最新記事公開時にプッシュ通知します
視聴体験を追求せよ。技術記事や登壇の資料づくりとトークの技術
2024年3月4日


フロントエンドエンジニア
九州大学芸術工学部音響設計学科卒業。現在はUbie株式会社に勤務している。とくにTypeScript・CSSが好きで、暇があればコードを書いている。勉強会・技術SNS・Twitterなどで積極的に技術情報を発信中。
CSS Nite 2017〜2019ベストセッション受賞。
X(@tonkotsuboy_com)
Github
ホームページ
これまでアウトプット大好き人間の筆者が、どうやってアウトプットの悩みを克服していったかを紹介しました。連載4回目となった今回では、私が登壇資料や技術記事づくり、そして発表時に使ったテクニックを共有します。ポイントは3つです。記事や登壇資料づくりの参考になれば幸いです。
ネタの探し方
私は主にフロントエンド技術の情報収集をすることが多いのですが、情報元は各ブラウザの公式ブログ、ブラウザの開発者のSNSなどが多いです。
SNSでは、私はXのリスト機能を使って、キャッチアップしたい人をまとめています。

手に入れた情報は、実際に手を動かして確認してみるのが重要です。たとえば後述のCodepenで新しく使えるようになったCSSを試したり、TS PlaygroundでTypeScriptの新機能を試したり、IntelliJ IDEAのEAP(早期アクセスプログラム)で新機能を一通り使い倒したりしています。
日常のアウトプットからネタを蓄積する
私は、技術記事や登壇資料のために新しいネタを準備することはほとんどしません。普段から気になった技術はSNSで発信したり、Notionに書き留めたり、Codepenで簡単なデモをつくったりしています。そういった日々のアウトプットで溜まっていったネタを、登壇や技術記事、そして書籍といった形で出していくのです。

技術記事・登壇資料づくりのテクニック
視聴者の属性を明確にする
我々の発信は、さまざまな層の人が目にする可能性があります。
- ・ウェブ技術を学び始めた人
- ・昔のウェブ技術は知っているが、最近はあまりキャッチアップしていない人
- ・JavaScriptは詳しいが、CSSには自信がない人
- ・開発の現場で最先端の技術を触っていて、もっと深い知識を手に入れたい人
資料を作成する前に、「どういった層が視聴者なのか?」を明確にし、その層のレベルや理解度にあわせた説明内容にするようにしています。初学者向けの講座であまり深い内容の話をしても全体の理解度が下がりますし、知識のある人に初歩的な解説をしても時間のムダになります。
私は登壇であれば、必ず主催者に「どういった層が来るのか?」「何人くらい来るのか?」をリスニングし、その層にあわせた登壇告知内容をつくるようにします。
ちなみに、私は以前、沖縄の勉強会で参加者に対してミスマッチな話をしてしまったことがあり、満足度アンケートの点数が低かったことがあります。かなりショックで、その日は懇親会を早々に切り上げ、ホテルで泣いていました(笑)。
CleanShot Xで説明画像をつくる
静止画・動画のキャプチャーツールです。技術記事執筆でも登壇でも、静止画・動画をキャプチャーするケースはよくあります。私はCleanShot Xですべて解決しています。
- ・線を引く・矢印を引く・文字を入れる
- ・ウインドウ単位・選択範囲単位でのキャプチャー
- ・スクロールしながらのキャプチャー
- ・クリップボードから瞬時に画像編集し、そのままクリップボード経由で画像を貼り付ける
- ・編集画像の履歴管理

