最新記事公開時にプッシュ通知します
コードが読めなくなったOSSを再生させるまで。スライドツール「Marp」作者の背水の学び直し【フォーカス】
2025年5月15日


スライド作成ツール「Marp」開発者
服部 雄輝
2014年、株式会社Speeeに新卒入社。サーバーサイドエンジニアとしてキャリアをスタート。在籍中の2016年にMarpを個人プロジェクトとして開発し公開。2021年に同社を退職後、スタートアップ支援等を経て、同年10月より株式会社YAGOにJoin。リードエンジニアとして主にフロントエンド開発に従事。現在もMarp Teamとして、Marpの開発を継続している。
X:@y_hatt
GitHub:https://github.com/yhatt
Marp公式サイト:https://marp.app/
「ある日、自分が書いたはずのコードを読めなくなったんです」――。
こう語るのは、Markdown記法にて、プレゼンテーション用スライドをPDF、HTML、PowerPoint形式などで手軽に作成できるツール「Marp」の開発者・服部雄輝さん。VS Codeの拡張機能や、コマンドラインから利用できるライブラリとして提供されているほか、スライド作成のエンジン部分などをOSSとして公開しており、メインリポジトリはGitHub上で8500件以上のstarsを集めています(2025年5月時点)。

実のところ、現行のMarpは、2018年よりゼロからつくり直されて公開されている「2代目」。当初、服部さんは新卒3年目だった2016年に「Electron」(※1)ベースで開発したデスクトップアプリ版Marp(以下、旧Marp)を、同じくOSSとして公開していたのです。
旧Marpは公開約2か月で海外のエンジニアコミュニティに広く注目され、ユーザー数が急増。こちらも、最終的には8000件近くのstarsを集めていました。ところが、2016年のある日、服部さんは旧Marpの更新を休止。その後、旧Marpはプロジェクトとしても停止され、現在ではアーカイブ化されています。
いったい、旧Marp時代に何が起きたのでしょうか? なぜ彼は、予想外に人気に火がついたOSSの開発の手をいちど止め、ゼロからつくり直す決断をとることになったのか。ある日突然、ユーザーからの大いなる期待を一身に背負うことになったOSS開発者が挫折し、再び走りだすまでの過程を取材しました。
(※1) Electron:Web技術(HTML、CSS、JavaScript)を用いてデスクトップアプリケーションを開発するためのフレームワーク。
高まり過ぎた人気。乱立するIssueにも応えたくて
――本日はよろしくお願いいたします。改めて、「Marp」とはどのようなコンセプトのスライド作成ツールなのでしょうか?
服部:スライドの「内容」という、プレゼンテーションにおける「本質的な部分」をつくり上げることだけにユーザーが集中できるツールを目指してきました。それは、旧Marpでも現Marpでも同じです。
僕は個人的に、プレゼンにおいて本当に重要なのは、あくまで「何を伝えるか」という内容の部分だと強く思っています。
しかし「PowerPoint」をはじめとして、メジャーなスライド作成ツールは各種グラフ作成からアニメーションまで、非常に機能が豊富ですよね。僕がこうしたツールでスライドをつくろうとすると、これらの機能に「誘惑」されるといいますか。レイアウトや細かなデザインにまでこだわろうとして、気がつくと長時間経ってしまうことがたびたびあるのです。
もちろんデザインに細かく凝ることで、より伝わりやすいプレゼンになることもあるとは思います。でも、僕自身はそうしたことに時間を割くよりは、純粋な発表内容の方にリソースを配分したい。
これを解決するには、レイアウトやデザインにまつわる機能については最低限のものしか備えないスライド作成ツールがあればいい。つまり、あえて機能的な制限を設け、自分を無理やり「内容だけ」に集中させてくれる「矯正ギプス」のようなツールが欲しくて、Marpをつくりました。
Markdown記法を採用したのは、テキストベースでの記述のためデザインの調整に気を取られにくく、かつエンジニアが慣れ親しんだ記法でスライドに必要な見出し、箇条書きといった最低限の構造をシンプルに表現できるため、「内容に集中する」ためのツールには最適だと判断したからです。

