最新記事公開時にプッシュ通知します
「State of HTML 2024」でキャッチアップ。HTMLの最新トレンドと注目機能
2025年1月7日


執筆
有限会社 WINGSプロジェクトが運営する、テクニカル執筆コミュニティ(代表 山田祥寛)に所属するテクニカルライター。出版社を経てフリーランスとして独立。ライター、エディター、デベロッパー、講師業に従事。屋号は「たまデジ。」。著書に『Bootstrap 5 フロントエンド開発の教科書』、『作って学べるHTML+JavaScriptの基本』など。

監修
静岡県榛原町生まれ。一橋大学経済学部卒業後、NECにてシステム企画業務に携わるが、2003年4月に念願かなってフリーライターに転身。Microsoft MVP for Visual Studio and Development Technologies。執筆コミュニティ「WINGSプロジェクト」代表。
主な著書に「独習」シリーズ、「これからはじめるReact実践入門」、「改訂3版 JavaScript本格入門」他、著書多数。
「新発見!フロントエンド技術の今」の連載。第15回のテーマはHTMLに実装された新しいタグとAPIです。
HTMLとLiving Standard
第5回では、新しいCSSの機能である「モダンCSS」を紹介しました。CSSの進化に隠れて見過ごされがちですが、HTMLもLiving Standardとして日々進化しています。Living Standardとは文字通り生きた標準であり、CSSと同様に「バージョンXXに準拠」というように明確にバージョンが規定されません。常に、新しく提案され策定される仕様に対して、ブラウザが対応している、対応していないというような状況になっています。
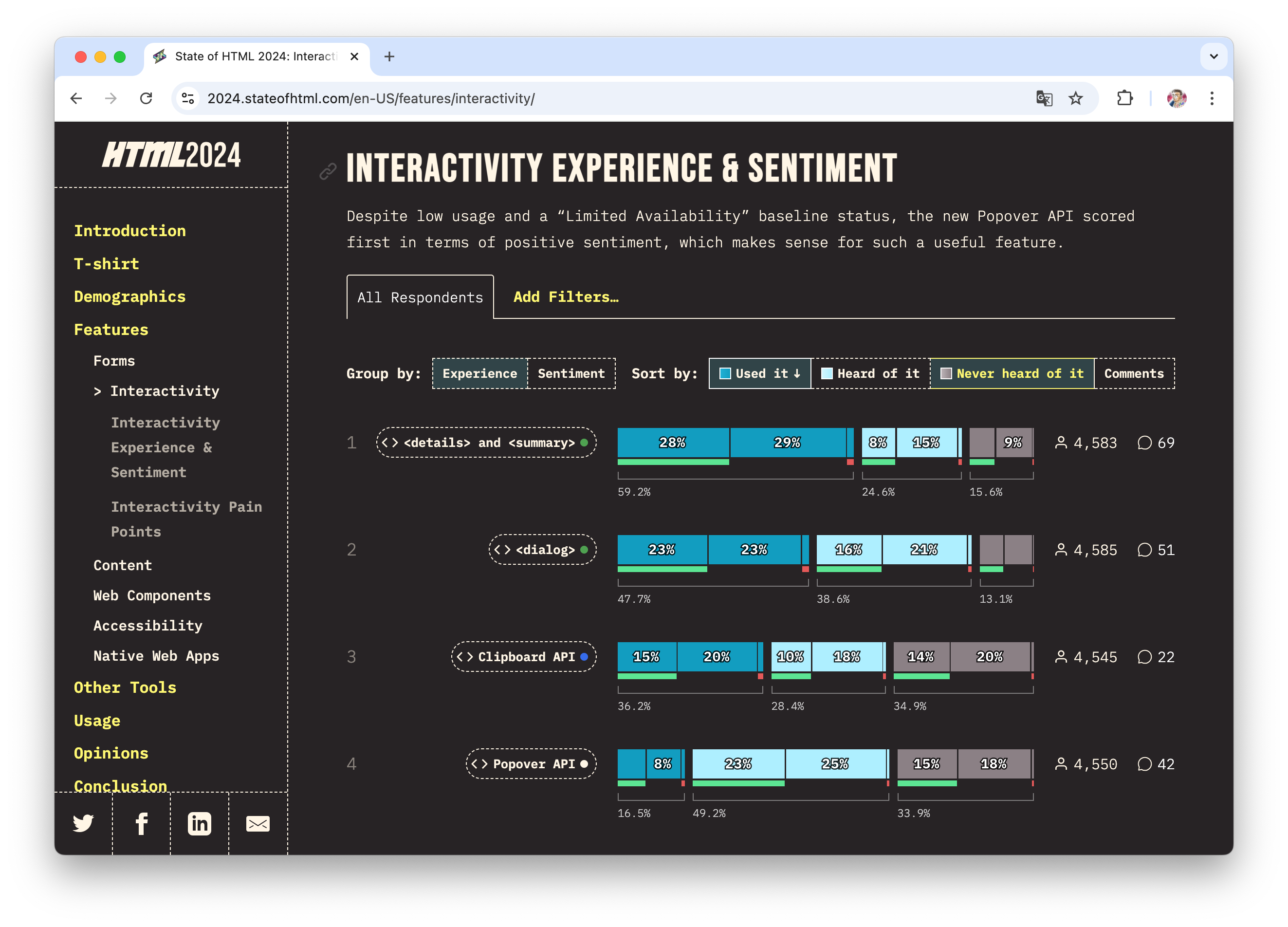
新しいHTMLについて、具体的にどのようなものがあるか、大づかみするために役立つのが「State of HTML」です。開発者向けにHTMLの最新トレンドを毎年調査しているサイトで、CSS版とJavaScript版については、これまでの回で紹介してきました。本稿作成時点の最新は2024年版です。