CleanShot Xで説明動画をつくる
CleanShot Xには、静止画作成機能だけではなく、動画作成機能もあります。
- ・ミュート
- ・トリミング
- ・クリック箇所のハイライト
- ・入力したキーの表示
- ・gif・mp4の書き出し
たとえば次の動画はCleanShot Xでつくったものです。画面上の操作を録画し、適切な長さにトリミングし、マウスのクリック箇所をハイライトさせています。こういった簡単な説明動画を、CleanShot Xなら瞬時に作成できます。
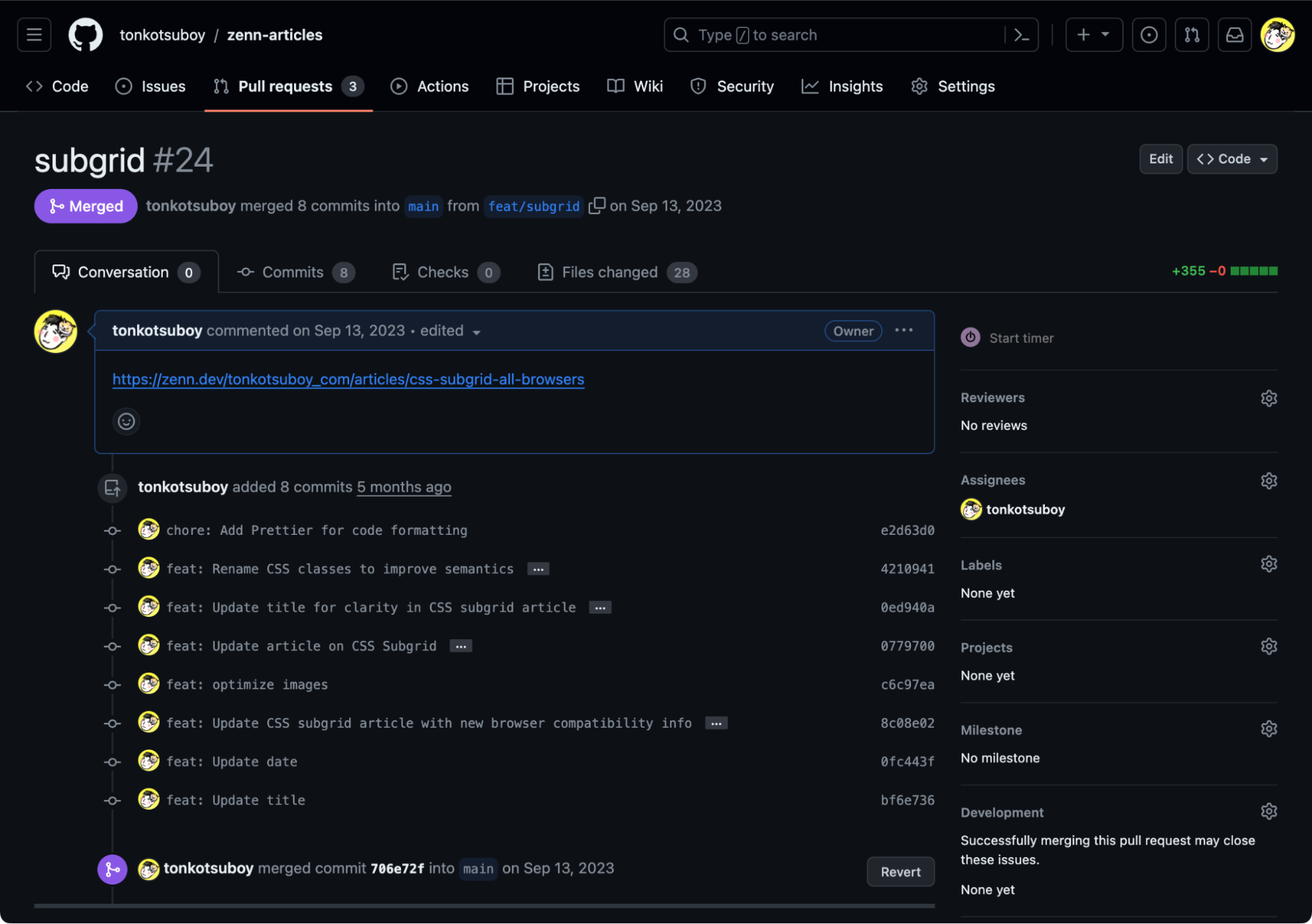
記事や登壇資料はgitでバージョン管理する
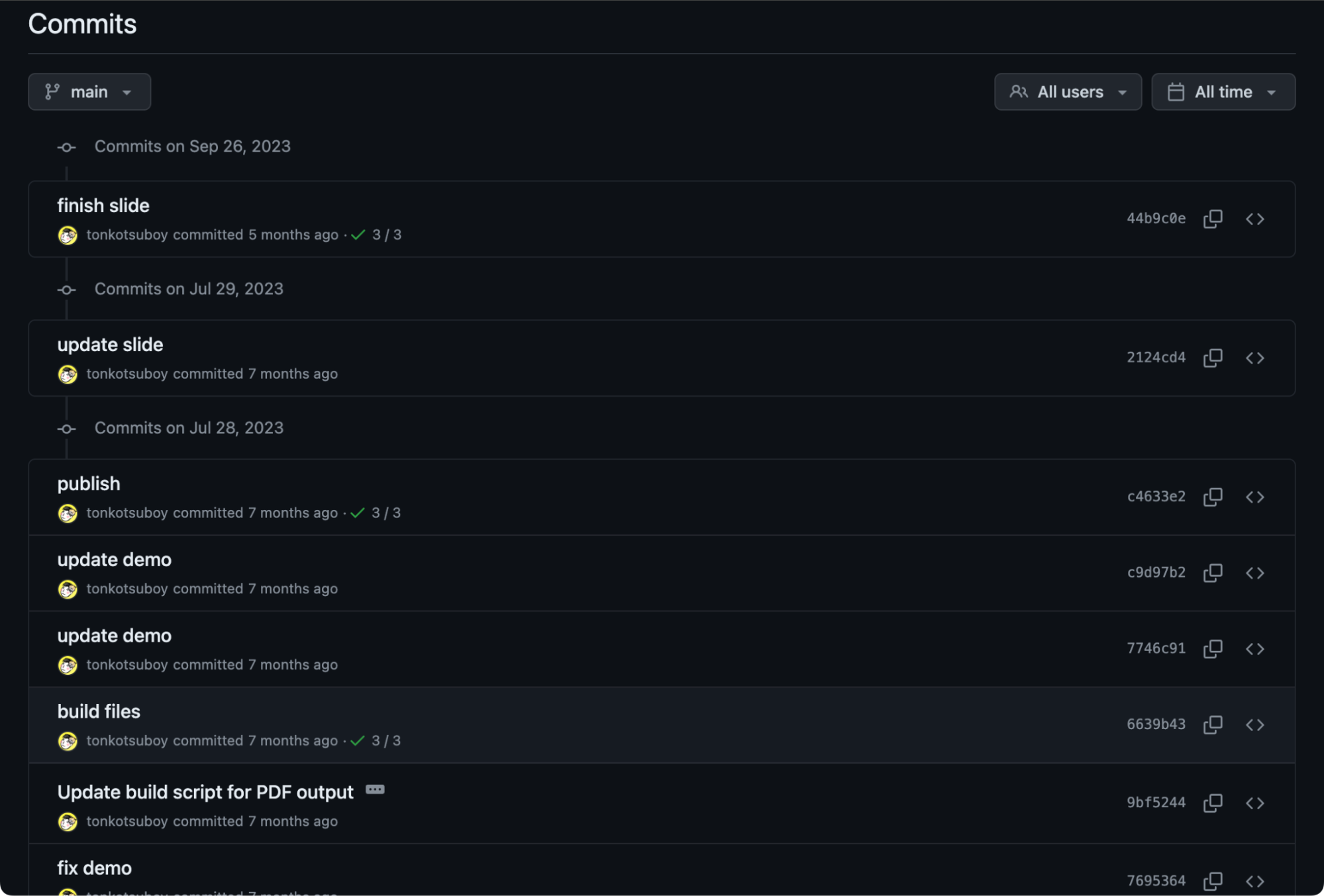
記事や登壇資料は、gitでバージョン管理しています。時間に追われている場合でも、バージョン管理をすることで、不要な手戻りや予期せぬ差分を防ぐことができます。
私はZennを使って技術記事を公開することが多いのですが、ZennではCLIでGitHub連携ができます(参考記事: GitHubリポジトリでZennのコンテンツを管理する)。

