最新記事公開時にプッシュ通知します
【うひょ氏】キャリアにプラスの影響を与える、情報発信の成功戦略と必要な2つの能力
2024年4月23日


フロントエンドエンジニア
TypeScriptとReactが得意なフロントエンドエンジニア。株式会社カオナビ所属。ウェブ上の技術記事や雑誌を通じて技術的な情報発信を続けている。実はJavaScript歴19年。
著書『プロを目指す人のためのTypeScript入門』(技術評論社)
X(@uhyo_)
個人サイト(uhy.ooo)
皆さんこんにちは。私は普段から、主にフロントエンドの分野で技術的な情報発信を行っています。ありがたいことに、TypeScriptの分野では一定の知名度を有しており、書籍も出しています。
今回は、私が普段どのようなことを考えて情報発信をしているのか、そして情報発信のテクニックなど、これをお読みの方が記事執筆や登壇にチャレンジする際に参考になりそうな情報をお伝えします。
前半は、まずこれまでの私の情報発信活動を振り返ります。後半では私の考え方や情報発信における戦略 を紹介するとともに、情報発信活動に必要な2つの能力を紹介します。
これまでの情報発信活動
私が技術的な情報発信を始めたのは結構前のことで、2010年前後のことだったと思います。今のような技術記事のプラットフォームではなく、個人サイト上のコンテンツとして公開していました。内容は、JavaScriptやJavaScript向けのWeb APIの解説でした。さすがに今から見ると古い内容となっていますが、ES5やDOM3、いわゆるHTML5などを対象とし、末期にはES2015なども解説していました。
当時からプログラミングの入門サイトは多く、その対抗馬として制作していたものです。今となっては、このコンテンツを知っている方はあまり多くないようです。たまにコアなファン(?)の方がご存じのことがあり嬉しいです。
現在知られている情報発信活動に繋がるのは、2018年からQiitaで技術記事を書き始めたことです。その後もZennや個人サイト(ブログ)などいくつかの媒体を併用していますが、基本的には記事という単位で情報発信を続けています。内容の方向性はあまり変わらず、ウェブに関する話やTypeScriptに関する話が中心です。TypeScriptに関しては、このころから新たに発信し始めました。
ウェブ上の記事以外にも雑誌への寄稿もコンスタントに行っているほか、前述のように商業誌での発信もあります。これらは、Qiitaに書いた記事に出版社の方が目を付けてくださったことから始まっています。
文章以外に、トークという形での情報発信も行っています。公募枠のあるイベントに申し込む場合もあれば、依頼をいただく場合もあります。実のところ、去年(2023年)は自ら応募しての発表がほとんど無かったため、今年(2024年)は増やしていきたいと思っています。
初期の技術的発信に対するモチベーション
技術的な情報発信といっても、内容は人によって大きく異なります。どんなモチベーションで情報発信しているのか、どんな人に向けて何を伝えたいのかによって、発信する内容も自ずと異なってきます。
私の技術的発信に対するモチベーションも、一貫しているところもあれば、変わったところもあります。
一番最初(前述の個人サイト)のモチベーションは、「正しい情報を発信したい」ということでした。当時は今ほどWeb上の技術情報の質が高くありませんでした。JavaScriptの入門向けコンテンツも質が高いとは言い難いものばかりで、間違った内容もありました。自分が入門コンテンツを書けば、既存のものよりも質が高いものが書けるだろうと考えていました。多分、それはある程度達成できていただろうと思います。