このサイトの見方は、CSS版、JavaScript版とほぼ同様です。「FEATURES」(機能)には、HTMLの新しい機能の「使ったことがある」(Used it)と「聞いたことがある」(Heard of it)などがまとめられているので、「皆が知っていて使っている機能」「知られてはいるけど、使われていない機能」などが一目瞭然です。中には実装の古いものもありますが、HTML5以降に実装された機能がどのように使われているかを概観するには便利です。
本記事では、同サイトの「Forms」と「Interactivity」にランクされた機能の中から、実装済みの比較的新しいもの、実装途中だが今後の整備が期待されるものを中心に、注目のタグとAPIとして紹介します。実際の開発では、ブラウザのサポート状況をまとめているサイト、例えば「Can I use… Support tables for HTML5, CSS3, etc」などを確認して使用する必要があります。
フォームに関連した機能強化
フォームは、ユーザーからの入力をつかさどる中核機能なので、機能強化も意欲的に行われています。
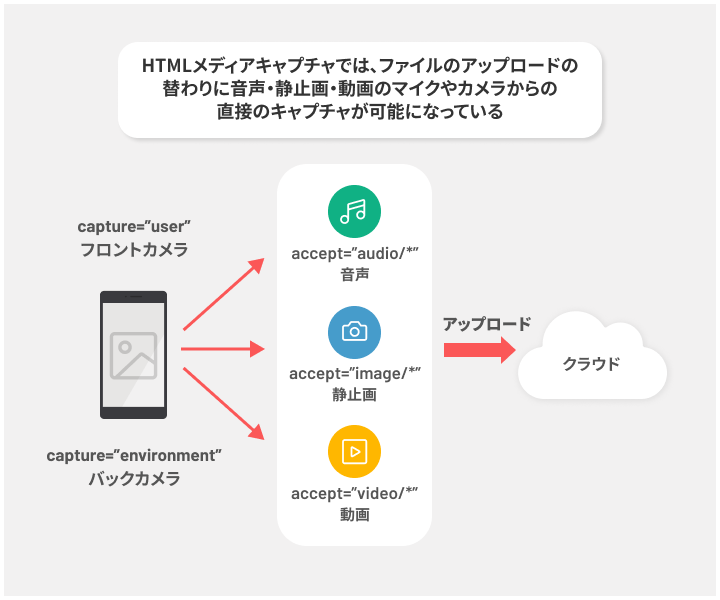
HTML Media Captureによる音声と映像のキャプチャ