登壇資料の場合、後述のMarpを使ってマークダウンでスライドがつくれるので、バージョン管理が容易です。以前はKeynoteでスライドを作っていましたが、こういったわかりやすい差分管理が便利でMarpを使うようになりました。

Codepenでデモをつくる
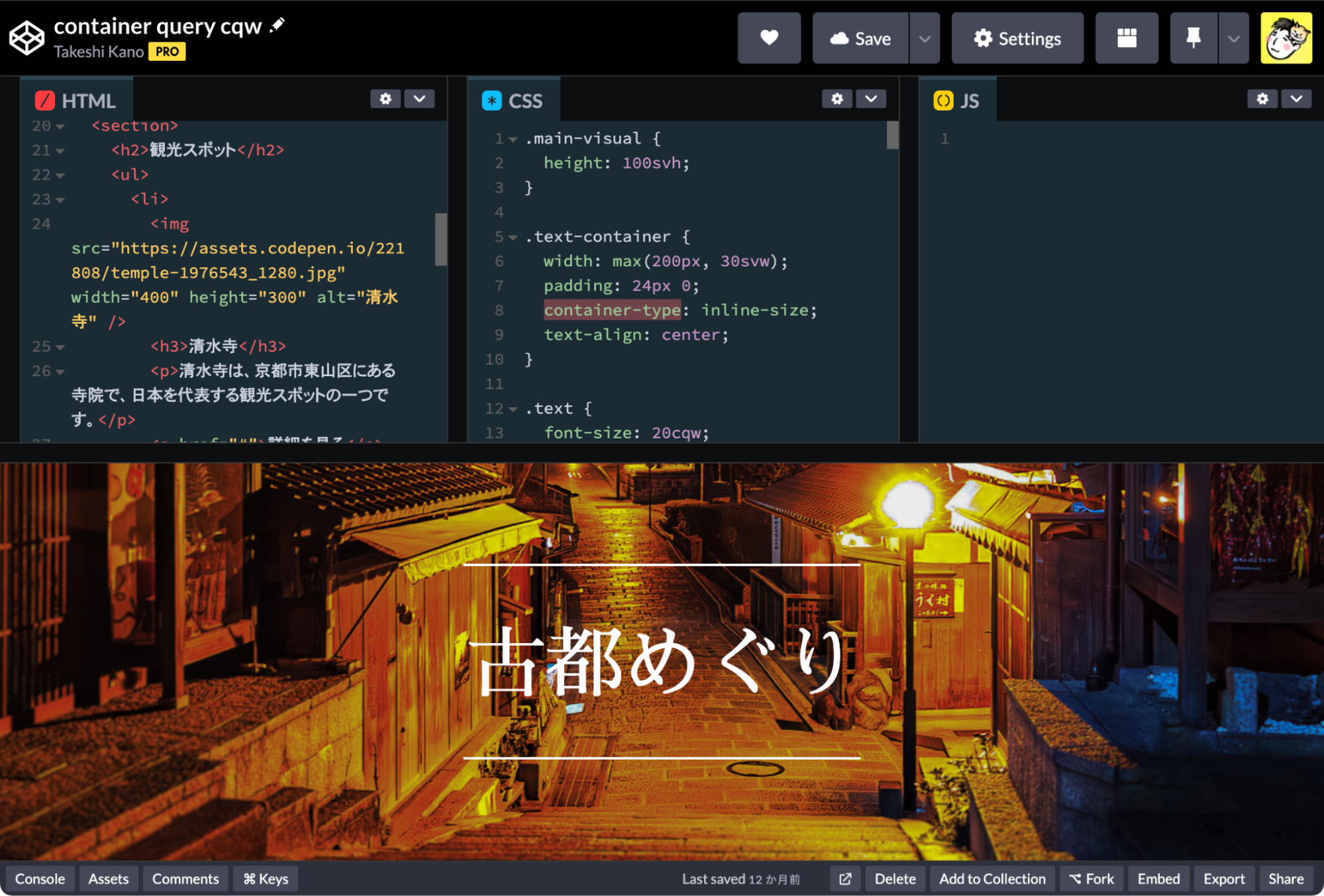
Codepenは、オンラインのコードエディターです。以前は、自前のサーバーにデモだけをアップしていたのですが、デモは閲覧するだけでコードを変更して試すことはできませんでした。技術記事や登壇中のデモをCodepenで紹介することで、視聴者が実際にデモを動かして試すことができます。