私は幸いにも、かなり早い段階からWeb標準・仕様に慣れ親しんでいました。Web関連の技術においては、これに基づいて書けば正しさが担保された情報を発信できると理解しており、これを実践していました。
今は当時に比べると、一般のWebエンジニアにも「Web仕様」の概念が浸透している時代です。特に、ES2015以降に整備されたECMAScriptの標準化プロセスにおいては言語仕様の進化の過程が外からも見えやすくなり、まだ正式採用ではないプロポーザルの段階からWebエンジニアにその動向を知られているのも普通のことです。私には、昔に比べるとTC39といった存在が″歴史の表舞台に出てきた”ように感じられます。
発信する内容の変遷
さておき、仕様に軸足を置いた情報発信は自分の一番の基礎となるものであり、正しさへのこだわりとともに今でも大事にし続けています。その先は、時代によって多少やり方が変わっています。
私の初期のブランディングを支えていたのは網羅性やマニアックさです。今でももっとも閲覧数の多い記事である「TypeScriptの型入門」はこの方向性の代表例です。他にも、あまり知られていないWeb仕様を細部まで解説するような記事も書いていました。この方向性では、単純ですが「詳しい人」という印象を得ることができます。
もちろん、マニアックなテーマであればあるほど受けは悪く、「TypeScriptの型」のようなテーマは一般受けしやすくなります。しかし、受けるかどうかはそれだけでなく、記事の分かりやすさにも左右されるということがだんだん分かってきました。難しい内容でも「分かりやすい」という感想をもらえることが増えてきました。
一時期は、新しい情報や速報的な記事の執筆に力を入れていました。その背景には「新規性」を重視する考えがあります。つまり、まだ世の中に無い価値を生み出して記事にするのです。マニアックすぎてまだ日本語情報がない技術の話題を書いたり、有名ライブラリの新機能の情報をいち早く日本語で紹介したりしていました。特に後者に関してはライバルも多く、差をつける要素として分かりやすさや技術への詳しさが重要になります。
そして現在はさらに一歩進んで、情報だけでなく“思想”を発信する機会を増やしています。つまり、単に客観的な情報を記事に載せるのではなく、自分がある技術や話題についてどう考えているのか、どう解釈しているのかといった、主観的な考えを交えた発信をしています。もちろん、思想を発信するとなると常に賛成されてばかりではなく、反対意見が舞い込んだり嫌われたりすることもあります。それでも、一定の共感や評価をいただいていると感じています。
情報発信の効果と戦略
このように、どんな情報発信をしているのかについては多少の変遷があります。基本的には、より高度で難しい方向に進んできました。初期の網羅的・マニアックな内容というのは、とにかく細かく調べて書くことが重要です。細かい内容を正確に理解し説明する能力は必要ですが、根気がものをいいます。
その後、主に大学・大学院での教育の影響で、私は情報発信において新規性を重要視するようになりました。新規性のある情報は、技術コミュニティに対して新規の価値をもたらしていることが明確であり、主観的にも高い満足度が得られます。また、その希少性や速報性から、客観的にも価値が高くなります。内容の面でも、既存の情報の受け売りではなく自ら考え創造した価値を提供しています。そうなると、筆者に対する評価も「単に詳しい人」を超えて、「技術的な考察ができる人」「言語化能力が高い人」「アーリーアダプター」といった評価に繋がります。このように評価される人は、最新情報が出てきたときに頼りにされます。私は、主にReactの新機能について、ときに一、二を争いながら情報発信をしてきました。
最後に、思想の発信です。これを行うようになった理由は2つあります。
