最新記事公開時にプッシュ通知します
多機能ブラウザ「Floorp」に込めた願い。学生開発者が“Firefoxベース”を選んだ理由【フォーカス】
2025年2月21日

![]()
東洋大学 情報連携学部 1年
浅野 凌輔
2004年生まれ。高校2年生だった2021年にプログラミングを学ぼうと決意し、同年、ブラウザ「Floorp」を開発しリリース。好きな科目は日本史。お気に入りのゲームは『三國志11』。
「Floorp(フロープ)」という、日本製としては珍しい「Firefox」ベースのWebブラウザがあります。カスタマイズ性の高さが特徴的なブラウザとして2021年に公開され、2024年10月にはアクティブユーザー数が5万人を超えました。
開発者は、東洋大学情報連携学部の1年生・浅野凌輔さん。高校2年生の時にFloorpを開発してリリースし、これまでアップデート・メンテナンスを続けてきました。
そんな浅野さんはFloorpの開発を開始するまで、プログラミングをしたことがなかったそうです。コーディング未経験者が、なぜブラウザ開発を手がけるようになったのか。すでに多様な種類のWebクライアントがこれまで登場しているなか、なにに魅了されて、莫大な時間をFloorpに費やしてきたのか。詳しい話を聴きました。
Firefox系列に「Vivaldi路線」という選択肢を
――本日はよろしくお願いいたします。早速ですが、何にこだわってFloorpを開発しているのかを教えてください。
浅野:開発当初から意識しているのは、「独自の価値を提供できるブラウザ」の実現です。できるだけ、ブラウザとしての「立ち位置」が既存製品と被らないソフトウェアを目指しています。
そこで、設計思想としては「Firefoxベースながら『Vivaldi』(※1)ライクな、多機能ブラウザ」をひとつテーマにしてきました。

