最新記事公開時にプッシュ通知します
CSS嫌いがあえてフレームワークまでつくった理由。 NES.css開発者流、「嫌い」を「好き」に変える勉強術【フォーカス】
2024年4月24日

ファミコン風のデザインのWebページをすぐにつくれる、オープンソースのCSSフレームワーク「NES.css」。フロントエンドエンジニアのダーシノさんが2018年にGitHub上で公開すると、海外を中心に大ヒット。2万件以上のスター数を集める人気を誇っています。
そんな有名フレームワークが生まれたのは、「CSSを学びたい」という思いが発端でした。実はダーシノさん、もともとCSSが「嫌い」だったのです。
「そもそも嫌いの多くは、無知から生まれます」と語るダーシノさんに、嫌いな技術との上手な向き合い方について聞いてみました。
「嫌い」を学びの原動力に
――はじめに、ダーシノさんがCSSを「嫌い」と感じていた理由を教えてください。
ダーシノ:CSSを「嫌い」になった理由は大きくふたつあります。まず、私がCSSを学び始めたころ、「いくら調べた通りに実装をしたつもりでも、本番環境でスタイルの崩れが頻発」という苦い経験を味わったからです。
CSSに初めて触れたのは、2013年。個人運営のテックブログ(Black Everyday Company)を立ち上げ、そのレイアウトを直そうとしたときのことです。Internet Explorer 10が主役だった当時は、各ブラウザがそれぞれ独自路線を歩んでいた時代でした。クライアント間の互換性が今と比べて乏しく、Google Chrome、Firefox、SafariといったブラウザごとにCSSの解釈や挙動がバラバラだったんですよ。特定のブラウザでのみ発生する問題にも対処しておくために、あらゆる仕様を考慮して実装しないといけなかったんです。
これでもかというくらい勉強をしてバグを修正したのに、ブラウザ仕様のちょっとした違いで新たなエラーに出くわす日々。個人ブログの手直しをするだけでかなりの労力を要しました。ここで、「嫌い」意識を植え付けられましたね。出会ったタイミングが悪かったかもしれません。
もうひとつの理由は、CSSは「静かに壊れる」からです!

ダーシノ:当時の私はSIerのソフトウェアエンジニアとして働いており、主にC#を使って業務アプリをつくっていました。C#なら構文がかっちりとしているので、書き方を誤った場合、エディターやコンパイラがすぐに指摘してくれます。
でも自由度の高いCSSでは、書き方が一見正しくても、複数の要素が積み重なることでひっそりとエラーが発生するんです。文法上は正しいはずなのに、いざ実行すると壊れている、なんてことがよくあって。私はきっちりとコーディングしたい性格なので、柔軟性が高く「ふんわり」しているCSSはつかみどころがなく、苦戦しました。
――ダーシノさんはその後、2015年にさくらインターネット社へフロントエンドエンジニアとしてジョインしたと聞いています。…CSSが嫌いなのに、なぜですか?
ダーシノ:SIerでの仕事と比べて、遥かに楽しそうだったからです。私は、つくったものをいろんな人に触れてもらい、反応を見るのが好きなんです。前職のSIerでは、委託元企業向けに業務アプリやシステムを実装していたわけですが、つくったプロダクトに触れるユーザーの数が少ないのはもちろん、エンドユーザーの生の声を聞くことも難しかったです。正直、当時は自分の仕事にいまいちやり甲斐を感じられず、退屈でした。
そんな思いを抱えてぼんやり「楽しい仕事に転職したいな」と考えていた2013~14年ごろ、はてなブックマークを中心にフロントエンド系の話題がすごく盛り上がってるのが連日、目に飛び込んできました。この時期はBackbone.jsやKnockout.js、Ember.js、React、Vue.jsなどJavaScriptフレームワークが乱立しては競合していて、後にフレームワーク戦国時代と呼ばれるほどだったからです。
技術選定をめぐる議論の盛り上がりを見ていると、「なんだか華やかで楽しそうだなあ」と思ったんです。私も自分でUIをいじって、ユーザーのフィードバックを受けながらいろんなものをつくってみたいと。そんな理由で、フロントエンドの世界に足を踏み入れました。