Marpでマークダウンからスライド資料をつくる
前回も紹介しましたが、マークダウンからスライドをつくるツールです。マークダウンでスライドをつくる利点はいくつかあります。
- ・gitによるバージョン管理が可能
- ・ChatGPTによる推敲ができる
- ・登壇内容を使い回すときにコピペがし易い
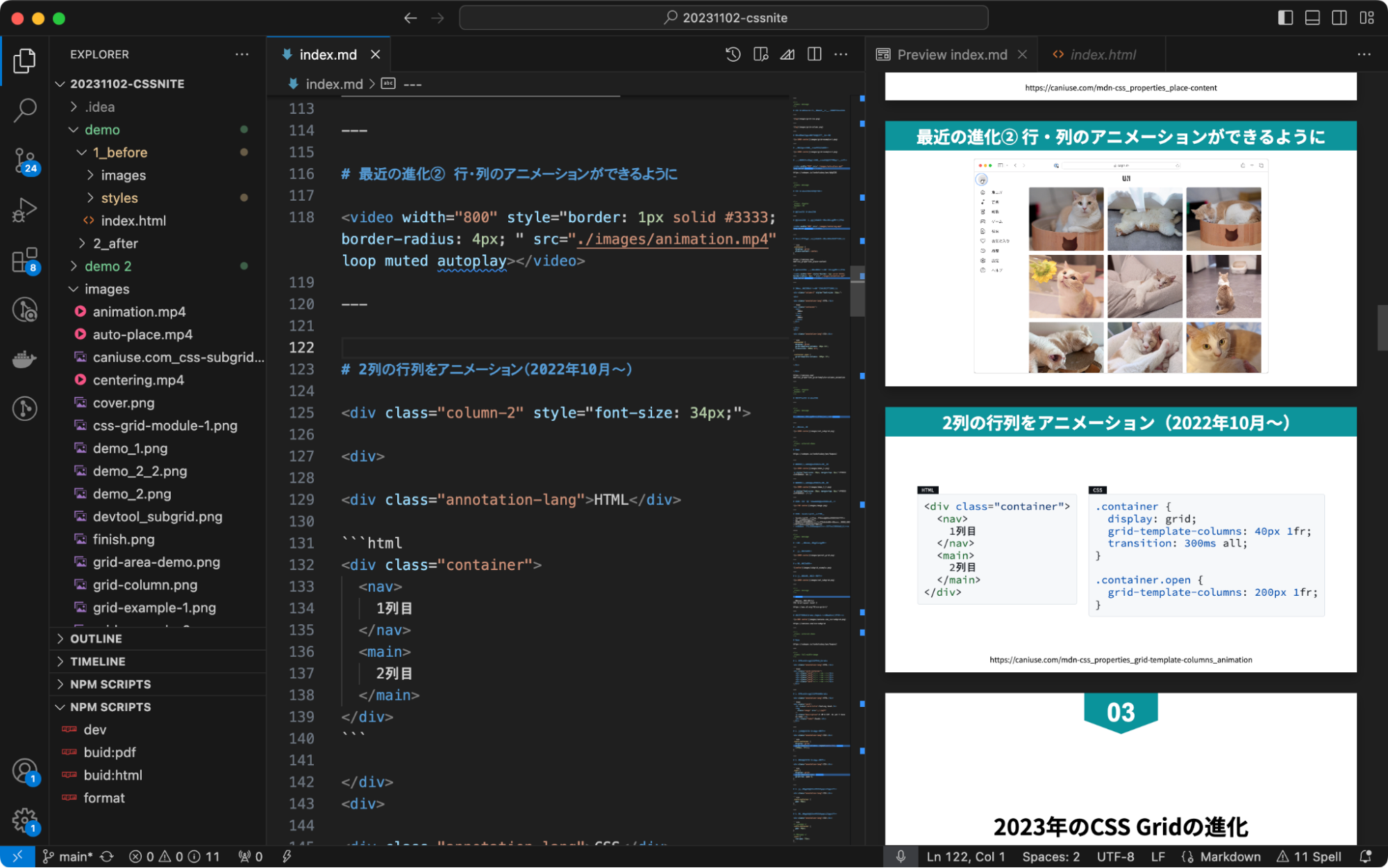
Marpには、VSCode用拡張機能もあるので、マークダウンで書いたスライドの実際の仕上がりを確認できるので便利です。

ChatGPTで内容を精査する
以前の「飛んでくる「マサカリ」をどう受け止めるか。鹿野壮が実践する「アウトプットを守る」3箇条 」でも紹介した内容です。
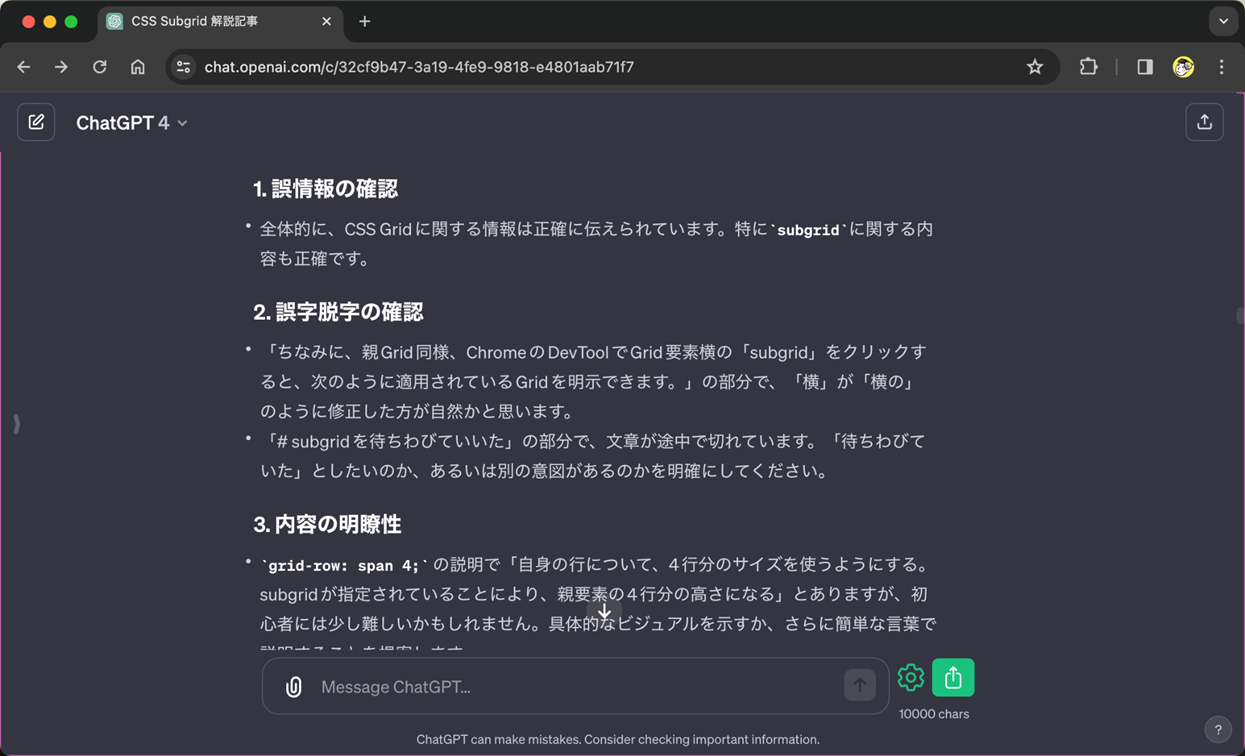
技術記事やマークダウンでつくった登壇資料は、ChatGPTで内容を精査します。誤字脱字がないか、説明は正確か、もっとわかりやすい説明はないか、などをチェックしてもらいます。誤った発信を100%防ぐことはできませんが、こういったチェックを経ることで、視聴者により正しい情報を届けることができる確率が上がります。