――「FirefoxながらVivaldiライク」ですか? どういうことか、詳しく教えてください。
浅野:まず、様々なforkが登場しているブラウザのコードベースとしては、やはり「Google Chrome」でおなじみの「Chromium」と、Firefoxが有名です。特に、パワーユーザー向けに豊富なカスタマイズ性や拡張性を備えた多機能なブラウザは、Chromiumベースのものが多いです。「Vivaldi」をはじめ「Opera」(※2)もそうですし、日本産だと「Sleipnir」のWindows版(※3)や、かつての 「Kinza」(※4)も、Chromiumを基盤としています。
一方で、Firefox派生の場合、多機能性を前面に押し出すブラウザは珍しいかと思われます。そのため、ネット上では「Firefox系列は機能面がちょっと乏しいよね」と揶揄するような向きをたびたび見かけます。
ですが、知っての通り、Firefox系列はただの「シンプルなブラウザ」なんかじゃありません。ユーザーの行動追跡を最小限に抑えてプライバシーに配慮する設計思想をはじめとして、Chromiumとは異なる独自の魅力を持ちますし、存在自体がウェブの理念的にも技術的にも非常に重要なソフトウェアです。
こうした背景もあって、Firefoxとその派生ブラウザを根強く愛用するユーザーが数多くいます。そして、こうした人の中にも、カスタマイズ性や拡張性の高いソフトウェアを好むパワーユーザーは一定数いるはず。
なので、「Firefoxベースで多機能性を特徴としたブラウザ」があれば、独自の立ち位置を築けるし、一定の需要もあるのではないか? と僕は考えて、Floorpの開発に取り組んできました。
Vivaldiを参考にしているのは、タブのグループ化や分割画面表示など、多機能ブラウザとして非常に使い勝手がよく、完成度の高いソフトだと思うからです。
(※1)Vivaldi:Vivaldi Technologies社によって2016年から提供されている、Chromiumベースのブラウザ。コアユーザー向けに適した多機能性やカスタマイズ性の高さを特徴としている。
(※2) Opera:1996年に登場した歴史あるブラウザ。かつてPrestoという独自のレンダリングエンジンを採用していたが、現在はChromiumベース。高速な動作や、VPNなどの豊富な標準搭載機能が特徴。
(※3) Sleipnir:フェンリル株式会社が開発する国産ブラウザ。タブ操作の独自機能が豊富。2025年2月現在、最新のWindows版はChromiumで採用されているBlinkベースで、macOS版はWebKitベースで提供されている。
(※4) Kinza:Dayz株式会社が手がけ、2014年に公開された国産ブラウザ。Chromiumベースでありながら、Kinza独自の機能やカスタマイズ性を備えていた。2021年7月に開発終了を発表。
――具体的に、Floorpはどのように多機能なのでしょうか? 各機能を教えてください。
浅野:やはりVivaldiを踏襲した要素が多いです。
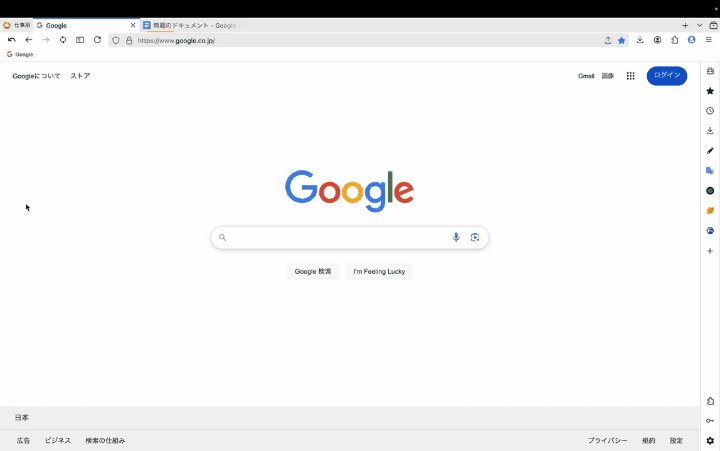
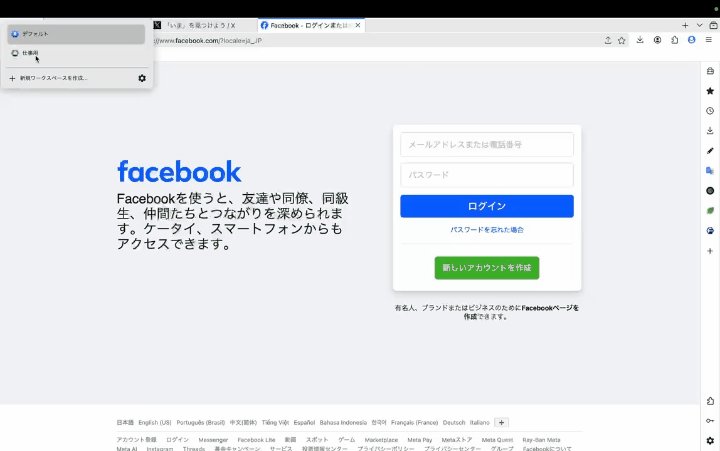
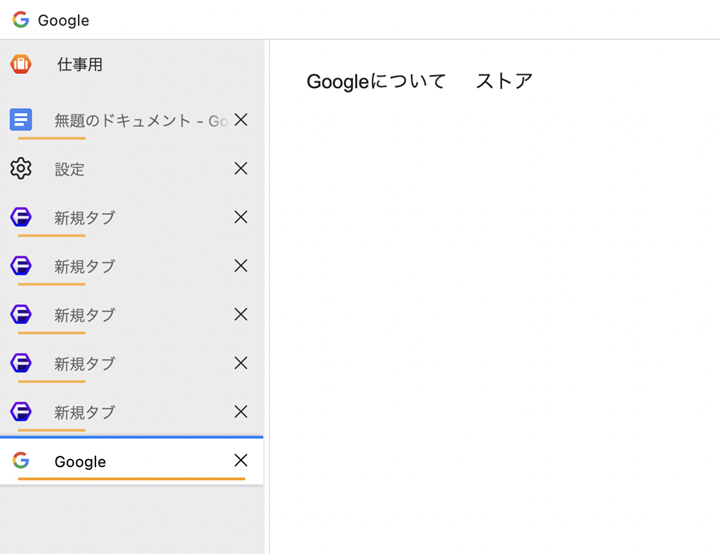
まず、「ワークスペース」という機能。タブや、タブスタック(タブ群)を、カテゴリ毎に「ワークスペース」という大きなグループに分けて管理できる機能です。ウィンドウの左上から、開きたいワークスペースをすぐに切り替えられます。