▲HTML Media Capture
HTML Media Captureは、メディア(具体的にはマイクやカメラ)から直接の音声および画像のキャプチャを可能にする属性です。type属性が”file”であるinput要素にcapture属性を付与すると、ファイル選択の代わりにマイクやカメラが起動して収録した音声や画像を送信できます。個人情報の証明書類を、その場で撮影して送信するイメージです。capture属性とaccept属性の値に応じて、使用するデバイスやメディアを選択できます。
| HTML属性と値 | 説明 |
|---|---|
| capture="user" | フロントカメラ |
| capture="environment" | バックカメラ |
| accept="audio/*" | 音声をキャプチャ |
| accept="image/*" | 静止画をキャプチャ |
| accept="video/*" | 動画をキャプチャ |
以下は、フロントカメラで静止画をキャプチャするマークアップの例です。
<label for="frontimage">フロントカメラで静止画撮影:</label> <input type="file" id="frontimage" name="frontimage" accept="image/*" capture="user" />
この属性はモバイルOS用のブラウザではChrome、Safari、Firefoxなどでサポートされていますが、デスクトップ版のブラウザではサポートされていません。おそらくは、モバイルデバイスに比べるとデバイスからの直接のキャプチャの必要性が低い、デバイスを必ずしも装備しているとは限らないためと思われます。機能がサポートされない場合は、普通にファイル選択ダイアログが表示されます。
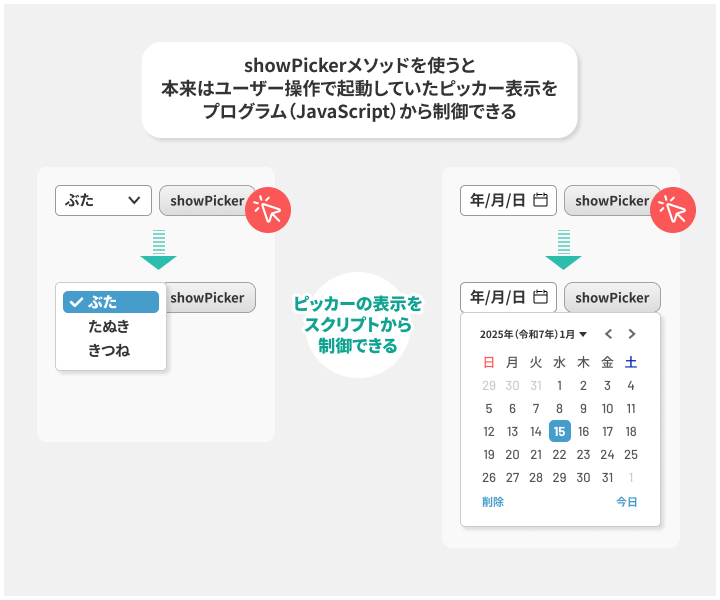
showPickerメソッドによるピッカー表示