――本業に据える以上、「嫌い」なCSSとも本格的に向き合うことになったと思います。辛くなかったのでしょうか?
ダーシノ:辛かったです!辛いんですけれど、私の場合は、そのネガティブな感情が学びの原動力にもなりました。自分で選んだ道である以上、中途半端にせずやり遂げたい、との気持ちが強かったんです。
それに、我ながら負けず嫌いで完璧主義なところがあるんですよ。「フロントエンドエンジニアならCSSくらいできて当たり前だよね」という、自分の抱く理想のエンジニア像というハードルがあり、それを乗り越えたくて戦っていた感じです。
――理想のフロントエンドエンジニア像に近づく目標のためなら、「嫌い」な技術でも頑張ることができたのですね。
ダーシノ:それもあるのですが、本質的には、そもそも「嫌いなこと」をなくしたい、という思いが強いです。なぜなら、「嫌い」の多くは「無知」から生まれることが多いと考えているからです。自分の中にある「無知」が許せないんです。
CSSの場合、思い通りの実装ができないのは、まだまだ便利な機能や設計手法を知らないから。静かに壊れてしまうのは、実際に走らせる前に、自分の頭の中でCSSがどう動くかを「レンダリング」してアタリをつけられるだけの経験が足りていないから。無知から生まれる「嫌い」は、勉強すれば改善されるはず。常にそう思っていました。

「好き」と出会うコツは膨大なインプット
――とはいえ、「嫌い」なものに対して、勉強のモチベーションを長く維持できる人はそう多くないかもしれません。ダーシノさんにそれができた理由はなんですか?
ダーシノ:私が意識したのは、「嫌い」の中に、自分にとっての「好き」を見つけだし、勉強のモチベーションを内発的動機に変えることです。
当たり前のことを言いますが、好きな要素があると、学びのスピードは途端にグーンと加速するからです。「好きなものこそ上手なれ」ですね。
大変なことも多かったですが、さまざまな経験を通じて今ではすっかり「CSSが好きだし、得意だ!」と胸を張って言えるようになりました。
――嫌いなものの中に、「好き」を見つけるコツはなんですか?
ダーシノ:一番大事なのは、日ごろからとにかく大量のインプットをすることです。嫌いな技術に関する情報だとしても、何百、何千とインプットをしていけば、ひとつくらいはその技術の面白い応用方法や自分の興味と重なる使い道が見つかる。
私の場合は、国内外の有名なサイトや個人ブログを、目についたものからRSSに登録しました。毎日、朝の1時間を情報収集の時間と決め、溜まった記事を端から読んでいました。最近では公式の仕様書を中心に読むことが多いですが、このような情報の乱れ食いは今でも続けています。日々、思わぬところから新たな発見があるものなので。
とはいえ、いくらインプットを増やしても、実際に好きな領域の情報に出会えるかは正直、「運次第」でもあります。
――「好きなものに出会う運気」を高める方法はありますか?
ダーシノ:日頃から自分にとっての好きを言語化する習慣をつけることです。こうしておくと、大量のインプットをする過程で、いざ好きなものが視界に入ってきたときに、そのまま情報の海の中へと「好き」を見落としてしまうことなく、「あ、これだ!」といった具合で出会えたことに気付きやすくなるのです。
私の場合、気になったインプットや触れていて楽しいと感じた実装内容などは個人ブログに、最近では社内のSlackにちょっとしたメモとして投稿しています。とにかくインプットを増やし、得たものを咀嚼し、成形してアウトプットする。
まずは「無知」と「嫌い」を減らして、その中から「好き」を見つけられたら、それを足掛かりにして学びを加速させていくのが理想です。