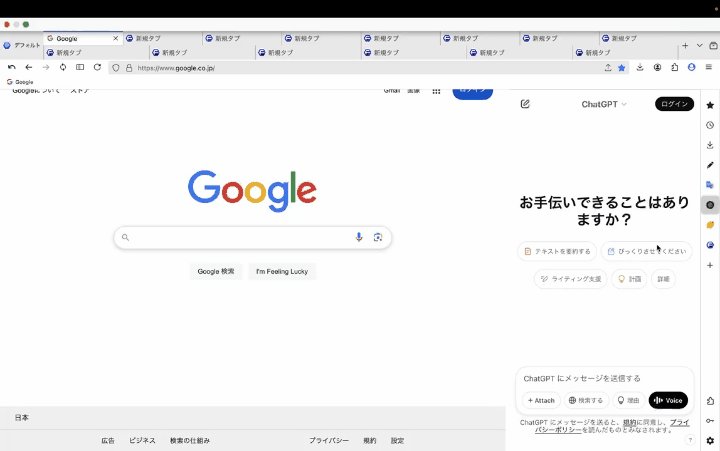
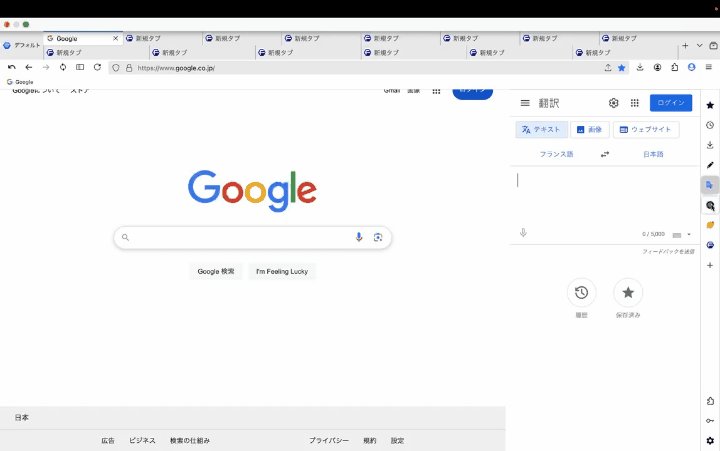
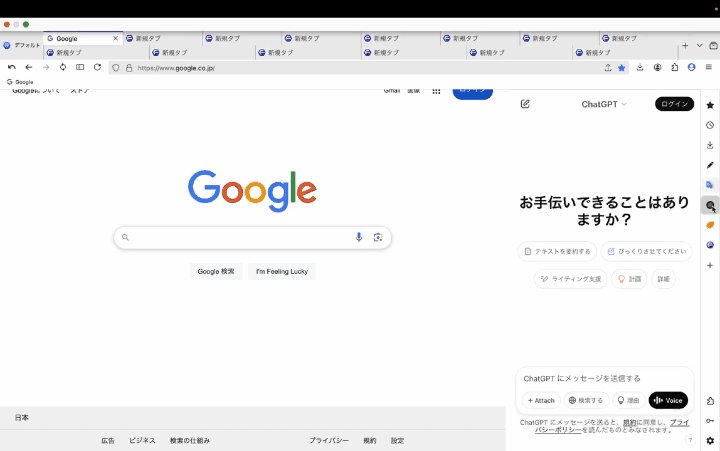
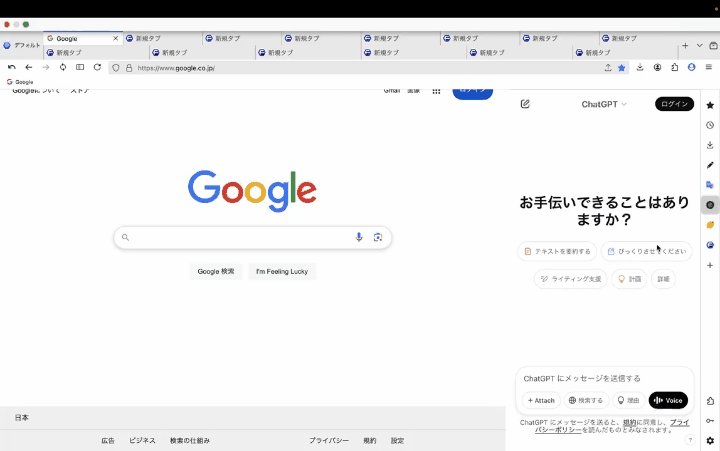
浅野:次に、「ブラウザーマネージャーサイドバー」と、「ウェブパネル」機能。常時表示のサイドバーにウェブサイトやFloorp内の機能をアイコンとして登録でき、アイコンをクリックすると、「ウェブパネル」と呼ばれる小窓内に、対象のサイト等を表示できます。