登壇時のテクニック
登壇で私が使っているテクニックやツールについて紹介します。
登壇時間は厳守する
ある意味、私が一番重視しているのは、「持ち時間を守る」ということです。15分の持ち時間であれば必ず15分以内に収まるように、1時間であれば必ず1時間で収まるようにします。持ち時間を過ぎて喋ってしまうと、次のような事態になり、いずれも視聴体験が低下します。
- ・他の発表者の時間がズレる
- ・勉強会全体の時間がズレる
- ・興味のない発表であれば、延々と聞かされて苦痛
人は基本的に喋ることが好きなので、一度話し始めると止まらなくなってしまいがちです。
私はサブディスプレイか、スマートフォンでタイマーを表示し、必ず持ち時間内に喋り終わるようにします。残り登壇時間が少なくなり、早口にしたり端折ったりすることもあります。「持ち時間を超えてでも全部喋る」ということは絶対にしません。持ち時間を超えるような事態になってしまうのは、単純に自分の準備不足であると反省し、次回に活かします。

リハーサルをする
登壇資料がある程度できたら、リハーサルを早めに実施しています。一人で実施するのもいいですし、同僚や仲間に聞いてもらうのもよいでしょう。リハーサルを実施することで、意外に時間が足りなかったり、余ったりすることがわかります。また、「この説明はわかりづらい」といったことも早期に発見できます。2時間や6時間といった登壇だと流石に全体のリハーサルは無理なのですが、一部分だけでも実施するようにしています。
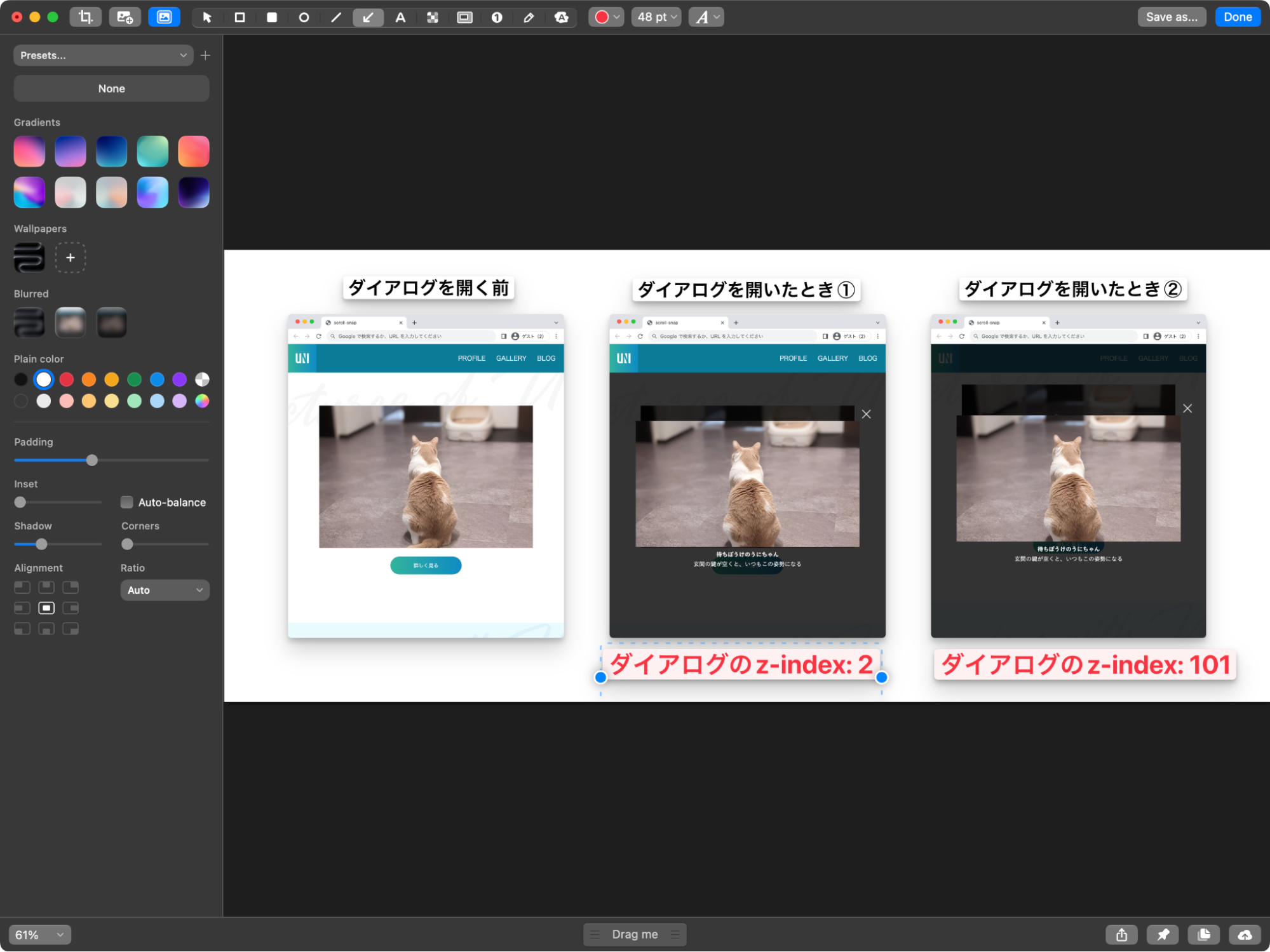
Demo Proで画面の注目してほしい箇所をハイライトする
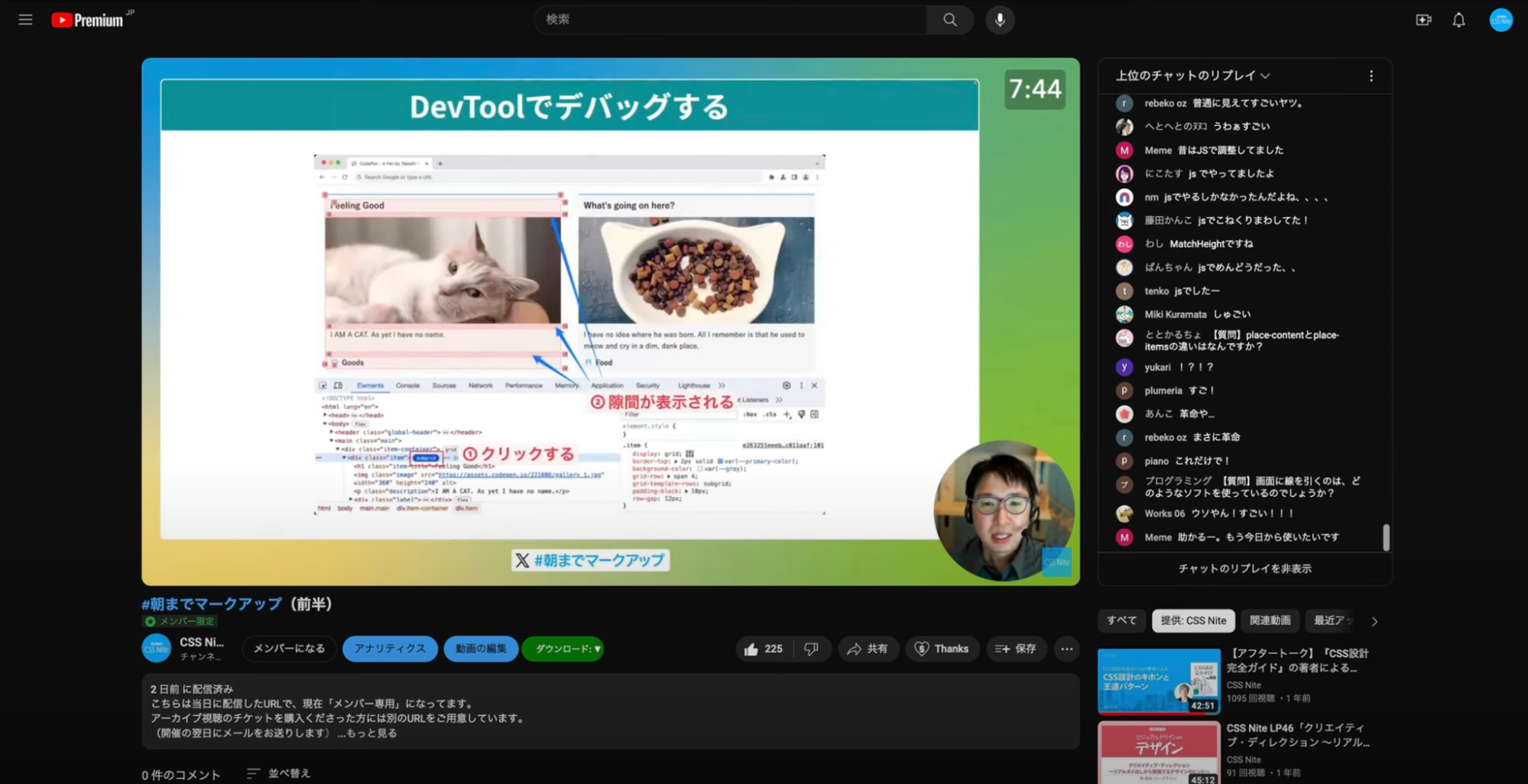
