最新記事公開時にプッシュ通知します
フレームワークだけじゃない! 「State of JavaScript 2023」で見直すJavaScriptの人気ライブラリ
2024年9月2日


執筆
有限会社 WINGSプロジェクトが運営する、テクニカル執筆コミュニティ(代表 山田祥寛)に所属するテクニカルライター。出版社を経てフリーランスとして独立。ライター、エディター、デベロッパー、講師業に従事。屋号は「たまデジ。」。著書に『Bootstrap 5 フロントエンド開発の教科書』、『作って学べるHTML+JavaScriptの基本』など。

監修
静岡県榛原町生まれ。一橋大学経済学部卒業後、NECにてシステム企画業務に携わるが、2003年4月に念願かなってフリーライターに転身。Microsoft MVP for Visual Studio and Development Technologies。執筆コミュニティ「WINGSプロジェクト」代表。
主な著書に「独習」シリーズ、「これからはじめるReact実践入門」、「改訂3版 JavaScript本格入門」他、著書多数。
「新発見!フロントエンド技術の今」の連載。第11回のテーマはアプリ開発に便利に使える「JavaScriptライブラリ」です。
JavaScriptライブラリとは?
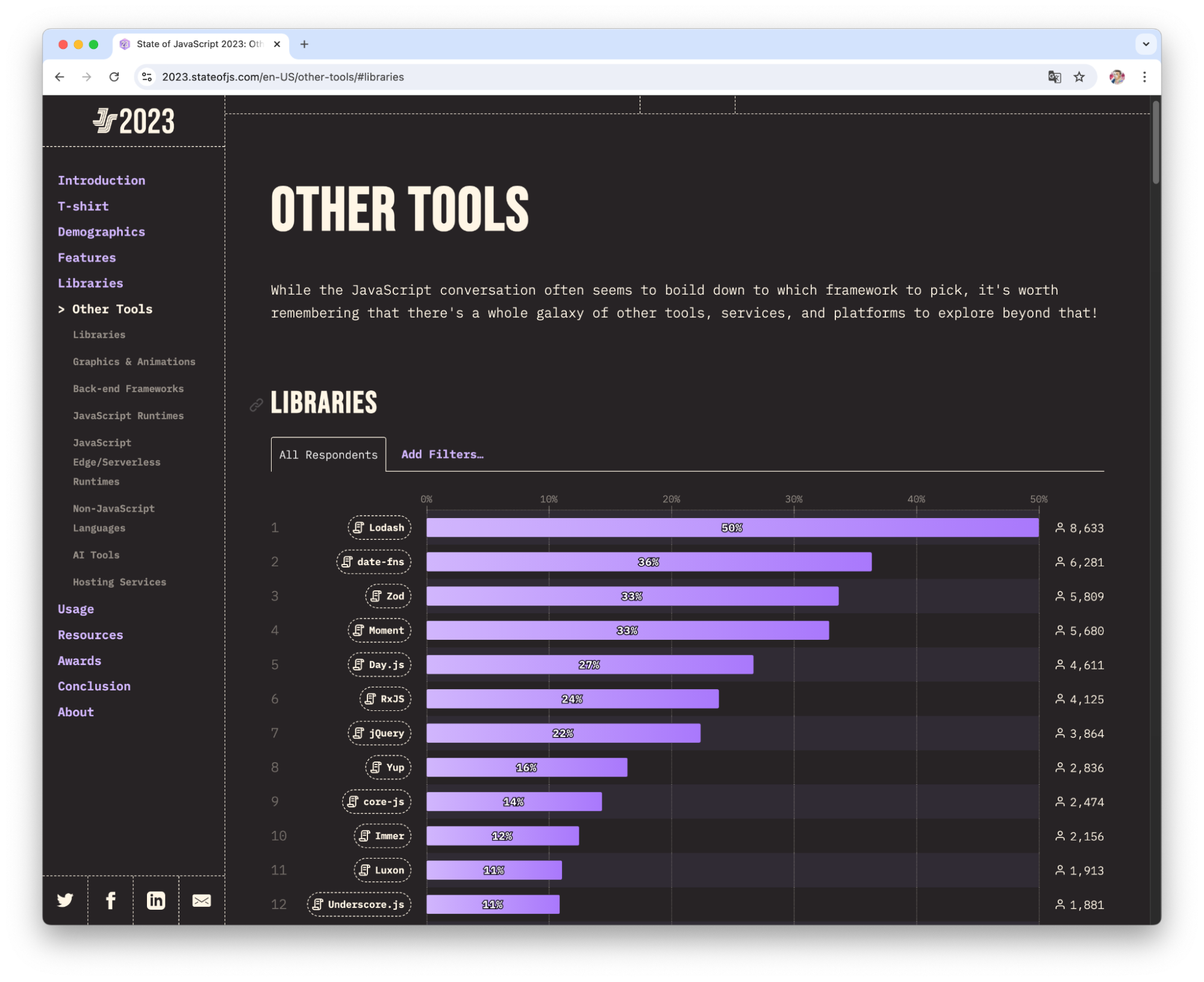
今回は、用途別にJavaScriptライブラリを紹介します。フレームワークはアプリケーション開発の効率化に欠かせませんが、実際のアプリでは目的や用途に応じてさまざまな機能が要求されるものです。ここでは、JavaScriptに関するサーベイの2023年度版「State of JavaScript 2023: Other Tools」を参考に、一部著者の好みも交えながら、人気のライブラリをピックアップして紹介します。