▲showPickerメソッドによるピッカー表示
input要素のうち、type属性がdate、month、week、time、datetime-local、color、fileであるものや、select要素などユーザーのアクションでピッカーやリストを表示するものに対して、showPickerメソッドでJavaScriptからピッカーを表示できます。これにより、必要があれば自動でピッカーを表示して、ユーザーに選択を促すといったことが可能になるわけです。
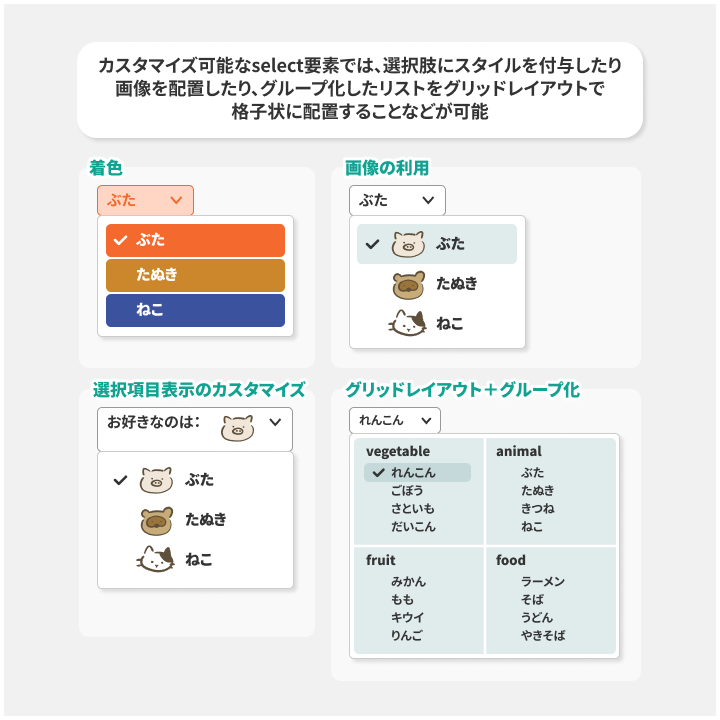
カスタマイズ可能なselect要素

▲カスタマイズ可能なselect要素
select要素による選択リストをカスタマイズする機能です。これまでの選択リストは、基本的にテキストを一覧の中から選択するというシンプルなものでした。ここに、自由にスタイルを付けたり、アイコンや画像を配置したりしたくても仕様としてサポートされていませんでしたが、これらを可能にしようというのがカスタマイズ可能なselect要素です。
Open UI(※)による提案が進んでいる段階で、まだほとんどのブラウザはサポートしていません。唯一、Google ChromeのみがCanary版でサポートしています。この機能を試すには、Chrome Canaryをダウンロードしてインストールし、「chrome://flags/」にアクセスして「Experimental Web Platform features」をEnabledに設定します。
※Open UI…W3Cのコミュニティーグループ。セレクト項目のドロップダウン、チェックボックス、ラジオボタン、日付/色ピッカーなど組み込みのコンポーネントの拡張を主な目的として活動しています。
カスタマイズ可能なselect要素は、仕様の策定が始まった時点では専用のselectlist要素、listbox要素などを使用することになっていましたが、その後の仕様策定作業においてこれらの要素は使わないことになり、限りなく既存のselect要素と同じように使える仕様となっています。つまり、select要素の中にoption要素を配置し選択するのは同じですが、button要素を配置してボタンの見た目や表示内容をカスタマイズしたり、img要素をoption要素内に配置して画像を置いたり、グリッドレイアウトを使って項目を格子状に配置したりするといったことが可能です。以下は、img要素を使って画像を配置するマークアップの例です。ほとんど従来のselect要素、option要素の使い方と変わりません。
<select> <option><img src="pig.png" width="64px" />ぶた</option> <option><img src="racoon.png" width="64px" />たぬき</option> <option><img src="cat.png" width="64px" />ねこ</option> </select>
いくつかの疑似セレクタが利用可能なので、ボタンとリストの表示をCSSでカスタマイズ可能です。主に以下の疑似セレクタが利用可能になるとされています。
| 疑似セレクタ | 説明 |
|---|---|
| select::picker(select) | ピッカーに適用される疑似セレクタ |
| select:open | リストが開いているときに適用される擬似セレクタ |
| select:closed | リストが閉じているときに適用される擬似セレクタ |
関連して、水平線を描画するhr要素をリスト内に配置することで、区切り線を設けることができるようにすることも、一部制約は残りますが多くのブラウザでサポートされています。
インタラクションに関わる機能強化
ユーザーのインタラクションをつかさどるUI関連の機能強化が盛んになりつつあります。JavaScriptをかませてライブラリ等で実現していた機能を、HTML単体かシンプルなAPI呼び出しで実現するという動きです。
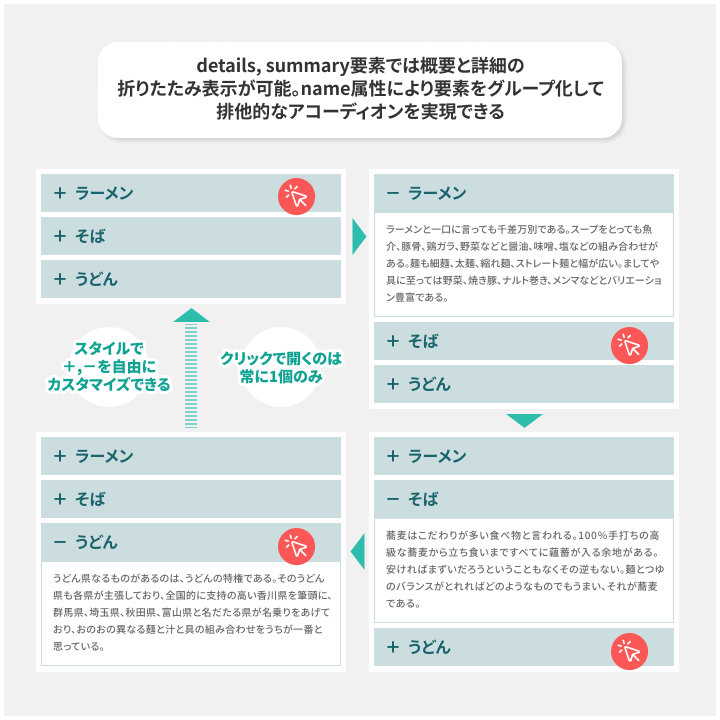
details/summaryによるアコーディオン