――CSS嫌いも、膨大なインプットとアウトプットによって克服したのでしょうか。
ダーシノ:そうですね。大きな転機が訪れたのは2016年。CSSを触り始めてから3年、フロントエンドエンジニアとして現職にジョインしてから1年が経ったころです。
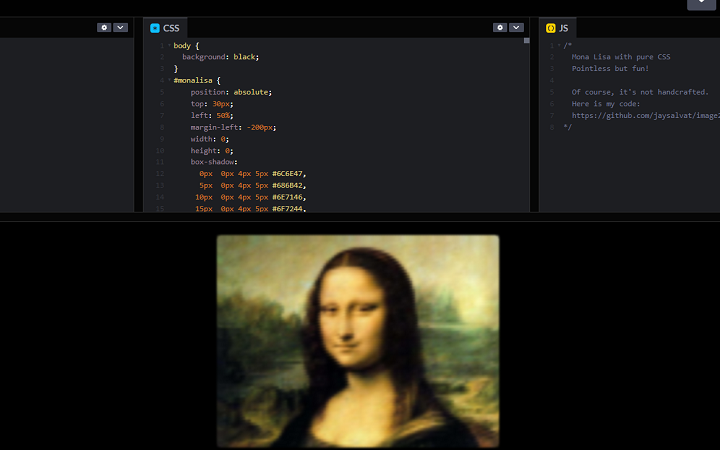
いつも通り何か役立つ知恵はないかとCSSの情報をネット上で漁っていたら、「CSSのbox-shadowだけでモナリザなどの名画を描く」なんてことに挑戦しているサイトを見つけたんです。

ダーシノ:大きな衝撃を受けました。振り返ってみると、これは自分が好きなものを初めてCSSに見出すことができた瞬間でした。「嫌い」から「苦手」程度に、意識が変わったと思います。
それまで、調べて出てくるCSSの技術解説記事といえば、基本的なスタイリングや上下左右中央揃えといったレイアウト設定に関する内容ばかりでした。
そこに「CSSモナリザ」ですよ。私はもともと、アニメコンテンツだとかFlash作品だとか、派手な視覚効果の表現を眺めるのが好きなんです。CSSでも、こんなに面白いことができると知って、自分でもbox-shadowを使って絵を描いてみる「CSS芸」に没頭しはじめました。MastercardやGoogleだとか、企業ロゴの再現をしていましたね。
――インプットが実って、CSSの「楽しみ方」を見つけたのですね。
ダーシノ:本格的に楽しさを見出したのは、さらに2年後の2018年。今度はCSSアニメーションにハマっていたころ、海外記事で「CSSを使ってドット絵を描く」との遊び方を見かけました。私は「スーパーファミコン」ドンピシャ世代で、レトロゲームが大好きでもあります。再び、衝撃を受けました。「こんなCSSの楽しみ方があったか」と。
box-shadowを用いて今度はマリオを再現し、それをCSSアニメーションでジャンプさせてみる…といった遊び方を通して、どんどんCSSに親しんでいきました。この頃にはもう、CSSという技術そのものをかなり「好き」と感じていましたね。
CSSモナリザに視覚表現の面白みという「好き」を見つけたのをきっかけに、学びの速度がブーストされました。自ら進んで学ぶなかで、今度はアニメーションやドット絵という「好き」を見つけ、技術の習得を通して「嫌い」が減り、CSSへの「好き」が増していく。そんな好循環が生まれていったのです。
NES.css開発で体得したエンジニアとしての心構え
――最終的に、NES.cssをつくったのはなぜですか。
ダーシノ:一通りCSSの表現技法を学んだところで、今度は設計について理解したいと考えたからです。CSSの主な設計手法には、オブジェクト指向に基づいた「OOCSS」や、CSSを役割ごとに分類する「SMACSS」などがあるわけですが、それぞれのメリット・デメリットが私にはよくわかりませんでした。
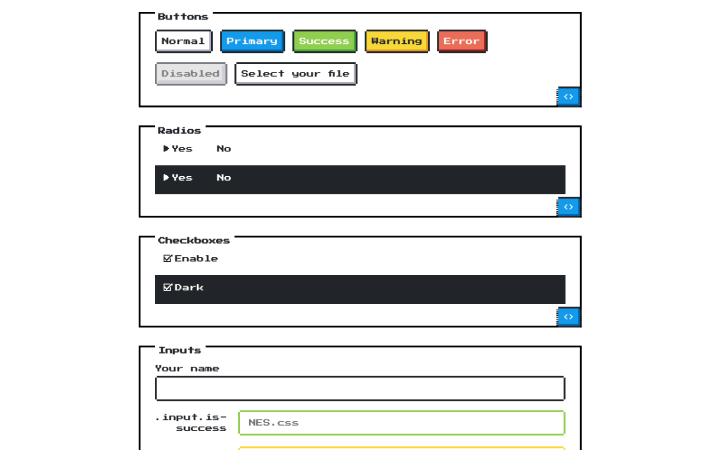
そこで「とりあえず自分でフレームワークをつくったら設計の概念が腹落ちするのでは?」と考えたんです。せっかくつくるのなら、当時ハマっていたドット絵芸をテーマに何か設計してみようと思い、NES.cssを開発しました。