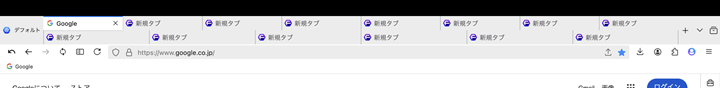
浅野:また、タブを大量に開き、横幅のスペースを終端まで使いきった場合に、自動的に2段目・3段目と展開できる「多段タブ」という機能もあります。

浅野:ワークスペース、ウェブパネルに、多段タブ。これらはいずれも、Vivaldiに搭載されている機能をモデルにしています。
――本当に、Vivaldiに強い影響を受けているのですね。
浅野:はい。ただ、Vivaldiの模倣だけに留まらない、より独自な機能の提供にもこだわるため、アップデートを重ねるうち、自分なりの工夫も増やすようにしてきました。
たとえば、Firefox系列のブラウザには、「コンテナータブ」という機能が搭載されています。いちいちブラウザ上でログイン・ログアウトをすることなく、自分が使いたいWebサービスの利用アカウントを、タブごとに管理、保持しておける機能です。
Floorpにおいて独自なのは、この「コンテナータブ」と、先述の「ワークスペース」機能を組み合わせて使える点です。
つまり、「プライベート用ワークスペース」「仕事用ワークスペース」という具合に、ワークスペースごとにコンテナータブ設定を施しておくことで、大量のタブを開こうとも、「プライベート用と仕事用のGoogleアカウントの使い分け」といったことが簡単にできます。
――他に、Floorp独自の機能があれば教えてください。
浅野:案外、「デザイン切り替え機能」は、独自性の強い機能かもしれません。
これは、FloorpのUIを5種類のブラウザデザインから選択できる機能で、オペレーティングシステムの標準スタイルに合わせたデザインも選べます。デフォルトの状態で、このようなデザイン変更機能を用意しているブラウザは、Vivaldiも含めて他にほとんど見かけません。

浅野:逆に、Floorpから、「他と被った機能」を消すことがあります。具体的には、Firefox本体と重なってしまった機能は、Floorpから外すようにしてるのです。独自の立ち位置を目指しているのに、fork元と同じ機能を提供しても仕方がないからです。
直近だと、タブを横でなく縦方向に並べられる「垂直タブ」機能が該当します。Floorpでは2022年から実装してきましたが、2024年10月公開のFirefox本体最新版「Firefox 131」にも実装されるようになりました。なので、次回の大幅アップデートにあたる「Floorp 12」では自前の垂直タブを削除し、Firefox本体版の垂直タブをユーザーオプションとしてつけるようにします。