一つは単に、さらにレベルの高い情報を発信したいと思ったからです。オーディエンスをレベルの高いエンジニアに定めると、単に情報を提供するだけでは満足してくれません。自分で調べられるからです。優れたエンジニアを満足させるためには独自の考察が必要なのです。
もう一つは、これまでの情報発信を通じて考察力に自信がついたからです。私のやり方ではありますが、思想の発信というのは、単に主観でものを言えばよいというものではありません(正確には、自由に言いたいことを言って情報発信してもいいのですが、それは自分が求めるレベルの高さではありません)。むしろ、思想の発信というのは論理的思考がものを言う世界です。だからこそ、これまで培ってきた情報発信の力が活きるのでしょう。
思想の発信である以上、万人に当てはまるわけではない要素を含みます。私のやり方では、どのような前提条件や目標を置き、何を重要視するのかに主観が出ます。読者によっては、前提条件が違ったり重要なポイントが違ったりして、同意できないかもしれません。逆に言えば、それ以外はいつも通り、論理的な考察によらなければなりません。的を射た考察と、正確な論理展開で紡がれるからこそ、説得力があり、読者の役に立つ情報発信となるのです。
情報を発信する目的については、振り返ってみれば意外と単純かつ明確でした。自分の技術力を顕示することです。情報の発信は趣味として始めたものですが、その時点からこのような目的がありました。今では情報発信がキャリアにも影響を与えているとなれば、その目的はある程度達成されていると言えるでしょう。
漠然と情報発信をするのではなく、何をアピールしたいのかが明確になっていることは、自分にとって有利に働いたのだと思っています。職業エンジニアに求められるのは技術力だけではなくアピールポイントはいろいろ考えられますが、情報発信の恩恵という視点で考えるなら、広く浅くアピールするよりも何か1つの分野で突出したほうが目立つので良さそうです。私の場合はそれが技術力だったということです。
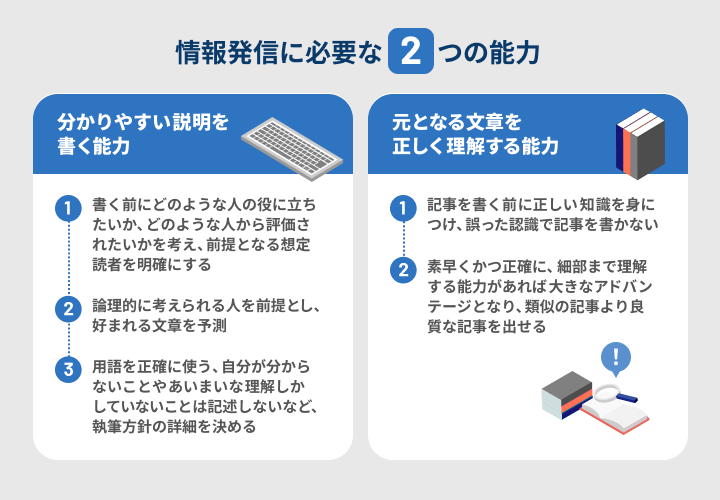
情報発信に必要な能力とは
ここまで情報発信の考え方を見てきましたが、次は情報発信にどんな能力が必要か考えてみます。もちろん、これはここまで紹介した私のやり方に合った能力です。これが唯一のやり方というわけではありません。
私を支え続けてきた、もっとも基本的な能力
まず第一に、分かりやすい説明を書く能力です。せっかく技術記事を書いても、分かりにくいと読者に思われたら良い評価はもらえないでしょう。もっとも基本的な能力であり、技術記事を書き始めたときから私を支え続けてきた能力です。
ただ、分かりやすい説明とは具体的にどういう説明なのかを説明することは困難です。そもそも、想定読者によってどのような説明が分かりやすいのかも変わってきます。どのような人の役に立ちたいか、どのような人から評価されたいかを考え、想定読者を明確にするのがよいでしょう。
私の場合は、技術力の高低というよりは、ある程度論理的に考えられる人を前提としています。そうなると、論理展開に瑕疵のない文章が分かりやすいだろうという方針が定まります。他にも、言いたいことや結論が明確な文章のほうが好まれるだろうという予測もできますね。ここから発展して、用語を正確に使うとか、筆者自身が分からないことやあいまいな理解しかしていないことは言わない(言うにしても、よく分からないということを明確にする)といった詳細が生まれます。
情報を早く、かつ正確に、細部まで理解することで差をつけられる
次に、元となる情報を正しく理解する能力です。これは記事を書くというよりはその前段階の、自身の知識をつける段階の話ではありますが、情報発信とは密接に関わっています。特に、論理的に話を展開することを意識するならば、前提条件が違っていたら結論も違うことになり、記事全体の意義が大きく損なわれてしまいます。