▲details/summaryによるアコーディオン
アコーディオンとは、ディスクロージャという、コンテンツを折りたたんだり展開したりすることができるウィジェットを、垂直に並べたユーザインタフェースをいいます。コンテンツの詳細を常時表示するのではなく、必要に応じて展開・格納できるため、限られた表示スペースを有効利用したり、ユーザーの視認性がアップしたりするなどの効果があります。
このアコーディオンは、Bootstrapなどのデザインフレームワークで構築されることもありますが、HTMLのdetails要素、summary要素を用いることでも疑似的に構築できます。この場合、図のようにマーカー(太い+)を伴ったウィジェットを、いとも簡単に構築できます。マーカーはリストのスタイルと同じなので、CSSのlist-styleプロパティでカスタマイズできます。details要素、summary要素の組み合わせという単純な構造なので、マーカーの位置をはじめ、見た目自体も柔軟にカスタマイズできます。
しかしながら、details要素、summary要素によるアコーディオンは、それぞれのディスクロージャを排他的に開くことができないという制約があり、厳密な意味でのアコーディオンではありません。開いているディスクロージャがある状態で他のディスクロージャを開いても、それぞれが開いているという状態になってしまいます。厳密な意味でのアコーディオンにするには、JavaScriptを使ってopen属性を付与、消去するといった操作が必要でした。
「HTMLだけでアコーディオンを」というニーズが多かったのか、Open UIの提案により2023年のHTML Living Standardにてname属性がdetails要素に導入されました。このname属性はラジオボタンにおけるそれと同じように、details要素をグループ化します。グループ化されたdetails要素は、クリックによって排他的に開かれるようになります。JavaScriptなしで、アコーディオンに求められる動作を実現できるようになりました。以下は、マークアップの一部です。
details summary::before {
content: '✚';
margin-right: 20px;
}
…略…
<details name="noodle" open>
<summary>ラーメン</summary>
<p>
ラーメンと一口に言っても千差万別である。…
</p>
</details>
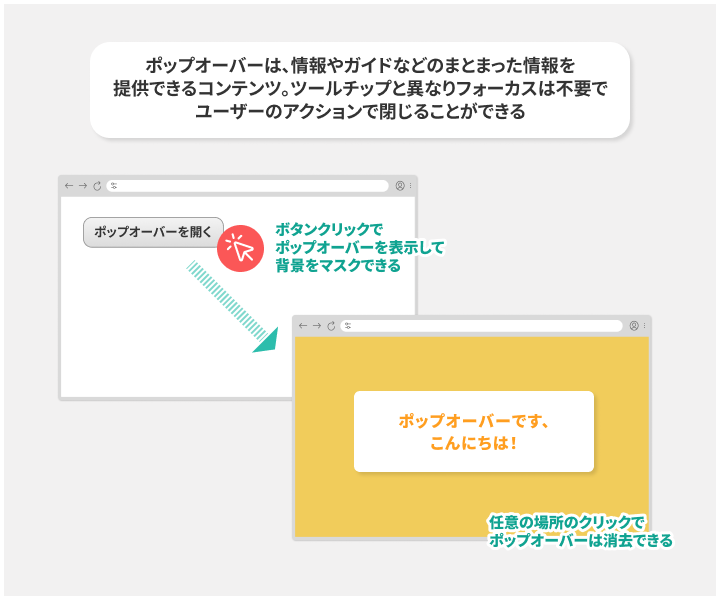
Popover APIによるポップオーバー

