下の図のように、カラーごとのグラデーションを可視化することができる。

「こうして見ると、グレー以外のカラーはマップの上半部に集中していて明度が高いことがよくわかります。全体的に明度が高いカラーを採用しているのはスタディサプリのカラーの特徴だと言えるでしょう。
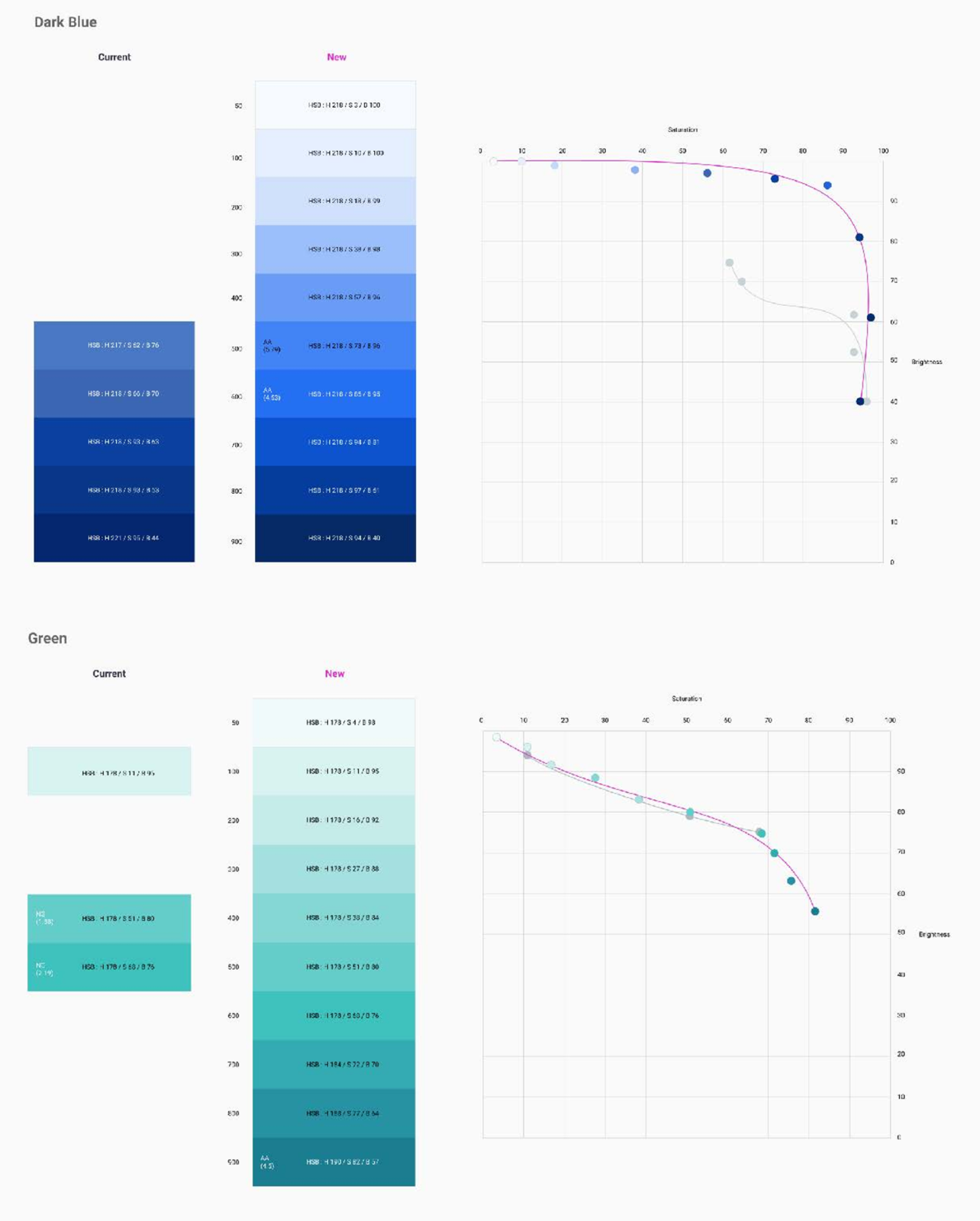
このブランドカラーの特徴に則り、既存のカラーパレットのうち、2つのカラーを一般的に使用頻度の高いカラーに置き換えます(ブルー図)。新しいカラーを追加する場合も、マップの上半部に集中する明度の高いカラーを使用することを意識しています(グリーン図)」(荒川氏)

このように、プロダクトに使用されるすべての色に対して、彩度と明度のクロスマップに配置しながらカラーパレットの見直しが行われた。さらに、グローバルカラーパレット以外にも、タイポグラフィで使われるデフォルトのフォントやオプショナルのフォントなど、様々なデザイントークンを定義しているという。
構築から運用へ。デザインシステムのネクストステップ
今スタディサプリのデザインシステムは、共通ルールの作成は完了し、各プロダクトのデザインチームから2~3名ほどのデザイナーに協力してもらい、独自ルールを作成している段階にある。つくり上げた共通ルールは、今後プロダクトへの反映を検討しつつ、随時ブラッシュアップしていく予定だという。
「デザインシステム全体の運用ルールをせっかく整備したのに定義しただけで終わってしまうのはもったいないです。各プロダクトチームになぜ導入するべきかを説明した上で、開発チームも巻き込んで運用していくことが重要だと思います。
実際の現場では、既存のコンポーネントへの紐付けが難しいなど、策定時に想定できなかったトラブルも起こりえます。開発側と密にコミュニケーションを取りながら、運用され、更新され、守られるルールにしていくことで、価値を最大化することができると考えています」(荒川氏、小鹿氏)

文:王雨舟
関連記事

【UI Crunch】仮想空間に接続するデザイン——業界の最先端を走る4社が語り合う、メタバースの現在と未来【イベントレポート】

青と黄を混ぜると「きちんと」緑色になるお絵かきデジタルツール 油絵や水彩画などのデジタル再現に活用【研究紹介】

スナックミーの次はオツマミー、最高のユーザー体験を追求し続けるCTOが教える「幸せなサービス」を生み出すエンジニアの条件とは
人気記事