――そんなMarpは、当初からOSSとして開発されていました。改めて、開発の経緯を教えてください。
服部:大まかには、個人の技術学習のためです。
Marp(初期名は『mdSlide』)をつくりはじめたのは、新卒3年目の2016年。僕のエンジニアとしてのキャリアの軸は、まだ定まっていない時期でした。僕は業務において主にバックエンドを担当していましたが、この領域で生涯食べていこうと決めていたわけではなかった。将来的にどの道に進みたくなってもいいように、フロントエンドの技術も習得しておく必要性を感じていました。
そこで「個人開発を通してフロントエンドを勉強しよう」と考え、目を付けたのが、Electronでした。当時はVS CodeやSlackなどElectron製の著名プロダクトが相次いで登場していて、新しい技術として注目されていましたし、JavaScriptとNode.jsという主要技術に触れられるので、最適な教材だと考えました。
また、当時居た社内では、GitHub上のOSSを積極的に利用する文化が醸成されつつある時期で、僕もその仕組みや開発プロセスに慣れたい、という思いもありました。
つまり「フロントエンドを学びたい」「OSSとGitHubに慣れたい」という動機に「発表内容に集中できるスライド作成ツールが欲しい」という思いが重なり、MarpはOSSとして開発が始まりました。
――公開約2か月で海外のエンジニアコミュニティ「Hacker News」で「便利」などとして取り上げられ、GitHubでは数千件のstarsを集めるなど、大きな関心を集めました。当時の心境はいかがでしたか。
服部:勉強目的でつくりはじめたツールが大きな注目を集め、最初はただただ衝撃でした。
しかし、同時に「責任感」のようなものも芽生えました。「僕が考えたツールに価値を見出す人がそれだけいるのなら、その期待に報い続けたい」と。
もちろんOSSは、究極的には「自己責任で自由に使っていただく」のが基本かもしれません。とはいえ、これだけ多くの人に使われるプロジェクトになった以上、ユーザーからの要望や脆弱性の報告に対し、「所詮は個人開発のOSSですから、ご自分でどうにかしてください」などと突き放すようなことはしたくないじゃないですか。
そうして大量に届くようになった機能追加要望のIssueに応えるため、どんどんMarpの開発に熱中していくようになりました。
――一方で、2016年の終わりごろから旧Marpの開発を一時休止しました。その背景には何があったのでしょうか?
服部:最大のきっかけは、ある日突然、「Marpのコードを読めなくなった」ことです。
――どういうことでしょうか?
服部:大量の機能要望に片端から応じて場当たり的な改修をし続けた結果、コードが複雑化し過ぎてしまったんですよ。いわゆるスパゲッティコードに陥った。メンテナンスをしたい気持ちはあったのに、ある時点で「何をどうしたらいいか」が純粋に分からなくなったんです。
場当たり的な改修が続いた原因は、個人的なプロジェクトとしてスタートした旧Marpには、僕のスキルや知識不足も相まって「OSSとして、適切に開発を続けられる体制」が備わっていなかったからだと思います。
振り返ると、旧Marpの開発体制には、大きく3つの問題が潜んでいました。
1つ目は、アーキテクチャの未整備です。当初から、将来的な保守性を見据えた設計ができていなかった。
2つ目は、品質担保の仕組みの欠如。僕の知識不足もあって、自動テストも行われておらず、手動テストに頼っていたんですよ。
この1つ目と2つ目の問題により、改修を行うたびに、全体像の把握が難しくなっていき、気がつけば、もはや安全に変更を加えることが困難になっていた。
そして、3つ目。「プロジェクトスコープ」の肥大化が深刻でした。これは今でも課題感は残っているのですが、旧Marpでは特に「このツールが何をやるか、何をやらないか」という線引きを曖昧にし過ぎた。ユーザーに対して適切な指針を提示しなかったため、例えば高度なレイアウト調整機能、発表者向けの支援機能の拡充といった、本来の「内容に集中する」というコンセプトから外れるような要望が大量に届いていました。
また、「MarpをCLIツール化してほしい」「VS Codeのプラグインとして提供してほしい」など、モノシリック(一枚岩)なデスクトップアプリとして開発してきたMarpでは対応不可能な要望も多く寄せられていました。これらに対し、自分の中でも実装の取捨選択を適切に判断しきれず、収拾がつかなくなりつつありました。今思えば、「スコープクリープ」に陥っていたのだと思います。
他にも、すでにメジャーな言語ではなくなりつつあった「CoffeeScript」(※2)で多くのコードを記述していたため、長期的な整備性にも懸念があったなど、細かな問題が山積みでした。
――個人の勉強目的でスタートしたプロジェクトというのも相まって、従来の体制のままでは限界を迎えつつあったということでしょうか。
服部:はい。OSSプロジェクトとしてはあまりにも、問題が多過ぎた。
しかし、僕の開発の手が止まっている間にも、Marpを使い続けているユーザーは世界中にいらっしゃいました。やっぱりこの人たちの期待には何としてでも応えたかったし、開発を投げ出すわけにもいかなかった。
こうなるともはや、学び直しを行った上で、新たなMarpをゼロからつくり直すほかに、解決策はないのだろうなと僕は考えました。再び動きだすまでに、時間はそれほど要しませんでした。