▲Popover APIによるポップオーバー
ポップオーバーとは、Webページのコンテンツ上に表示される、別コンテンツです。重要な情報を表示したり、次の操作を示したりとさまざまな用途に使われます。ツールチップとは異なり、フォーカスが外れても存在し続け、ダイアログのように他の操作をブロックするということもしません。
ポップオーバーというと、これもBootstrapなどのデザインフレームワークで構築されることが多いのですが、利用頻度の高まりとともに、標準的な方法で構築できることが望まれてきました。そこで、まだまだ実験的な実装ではありますが、Popover APIがOpen UIによって提案され、利用できるようになってきています。
ポップオーバーの実装の基本は、ボタンなどのポップオーバーを起動する要素にpopovertarget属性を付与し、ポップオーバーとして表示する要素(divなど)のid属性に同じ値を設定し、popover属性を指定します。これだけで、基本的なポップオーバーが実現できます。APIなので、JavaScriptからもポップオーバーの表示と消去をコントロールできます。また、CSSによってポップオーバー表示中の背景のスタイルを指定できるので、背景を暗くするなどの加工も可能です。
<div> <button popovertarget="popover">ポップオーバーを開く</button> <div popover id="popover">ポップオーバーです、こんにちは!</div> </div>
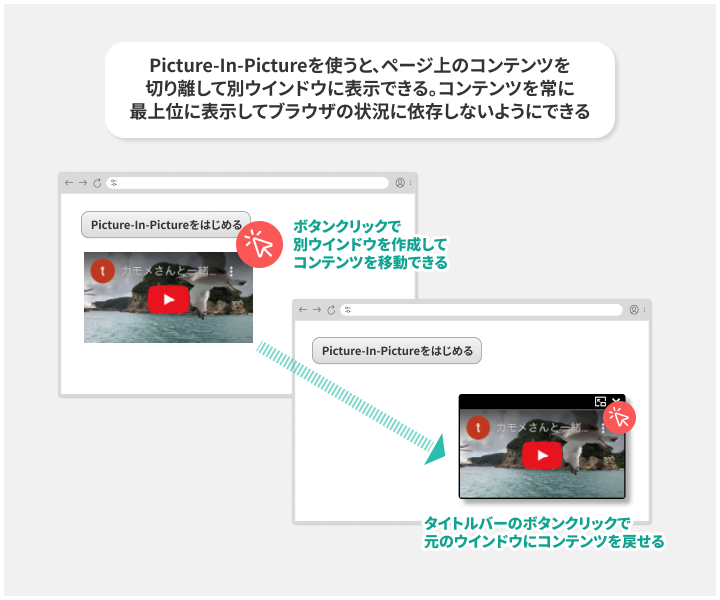
Picture-in-Picture APIによるピクチャ・イン・ピクチャ