Demo Proを使うと、画面の特定の箇所に直線・矩形(四角形)・矢印などを表示できます。スライド資料やデモを上映している最中に、注目してほしい部分をハイライトできます。マウスカーソルをぐるぐる回しながら「ここに注目してください」というよりも、直感的に視線を集中させられるので、視聴体験の向上に繋がります。
例えば、次の登壇では、DemoProでコードの一部をオレンジの枠で囲んでいます。これはスライドのアニメーション機能ではなく、私が任意の位置に枠を表示したものです。
次の動画はDemoProでデモ中にオレンジ色の枠を表示している様子
Snipposéで画面の一部を拡大する
Snipposéは、画面の一部の拡大ツールです。VSCodeやPhotoshopなどのツールを紹介するとき、UIのボタンが小さすぎてしまうと視聴者にとってはストレスです。「何を表示しているかわからない」というのは、視聴体験が低下し、満足度が下がってしまいます。Snipposéを使うと、画面の一部を拡大できるので、小さくて見えづらい箇所を拡大表示できます。
たとえば、次の登壇では、VSCodeのフォルダツリーを、Snipposéを使って拡大表示しています。
Stream Deckで各ツールをワンタッチで操作する
Demo Pro・Snipposéといった各ツールを動作させる場合、キーボードの各種ショートカットを使うのですが、ショートカットが増えると覚えるのが大変です。とくに、時間に追われていたり、喋るのに焦ったりしてしまうと、ショートカットのミスも起こりがちです。
そういった課題を解決するデバイスがStream Deck。複数のキーボードショートカットを登録しておくことができ、ボタンを一つ押すだけで、目的のショートカットが起動できます。
たとえば私は次の操作をボタン1つで起動できるようにしています。
- ・画面上に直線を引く・矩形を描画する・矢印を描画する・フリーハンドで線を描く
- ・それらを全部削除する
- ・Snipposéで画面の一部を拡大する
- ・マイクをミュートする