(※2) CoffeeScript:JavaScriptにコンパイルされるプログラミング言語のひとつ。RubyやPythonに影響を受けた、簡潔な構文が特徴。2010年代前半に人気を集めた。
まずは「小さなプロジェクト」を動かすことから
――旧Marpの開発を一時休止し、学び直しを決意したわけですが、具体的に何を学びの「ゴール」として設定したのでしょうか?
服部:最大のゴールは、「旧Marpのような失敗を繰り返さない、持続可能なプロジェクト運営能力を身につけること」でした。
旧Marpの大きな反省点は、上述通り、「アーキテクチャの未整備」「品質担保の欠如」「プロジェクトスコープの肥大化」でした。これを繰り返さないためには、小手先の修正ではなく、OSSの開発プロセスや設計思想そのものから見直し、しっかりとした技術基盤と運営体制の上に、Marpを再構築する必要があると考えました。
――その大きなゴールのために、具体的にどのような目標を立てて進めたのですか?
服部:大きくふたつの中間目標を設定しました。
ひとつ目は、「アーキテクチャの未整備」「品質担保の欠如」という技術的な課題に対処するため、改めて「フロントエンドとアーキテクチャの知識をしっかりと身につけること」でした。再び無計画に場当たり的な改修を繰り返して複雑化させないよう、フロントエンド開発の言語の知識はもちろん、将来的な変更や拡張に耐えうる、メンテナンス性の高い構造の設計手法、そしてテストの書き方を学ぶ必要があった。
そのために、最新のフロントエンド技術…特にJavaScriptや、現Marpにおいて最終的に採用することになる「TypeScript」、そしてJavaScriptコードの変換を行う「Babel」(※3)や、テストフレームワークなどの関連ツールの動向をキャッチアップし直しました。アーキテクチャについては、設計に関する基本的な技術書の他に、Babelやコードチェッカーの「ESLint」(※4)など、実際に著名なOSSプロジェクトのコードを手当たり次第に読み込み、クリーンアーキテクチャを中心として、設計の基礎やベストプラクティスを学ぶようにしました。
ふたつ目は、「OSSプロジェクトを健全に運営するための知識と経験を積むこと」です。先述通り、旧Marpでは、スコープ管理の甘さや、コミュニティからのフィードバックへの対応でも苦労しました。アーキテクチャの再設計によって拡張性が高まっても、プロジェクト運営がうまくできなければ意味がありません。
そこで、こちらでも、ElectronやVS Codeをはじめとして、既に成功しているOSSプロジェクトのメンテナーがどのようにIssueを管理し、コントリビューターとコミュニケーションを取り、プロジェクトの方向性を維持しているのかをGitHub上で徹底的に観察しました。当然のことではあるのですが、寄せられる意見やPull Requestに対し、本来のスコープから外れているものまでを受け入れるようなことはせず、メンテナーが適宜プロジェクトの方向性を正しく示すことが重要なのだと改めて学びました。
また、特に運営面については、GitHubが公開する「Open Source Guide」も大いに参考にしています。今でも何か行き詰まるたび、ここに立ち戻ることが多いです。
(※3) Babel:新しいバージョンのJavaScriptで書かれたコードを、古いバージョンのJavaScript環境でも動作するように変換するツール。
(※4) ESLint:JavaScriptコードのエラーやスタイルをチェックし、品質を維持するためのツール。
――技術力と運営能力の両方の向上を目指したのですね。その後、どうしましたか?
服部:学んだ設計やプロジェクトの運営手法に加え、GitHubを通したテストやビルドのシステムなどを試す場として、まずは小規模なライブラリを個人で開発・公開しました。いきなり新しいMarpをつくりはじめるのではなく、OSSプロジェクトの運営に慣れるため、段階を踏むことにしたんです。
具体的には、MarkdownをHTMLに変換する、「markdown-it」(※5)というライブラリの機能を拡張するためのプラグインを開発して公開しました。これは、Markdownの特定の部分だけを効率的に再描画するような、少し特殊な機能を提供するものでした。
現在のMarp本体とは、直接の関係はありません。しかしこの開発の経験は、自動テストを導入し、READMEをしっかり書き、寄せられたIssueに対応する…という、OSSプロジェクト運営における基本的な一連の流れを、改めて「小さな規模で」「計画的に」実践する良い訓練になりました。
このように基本的な実践を繰り返してテストやビルドといった基盤技術を習得していき、少しずつ「OSSプロジェクト運営の勘所のようなものが掴めてきた」と感じられるようになっていきました。
そうして約1年が経った2018年の頭ごろ、Marpの再構築に着手することを決めました。
(※5) markdown-it:MarkdownをHTMLに変換するためのJavaScriptライブラリ。拡張性が高く、多くのプラグインが存在する。新しいMarpでも内部的に利用されている。
「モノリス」から「エコシステム」へ
――新しいMarpに向けて、何から着手したのでしょうか。
服部:まず「持続可能なアーキテクチャとは何か」を改めて検討し、新たなMarpでは「脱Electron」と「モジュール化」を目指すことにしました。モノシリックな構造をやめ、機能ごとに独立した複数のモジュールから構成されるプロジェクトとして、Marpを再構築しよう、と。
この構造には、いくつものメリットがあります。
まずは当然、保守性の高さ。モジュール別にすると、機能ごとに修正の影響範囲が特定しやすくなり、安全な変更も容易になります。また、各機能が小さく保たれることで、テストコードも書きやすく、児童テストによる品質維持がしやすくなります。外部開発者にとっても、モジュール化した一部のリポジトリのみを手元に用意して実装を進めればよくなるので、オープンソースとしての貢献もしやすくなるだろうと考えました。
これにより、「アーキテクチャの未整備」「品質担保の欠如」という課題については一定クリアしました。
次に、開発の柔軟性が高まり、ユーザーのニーズに対応しやすくなること。Electronベースで開発をしていた旧Marpでは、デスクトップアプリとしての利用手段しかありませんでした。一方、機能別に主要な機能をライブラリ化すれば、再利用がしやすくなる。すると、時にはコマンドライン向けツールとして、また時にはコードエディタの拡張機能として、様々な形式でMarpを提供できる。あるいは、公開したモジュールをユーザーが活用し、自分のツールにMarkdownの変換機能やスライド作成機能を組み込むことが可能になります。
これにより、単一のアプリであらゆる要望を取り入れる必要がなくなり、「プロジェクトスコープの肥大化」についても防ぎやすくなりました。
このように各モジュールがある程度独立して存在しつつ、外部開発者も各モジュールを活用し、独自のツールや機能をつくり出せるようにする。そのような広がりのある仕組み全体を指して、僕はこの構造を「エコシステム」と呼んでいます。