――浅野さんはなぜ、そこまで独自性にこだわるのでしょうか?
浅野:一番の理由は、僕が「初めてブラウザに触れた時のような衝撃」を、誰かにお届けしたいからです。
ブラウザに魅せられた日:これ、国がつくってるんじゃないか?
――初めてブラウザに触れた時の衝撃、とは?
浅野:話を、5年前に遡らせてください。実をいうと、僕は高校に入るまで、パソコンに触れたことがほとんどなかったんです。パソコンもスマートフォンも、所有していませんでしたし、ブラウザに触れる機会は、小中学校のパソコンの授業で、教育用途のサイトを見る時に限られていました。
2020年に高校に進学したタイミングで両親からパソコンを買い与えてもらい、その時に人生で初めて、自由にブラウザに触る機会がありました。
その時の体験は、電子機器に疎い自分からすると、驚愕と感激の連続でした。ブラウザを開けば見たい動画や聞きたい音楽の多くを無料で簡単に再生でき、わからない英単語はすぐに意味を調べられ、SNSでは翻訳機能を使えば言語の垣根を超えて簡単に国外の人たちと会話できる。
「こんなにすごいツールがなぜ無料で使えるんだ? どこかの国家が莫大な費用をかけて開発・提供しているものなんじゃないか?」と本気で思ったほどです。
それから僕は、ブラウザというソフトウェアの虜になりました。Google ChromeやFirefoxにはじまり、VivaldiにKinzaなど様々なブラウザをインストールしては、それぞれの機能や使い心地の違いを比較することに夢中になりました。タブの配置、ブックマークの管理方法、拡張機能の種類など、ブラウザごとの個性の違いを知るのが楽しかったのです。
――確かに、いわれてみれば、ブラウザというのは人類の歴史の中でも類まれで有用なツールですよね。
浅野:はい。
だから僕はFloorpを通じて、あの時の自分が感じた衝撃を誰かに伝えたいんです。
もちろん、普通に考えれば、誰もが「すでにブラウザに慣れ親しんでいるユーザー」なので、僕が初めてブラウザに触れた時と全く同じような衝撃を感じてもらうことは困難でしょう。
でも既存のブラウザと全てが異なる、「独自の価値を持つブラウザ」を提供できれば、それは「新しい体験」ということになり、あの時僕が感じた衝撃に近いものは届けられるかもしれない。このように考えて、Floorpの開発に取り組んできました。

――そのような意図があったのですね。しかし、高校までパソコンをほぼ触ったことがなかったとのことですが、となると…プログラミングも未経験だったのですか?
浅野:おっしゃる通り、プログラミング経験はありませんでした。
僕は高校2年生への進級時、日本史が好きというのもあって、文系コースを選択したのです。しかしある日、SNS上で「これからの時代、プログラミングができないと就職が難しい」との言説を目にしました。僕はそれを見て「そうなの? やばい、何か習得しなきゃ!」と焦ったんです。我ながら、あまりに単純ですが…。
ただ、何から手をつければいいかは、わかりませんでした。でも「とりあえず何かをつくってみれば、自然とスキルが身につくのでは?」と考えました。
その時、思い浮かんだ開発テーマが、自分の大好きな「ブラウザ」です。せっかくなので、自分があの時覚えた衝撃を、誰かに届けられるようなブラウザをつくってみよう、と。
――プログラミング学習のファーストステップに、まさかの「ブラウザ」という難解な題材を選んだのですね。具体的には、どうやって勉強したのですか?
浅野:実に苦労の連続です。まずはChromiumにFirefox、Geckoなど、主要ブラウザやエンジンの公式ドキュメントとソースコードを片っ端から読み込みました。何が書いてあるかはさっぱりでしたが、ひたすら変数や関数の意味を調べて、自分でもエディタに写して少しずつ実行にかけ、プログラミングの基本原理とブラウザの構造を無理やり体得していきました。
この学習方法には、副作用もあります。ウェブ技術の根幹にあたるHTML、CSS、JavaScriptなどは習得できても、Firefoxのフロントエンドでしか使えないコードの使用法や書き方を多く扱うため、知識が偏り、他の分野への理解が疎かになってしまったんです。特に、途中からはFirefoxのUIや拡張機能のソースコードにひたすら触れるようになり、この領域においてはメジャーな、GUIをXMLで記述する「XUL」形式にばかり慣れてしまいました。ある日、「あれ、僕Firefox系のソースコードしか読めなくない?」とびっくりしたのを覚えています。
それもあって、現在は大学でWeb開発だけでなく、様々なプログラミング言語や開発手法を体系的に学んでいるところです。
情熱が生んだ「スパゲッティコード」と向き合う
――Floorpの開発で、苦労したことはなんですか?
浅野:いくつもありますが、一番印象深いのは開発初期のこと。実は、Firefoxではなく、Chromiumベースでブラウザをつくれないか試した時期があったんですよ。
しかし、Chromiumというのは極めて複雑化が進み、リポジトリ全体が巨大化していました。僕の場合、使用PCが高スペックでないせいか、Chromiumのソースコードをクローンするのに6時間、ビルドにはまる1日かかりました。ふりかえってみれば当たり前なことだったのかもしれませんが、「こりゃ、ただの学生が改造できるようなものではないな」と面食らったのを覚えています。
その後、完全にFirefoxベースだけで開発するようになったのは、「FirefoxベースながらVivaldiライク」という独自の立ち位置に需要を見出したのもありますが、Chromiumに比べてリポジトリ全体がはるかに軽く、ビルドが3時間弱とはるかに短く済む…という現実的な理由もあります。