――NES.cssをつくったことが、特にどの面でスキルへのプラスになったと感じますか?
ダーシノ:まず、CSSを俯瞰して考えられるようになりました。NES.cssはOSSである以上、不特定多数の方が使うものなので、誰もが使いやすく、かつスタイルが上書きしやすいことが大事。これを常に意識して開発を進めることで、使い勝手や安全性を確保するためのコンポーネント設計の考え方が身につきました。
この経験は会社での仕事にも生きています。CSSはもちろん、JavaScriptなんかを触っていても、ライブラリの導入は慎重に行い、依存関係をなるべく減らし、開発の柔軟性を保つよう常に心掛けています。
また、OSSをはじめ、開発者へのリスペクトを持つことはとても大事だと改めて気づかされました。NEC.cssがバズったころには一晩で50件ものイシューやプルリクエストが寄せられることもあり、仕事の退勤後に対応をし続ける日々でした。実際に自分がプロジェクトのオーナーになってみて、どれほど大変なのか身にしみて、世に出回るあらゆるライブラリには深い敬意を払って使うようになりましたね。
この精神は、社内でも役立っていますよ。現在、チーム内のコードレビューを頻繁にしているのですが、まずは感謝を持つというマインドをしているので、どんなコードがきても私は基本的に肯定ファースト。どうしたらプロダクトの品質向上やレビュイーの成長につながるかを常に考えながら評価をしています。

「嫌い」と向き合い積み上げたエンジニアとしての生存戦略
――嫌いを乗り越えてCSSを学んだことで、キャリア面への好影響はありましたか?
ダーシノ:まず、エンジニアとしての生存戦略的に割と良いスキルを身に付けられたのではないかと感じています。
あくまで私の観測範囲の話になりますが、フロントエンドエンジニアでさえも、設計思想や運用上のスキルまで含めてCSSの理解に力を入れている人は少ない印象があるからです。私が最初、自由度や柔軟性の高さで嫌いになったのと同じように、CSSになんとなく苦手意識を抱いている人は一定数いるのかもしれない。あえてそこと向き合って勉強しきることで、結果的に特徴的な個性を持った技術者になれたんじゃないかな?と感じています。
また、NES.cssがバズったことで、社内の評価も高まりました(笑)。そこまでOSSに力を入れる方も、多くないからかもしれません。今私はシニアエンジニアを務めていますが、比較的早いスピード感でこのポジションに就けたのではないかと考えております。これも、NES.cssが「実績」として評価されたから、というのもひとつの理由としてあるのでしょう。

――今後、身に付けたスキルをどのように生かしていくのでしょうか。
ダーシノ:スペシャリストとして、スタッフエンジニアになることを目指しています。
もともと私はインプットの過程で、最新のフレームワークやツールを積極的に追いかけて学んできました。ですが、フロントエンドは何かと流行り廃りが激しい。せっかく身に付けた知識も、すぐ賞味期限が切れてしまう状況に危機感を覚えるようになりました。
そこで、数年前から学ぶ対象を設計思想をはじめWeb標準やアクセシビリティといったより抽象度や汎用度の高い領域にシフトしています。近ごろは業務での実践を通して、こうした知識にようやく経験が伴ってきたと実感してきたところです。このスキルを生かしてスタッフエンジニアにキャリアアップできるよう、日々頑張っています。
余談ですが、私の人生の究極の目標は、「笑って死ぬ」ことです(笑)。楽しいことを学び、面白いことがしたい。今後も周りの人々から刺激を受けつつ、笑って仕事がしていけるといいなと思います。

取材・執筆:古屋江美子
編集:田村今人、王雨舟
撮影:曽川拓哉
関連記事

Flashエミュレーター誕生のきっかけは別に「フラッシュ愛」じゃなかった 「swf2js」開発者の本音と数奇な運命【フォーカス】

【Skeb開発者なるがみ】使ってもらえる個人開発プロダクトをつくるための、たった1つの条件

【catnose】Zennを生んだ個人開発者に聞く、プロダクト開発の美学
人気記事