――エコシステムという設計思想のもと、具体的にはどのように開発を進めたのですか?
服部:ボトムアップ的に開発を進めました。
まずはエコシステムの土台となるモジュールを固める。それができたら、この土台をもとに、機能を拡張したモジュールをつくる。最終的には、エンドユーザーが触れるアプリケーション部分を完成させる。各段階で各モジュールが安定し、意図した機能を実現できることを確認したら、次のステップに進むようにしました。
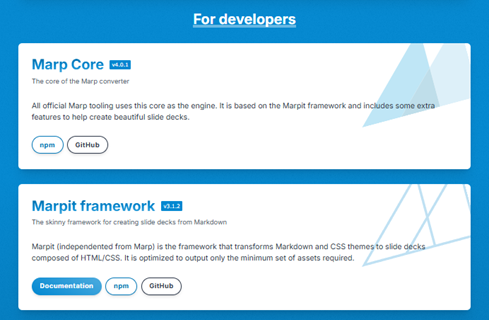
具体的な例として、最初は、Markdown記法からスライド用のHTML・CSSを生成する、最も基本的な変換エンジンにあたる「Marpit」を開発し、2018年3月ごろに公開しました。これはMarpのエコシステムの最小単位であり、Markdownスライド用のエンジンを作るための独立したフレームワークとして設計しました。ここで、CSSによるテーマ機能の基礎や、Markdown構文を拡張するための仕組みといった基本的な機能を整備しました。
次に、Marpitをベースとして、旧Marpが持っていたコードハイライトや、デフォルトのデザインテーマを選べる機能などを追加した、より高機能なエンジン「Marp Core」を開発し、 2018年の11月ごろに公開しました。これにより、Marpとしての基本的な機能を一通り、ライブラリとして提供できるようになりました。