高速なインターネット回線と有線LANで安定した配信をする
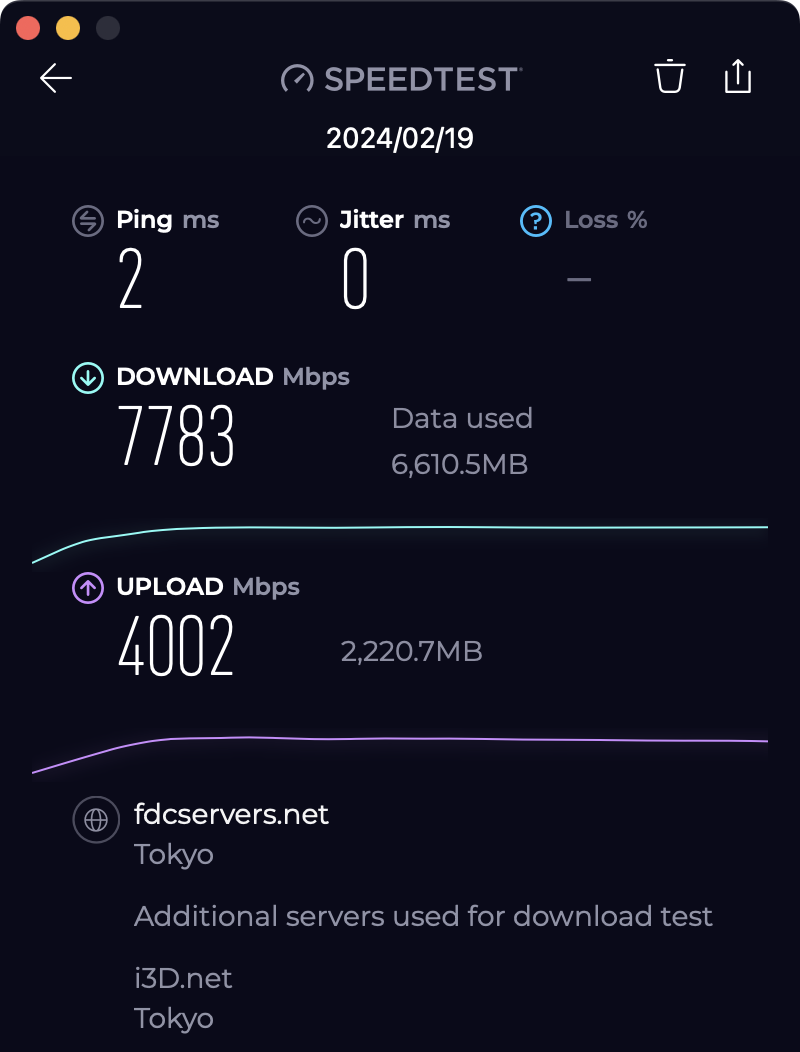
オンラインでの登壇の場合、途中で配信が切れたり、十分な通信速度が出ずに画像や音声が切れたりすると、それだけで視聴体験が大きく損なわれます。私は、NURO 10Gを使っています。また、通信の速度と安定性を最大化するため、無線ではなく有線LANを使っています。配信時は、上り・下りともに4〜8Gppsほどの速度が出ます。