浅野:その後でいうと、Floorpの保守性が大きな課題となっています。
僕は、プログラミング知識のない状態からFloorpをつくってきました。なので、コーディングスタイルや命名規則は曖昧なまま、機能追加を繰り返したり、自分では実装の難しい機能の多くを外部の拡張機能に頼って対応したりしているうち、Floorpのソースコードが肥大化し、保守性や可読性が低い状態となってしまいました。知らず知らずのうちに、不具合を引き起こすようになった機能も数多く出てきてしまった。
せっかくつくった以上、僕は、自分が開発から離れるようなことがあっても、Floorpにはずっと進化し続けてほしいと願っています。当然ながら「他人がまともに触れない」状態では、それは叶わないでしょう。
そこで2023年公開の「Floorp 11」では、大規模なリファクタリングを行いました。あらゆる依存関係を棚卸しして、複雑に入り組んでいたコードを整理し、いまいちどコーディングスタイルを統一。外部に依存していた拡張機能は、可能な範囲でFloorp本体のコードに組み込み、内製化しました。また、将来の拡張性も考慮して、一部コンポーネントはTypeScriptで書き換え、より堅牢なコードベースの構築を試みたんです。
現在では、よりハイパフォーマンスなUIの実装にも対応させるため、ブラウザ全体を書き直し、Vanilla JS部分を減らし、TypeScriptを通して、フレームワークの「Solid.js」など、より高度な技術の導入を進めています。次にリリースを予定している「12」では、書き直しで得られた新機能の導入とパフォーマンス向上を目指しています。
――一部の機能において、TypeScriptやSolid.jsへの移行を進めているところなのですね。
浅野:はい。Solid.jsの導入は、2024年から僕と共同でブラウザを開発しているメンバーの提案です。よりモダンなフレームワークを取り入れることで、共同開発の間口を広げられる…というのも大きなメリットです。
先ほど「僕が開発から離れるようなことがあっても」という話もしましたが、今のところ、実際に離れる気は全くないです(笑)。でも、もっと共同開発のハードルが下がるような改善を重ねて、貢献してくださる方を増やし、さらにFloorpを発展させていくことができれば…と思っています。
そして、少しでも多くの方にとってFloorpが「初めてのブラウザ体験」となり、誰かにちょっとした“衝撃”を与え続けることができたら、これほど嬉しいことはありません。

取材・執筆:田村 今人
編集:王 雨舟
撮影:曽川 拓哉
関連記事

Chrome“一強”、Webの進化は停滞した?「ブラウザの母」が語る、閉塞感を打破する鍵【フォーカス】

CSVエディタを24年作り続けて。フリーソフト「Cassava Editor」開発者の静かな献身【フォーカス】

FMV同梱「エアホッケー」がブラウザ版で復活した経緯とは?ソースコードもない状態からの移植秘話
人気記事