――その後、エンドユーザー向けアプリケーションの開発に移ったのでしょうか。
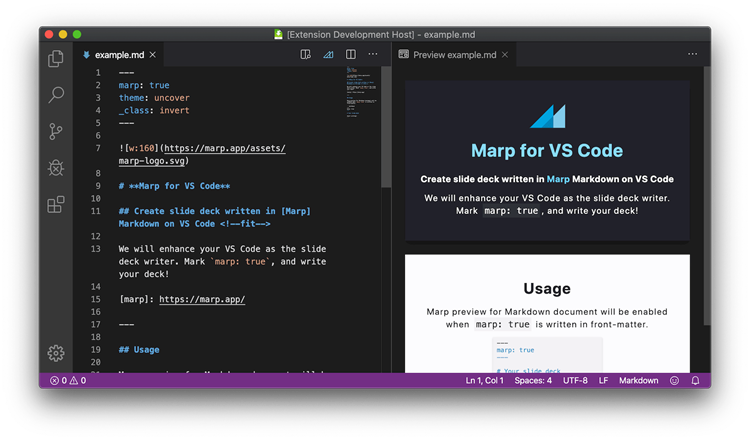
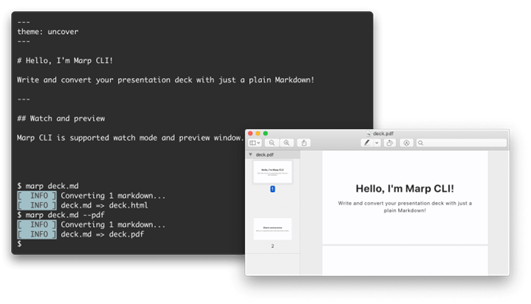
服部:おっしゃる通りです。Marp Coreをベースに、コマンドラインからMarkdownファイルをPDFやHTML、PowerPoint形式に変換できる「Marp CLI」を2018年12月ごろに、VS Code内の拡張機能としてリアルタイムプレビューやエクスポートを行える「Marp for VS Code」を2019年3月ごろに、それぞれ公開しています。旧Marpに対し、ユーザーから求められていた「CLI化」「VS Codeプラグイン化」といった要望を、このような形で叶えることができました。

服部:そして、このうちの「Marp CLI」が、実はMarpの「スコープ」を守り続けるという点で、特に重要な役目を果たします。
――詳しく教えてください。
服部:現MarpはMarkdownファイルのHTMLへの変換において、内部でmarkdown-itというパーサーを利用しています。これは非常に有名なライブラリでもあり、豊富な種類のプラグインが提供されています。
Marp CLIでは、これらのプラグインをそのまま利用できるようにしてあります。つまり、例えばユーザーがスライド作成時に「特定の図表を描画したい」「特殊な記法を使いたい」と考えた場合、Marp本体でそれらの機能を個別実装せずとも、ユーザー自身がmarkdown-itの豊富なプラグインの中から必要なものを選択し、Marp CLIと組み合わせて利用することで済むようになりました。
これにより、旧Marp時代に悩まされたような、多種多様な機能要望、時には互いに矛盾するような要望に対しても、多くの場合において「それはプラグインで拡張できますよ」と案内できるようになりました。結果として、場当たり的な機能追加に追われる必要がなくなり、Marp本体の複雑化を回避できているのです。
この外部拡張性もモジュール化によりユーザーが触れるGUI部分と変換エンジン部を明確に分離したからこそ容易になりました。旧Marp時代はMarkdownのコア処理とUIが不可分で、拡張困難な構造でしたから。
このようにして、新たに公開したMarpは、幸い、再び多くの方にお使いいただいている上、約8年経った現在もプロジェクトの運営を続けることができています。勉強と実践のサイクルは当然大変なことが多かったですが、モジュール化に踏み切って本当によかったと感じます。