リモートワークが主流の昨今ですので、オンラインセミナーに関わらず、インターネット回線は可能な限りこだわったほうがよいでしょう。
無線ではなく、有線のマイクを使う
AirPods Proなどの無線マイクより、有線マイクの方が音質が安定します。いくら登壇の中身がよくても、無線マイクでブツブツ音が切れたり、音質が悪くて声が痩せて聞こえたりすると、視聴している側からすると視聴体験が下がってしまいます。
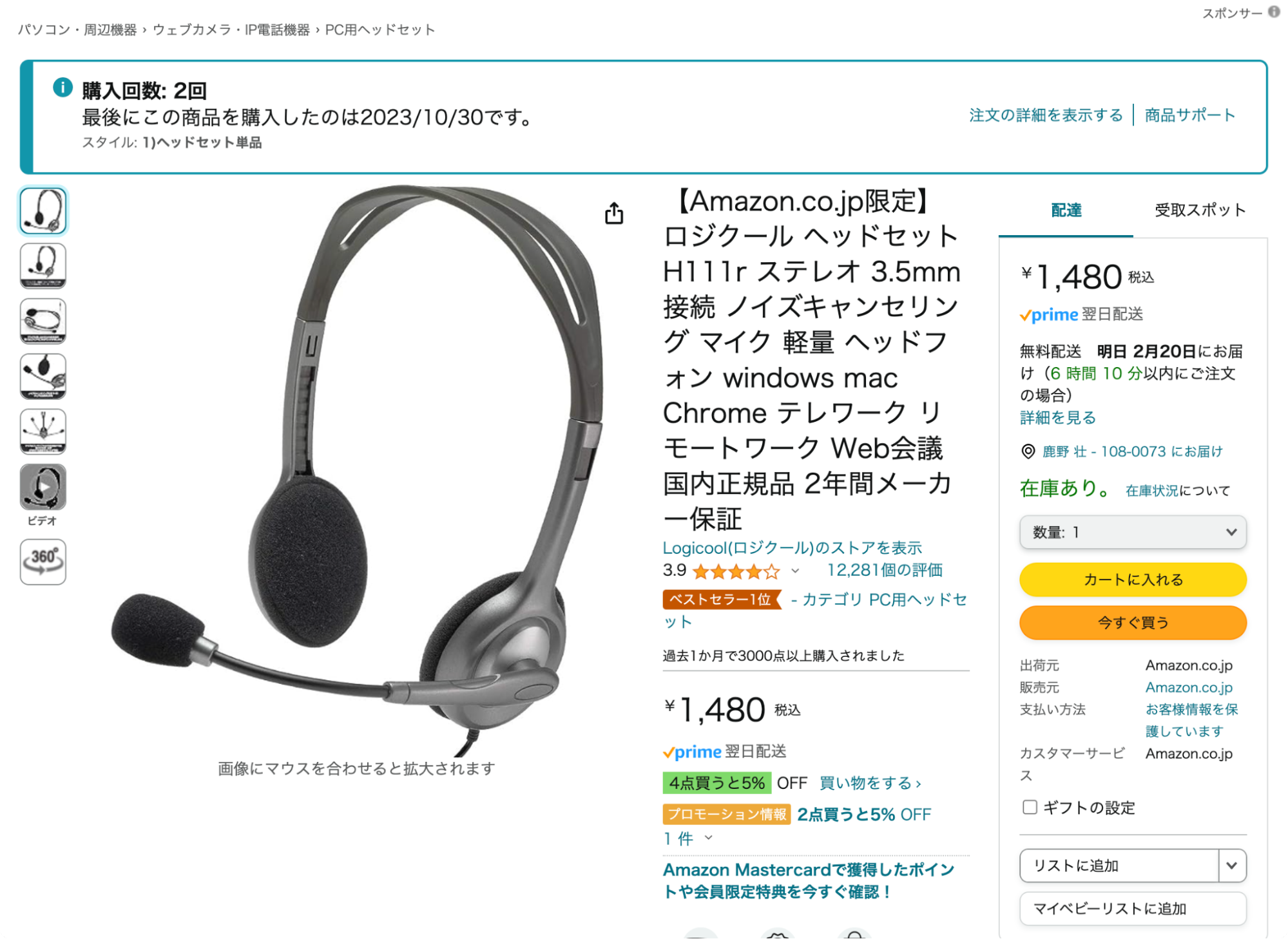
1〜2万円ほどのマイクを試してみたこともあるのですが、私が一番気に入ったのは1,500円のロジクール ヘッドセット H111rです。視聴者への音の聞こえ方、キーボード入力音の入らなさなど、一番相性がよかったです。

PC備え付けではない、高画質なカメラで配信する
自身の顔が映るオンラインセミナーの場合、PCのウェブカメラでは画質が悪い場合があります。私は一眼カメラを使い、可能な限り高画質で自分の顔が映るようにしています。また、昨今のZoomやGoogle Meetで搭載されているような擬似的な背景ぼかしではなく、レンズによる本物で自然なぼかしを使えます。
登壇者の顔なんかどうでもいいと思う人もいるかもしれませんが、「画質は綺麗な方が視聴体験がよい」という考えからです。

参考までに、次の機材を使っています。
- ・Sony α7 III (カメラ本体)
- ・SONY FE 35mm F1.4 GM あるいは SIGMA 20mm F1.4 DG DN | Art (レンズ)
- ・GV-HUVC (キャプチャーデバイス)
- ・OBS (画質の補正や仮想カメラ)
一眼カメラの準備が大変であれば、次点として Insta 360 Link もオススメです。
1つか2つ、笑いを狙うネタを入れる
真剣に発表を続けるのもいいですが、それだけだと私も視聴者も疲れてしまい、視聴体験が悪くなってしまうと考えています。その対策として、1つか2つ笑いを狙うネタを入れるようにしています。例えばデモの中で愛猫の画像を使ったり、「うちには可愛いネコがいるんですけど」といった発言をしたりします。自分も視聴者も緊張がほぐれ、理解が深まる登壇になると考えています。

視聴体験を追求し、ツールに頼って楽しいアウトプットを
私は今回紹介したような考え方とツールにより、以前より早い速度で安定したアウトプットができるようになりました。繰り返しになりますが、重要視しているのは「視聴している人の体験を向上させる」ということに尽きます。
もし、アウトプットの方法に迷っている人がいれば、参考になれば幸いです。
関連記事

【新連載】アウトプットこそ最高のインプット。鹿野壮が語る「自分が一番トクする」アウトプットの力

イベント登壇は質よりも場数。セリフは全部紙に書いて読み上げていた私が、50回登壇するまでの記録

飛んでくる「マサカリ」をどう受け止めるか。鹿野壮が実践する「アウトプットを守る」3箇条
人気記事