特に、最新情報でまだ英語の情報しかないような状態だと、うっかり誤読してしまいがちです。詳細なところを想像で補ってしまい理解した気になってしまうのは、技術力のある人でもやりがちなミスです。ちゃんとした人ならばそのうち誤りに気づけるものですが、その前に誤った認識で記事を書いてしまえば目も当てられません。実を言えば、私もそのようなミスをしたことがあります。
特に速報性が求められる記事などでは、素早くかつ正確に、できれば細部まで理解する能力があれば大きなアドバンテージになります。話題性のあるネタが出たときは複数人が記事を書くものですが、そのようなときは周りを出し抜くチャンスです。正確で深い理解を記事に反映し、類似の記事よりも質で勝る記事を出すことができれば、読者からの評価は良くなるでしょう。

他には、本質を見抜き、しかもそれを言語化する力があると良いと思います。
例えば、新技術の速報的な記事ならば、「要するにどういうことなのか」をまとめて記事に含められるととてもよいです。速報的な記事は情報をただ並べたようなものになりがちですが、それだけでなく「作者のどういう意図が込められているのか」「どういう設計に基づいてこうなったのか」といったことを素早く見抜いて解説できれば、私の経験上とても評価されます。ただ、あまりに考えすぎると誤読してしまったり妄想が混ざってしまったりするので、難易度はとても高いです。
技術者の設計能力を活かして論理的な記事を書く
思想的な記事を書きたい場合は、本質を見抜く力はネタを生み出すための力になります。何となく良いと思っているやり方というのは、技術者ならばあるのではないでしょうか。それがなぜ良いのか考えて言語化することで、思想の記事ができます。
なぜそのやり方が良いのか考え、論理展開を逆算していくことで、その考えを支える前提が見つかります。それを見つけて、あとは前提から結論までを論理で繋ぐというのが、自分の基本的な記事の生み出し方です。また、自分の中でまだどのやり方が良いのか答えが出ていない場合は、先に前提を置いて考えることで結論を導くという順方向の進め方をすることもあります。
これを実践するのは難易度が高いのではないかと思われたことでしょう。実際、高いです。よく考えてみれば、この能力というのは、プログラムやシステムの設計をするときに必要な能力に近いものがあります。どのような要件があるか把握し、その要件を満たすような設計を考える必要があります。他に、技術選定などでもこのような能力が必要になるでしょう。
裏を返せば、思想的な情報発信ができることは、このような設計の能力があることの裏付けにもなります。思想を発信する記事を書くのは難易度が高いですが、筆者はそれに見合うほどの評価を受けられるはずです。もちろん、思想が書いてあれば何でもよいというわけではなく、記事のクオリティが必要です。ここまでに紹介してきた全ての能力が必要になるでしょう。
このことから、私は今のところ、自分の思想を発信するのが技術的な情報発信の集大成だと感じています。この更に先があるかもしれませんが、私にはまだ見えていません。
まとめ
シリーズの初回となる今回は、私のこれまでの技術的発信がどんなものであったか、その裏にはどんな考えがあったのかを紹介しました。さらに、後半では技術的発信にどんな能力が必要なのかについて、私の考えを紹介しました。
今回紹介した能力というのは大ざっぱで抽象的なものです。そこで、次回は皆さんが参考にしやすいような、具体的なテクニックに焦点を当てて解説したいと思います。次回もお楽しみに。
関連記事

「インプットの怪物」あんちぽが語るエンジニア勉強論。終わりなき論争に終止符は打たれるのか

【新連載】アウトプットこそ最高のインプット。鹿野壮が語る「自分が一番トクする」アウトプットの力

プライベートの時間は極力削らない。Kubernetesエキスパート青山真也氏のコスパ最高な情報収集術
人気記事