コアコンセプトは全く変わらなかったから
――旧Marpの開発停止から再構築まで、大変な道のりだったと思いますが、諦めずにやり遂げられた最大の要因は何だったとお考えですか?
服部:「Marpのコアコンセプト」自体を、全く変えなかったことが大きいと思います。
冒頭でもお話ししましたが、実際のところ、「スライド作成にあたって、スライドの内容だけに集中できるツール」というシンプルなコンセプトは旧Marpから変えていないんです。変更したのは、それを実現するための技術的なアプローチと、モジュール化という設計思想です。
もしここでこのシンプルなコンセプトからぶれてしまい、多機能で複雑なツールを目指していたら、最適なアーキテクチャ設計が思いつかず、結局また場当たり的な開発をし、同じ失敗を繰り返していたかもしれません。
――では、今後のMarpについてはどのような目標をお持ちですか?
服部:実のところ「内容に集中できるスライド作成ツール」としては、既に現Marpは僕の理想形にかなり近いと考えています。これ以上大規模な拡張をする構想は現状ありません。
とはいえ、多くの方に使っていただいているというのは、僕がMarpをここまでつくり続けてきた大きなモチベーションの源泉。このツールが依存しているHTML、CSS、JavaScriptといったWeb技術は常に進化し続けているので、しっかりとその変化に追随し、ユーザーの皆さんが安心して使い続けられるように、Marpの技術的な基盤維持と改善は可能な限り続けていくつもりです。
――ご回答ありがとうございます。ちなみに、当初は業務でバックエンドを担当されていたところ、フロントエンド勉強を兼ねて旧Marpをつくりはじめたのですよね。一連の経験は、服部さんのキャリアにどのような影響を与えましたか?
服部:技術者としてのキャリアにおいて、すっかりと「フロントエンドエンジニア」という道へと舵を切ることになりました。
振り返ると、僕は就職前の大学時代に情報デザインという分野を学んでいて。本当は、技術とデザインを組み合わせてUI/UXをつくり上げていくことに強い関心があったんです。新卒当初は配属の流れでサーバーサイドを担当していましたが、Marpの開発とそしてフロントエンド技術の学び直しを通して、やはり自分にとってはフロントエンドの世界が非常に面白い分野だと感じるし、ここで何かを表現していくことが好きなんだと確信しました。
そうしてMarpの開発を経てから、本業では基本的にフロントエンドエンジニアとして活動するようになりましたし、自分が本当にやりたいことができるこの仕事に、強い充実感を覚えています。
もしもあの時Marpをつくろうと思わなかったり、どこかで投げ出したりしていたら、今も迷いながら、他の技術分野を転々としたりと、どこか軸の定まらない「受け身」なエンジニア人生を歩んでいたでしょう。そういう意味で、Marpというプロジェクトは、キャリアの方向性を後押しし、僕の人生を変えてくれた存在でもあるのだと思います。

- Thanks for a lot of users / contributors of desktop app. Marp has changed my life as developer without doubt, and I’ve learned a lot from many feedbacks.
デスクトップ版ユーザーとコントリビューターの皆様、ありがとうございました。Marpは私の開発者としての人生を大きく変え、そして私は数々のフィードバックから多くを学びました。
(アーカイブ化されている旧Marp「README」ファイルの末文より)
取材・執筆・編集:田村 今人
撮影:赤松 洋太
関連記事

論文を書けなかった物理学者がOSS文化に救われた理由。元・京大助教がエンジニアになるまで【フォーカス】

Flashエミュレーター誕生のきっかけは別に「フラッシュ愛」じゃなかった 「swf2js」開発者の本音と数奇な運命【フォーカス】

macOS用エディタを引き継いで十年。CotEditor開発者を突き動かす“過激派”なMac哲学【フォーカス】
人気記事