▲Picture-in-Picture APIによるピクチャ・イン・ピクチャ
Picture-in-Picture APIは、ピクチャ・イン・ピクチャすなわちコンテンツの別ウインドウによる閲覧を可能にします。音楽プレイヤーや動画プレイヤーがサポートしている機能ですが、ブラウザでもコンテンツ側からピクチャ・イン・ピクチャで別ウインドウでの表示を可能にします。
使い方はシンプルで、別ウインドウに表示したいコンテンツをdiv要素などで用意しておき、requestWindowメソッドで得られるウィンドウオブジェクトに対してDOM操作をするのが基本です。別ウインドウがポップアップすると、専用のボタンが配置されているのが分かります。また、別ウインドウに移動した要素は、元の場所から消失します。イベントをフックすることで、別ウインドウを閉じた際にコンテンツを戻すことも可能です。
ChromeやSafari等では機能がサポートされていますが、Firefoxで動作しないという状況は依然として存在するようです。
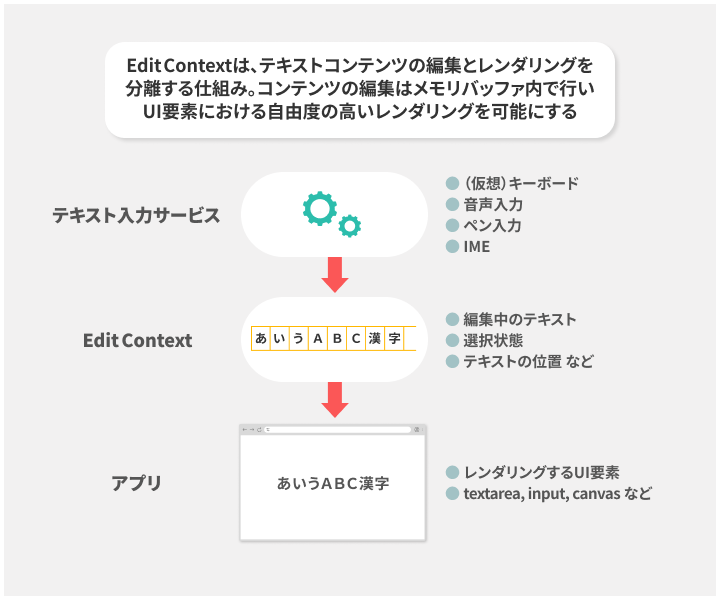
EditContext APIによるテキスト編集

▲EditContext APIによるテキスト編集
EditContext APIとは、簡単に言うとテキストコンテンツの編集に特化したAPIです。テキストの編集というとinput要素やtextarea要素、そしてcontenteditable属性が付与された任意の要素が使われてきましたが、テキストコンテンツとレンダリングが密に結びついているため、特に表示のコントロールがやりにくいという問題がありました。この問題を克服する手段として策定されたのがEditContext APIです。EditContext APIを用いると、編集中の内容とDOMを切り離すことにより、それに応じた表示の方法を緻密にコントロールできるようになります。
EditContext APIの使い道としては、リッチテキストエディタ、ワードプロセッサ、イラストレーションソフトウェアなど、体裁を伴うテキストの作成や編集を必要とするアプリケーションがあります。EditContext APIによるテキストコンテンツには、テキストそのものと選択範囲、現在のカレット位置などが情報として含まれるので、テキストそのものの編集はメモリバッファ内で行い、それに応じた描画をアプリケーション側で行うことで、縦書きやRTL(Right to Left)など、HTML既定のものにとどまらない編集機能を提供するといったことが可能になると思われます。
執筆時点では、EditContext APIはChromeとEdgeのみの実験的実装です。
おわりに
今回は、HTMLに最近実装された、今後実装される予定のタグやAPIを紹介しました。いずれも、Webページの作成効率や使い勝手を大幅に向上させるものです。興味を持ったものがあれば、ブラウザの実装状況を確認しながら試していただきたいと思います。
関連記事

HTMLにカスタム要素を実現する標準技術Web Components。事例をもとに技術特徴を解説

フロントエンド開発で使える開発環境をおさらい。スタンドアロンからクラウドIDEまでの注目機能や特徴を紹介

フロントエンドテストはやっぱり大事!人気のテストフレームワークとともに種類別に解説
人気記事