なお、Angular、React、Vueといった有名どころもJavaScriptライブラリに分類されますが、本記事ではデータ処理やビジュアルエフェクトなど、特定の目的と機能を持ったライブラリを紹介します。テストやビルドのライブラリも上記サーベイでは人気ですが、それらについては後続の回でそれぞれのテーマで紹介します。また、紹介するライブラリは、特に記載のない限り、MITライセンスにより無料で利用できます。
データ処理
最初はデータ処理です。汎用性の高いチャートやグラフ、データベースアクセスのためのライブラリを紹介します。
高度なデータのビジュアライズが可能なD3.js

D3.jsは、SVG(Simple Vector Graphics)を使ってデータをビジュアル化するライブラリです。Mike Bostockにより2011年にリリースされ、ISCライセンスにより無料で利用できます。canvasへの描画ではなく、データフォーマットとしてのSVGを操作して目的のビジュアルを得るのが特徴です。
D3は、「Data Driven Document(データ駆動型ドキュメント)」の略だと言われています。この場合のDocumentは、SVGということになります。D3.jsは、高度なビジュアライズが可能な反面、基本的には自力でグラフなどを作っていくため、後述のChart.jsなどに比べると利用のハードルは高いかも知れません。
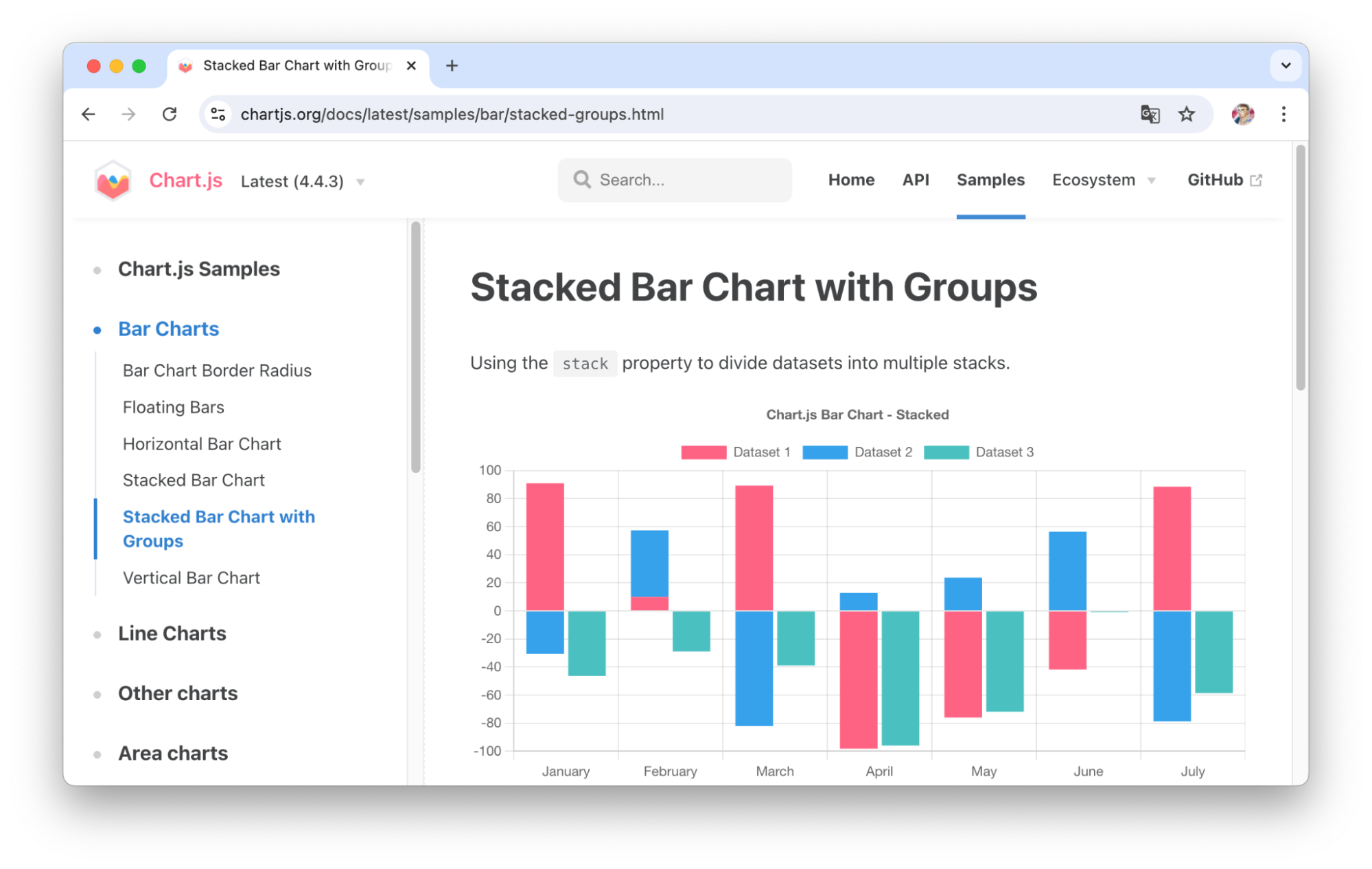
美しいグラフを簡単に実装できるChart.js

Chart.jsは、グラフを簡単に実装できるライブラリです。Chart.js Teamにより2015年にリリースされました。グラフの描画領域をcanvasとして用意しておくだけで、簡単なJavaScriptコードでグラフを描画できます。グラフの種類としては、線グラフ、棒グラフ、レーダーチャート、円グラフ、ドーナツチャート、鶏頭図、バブルチャート、散布図など多岐にわたります。
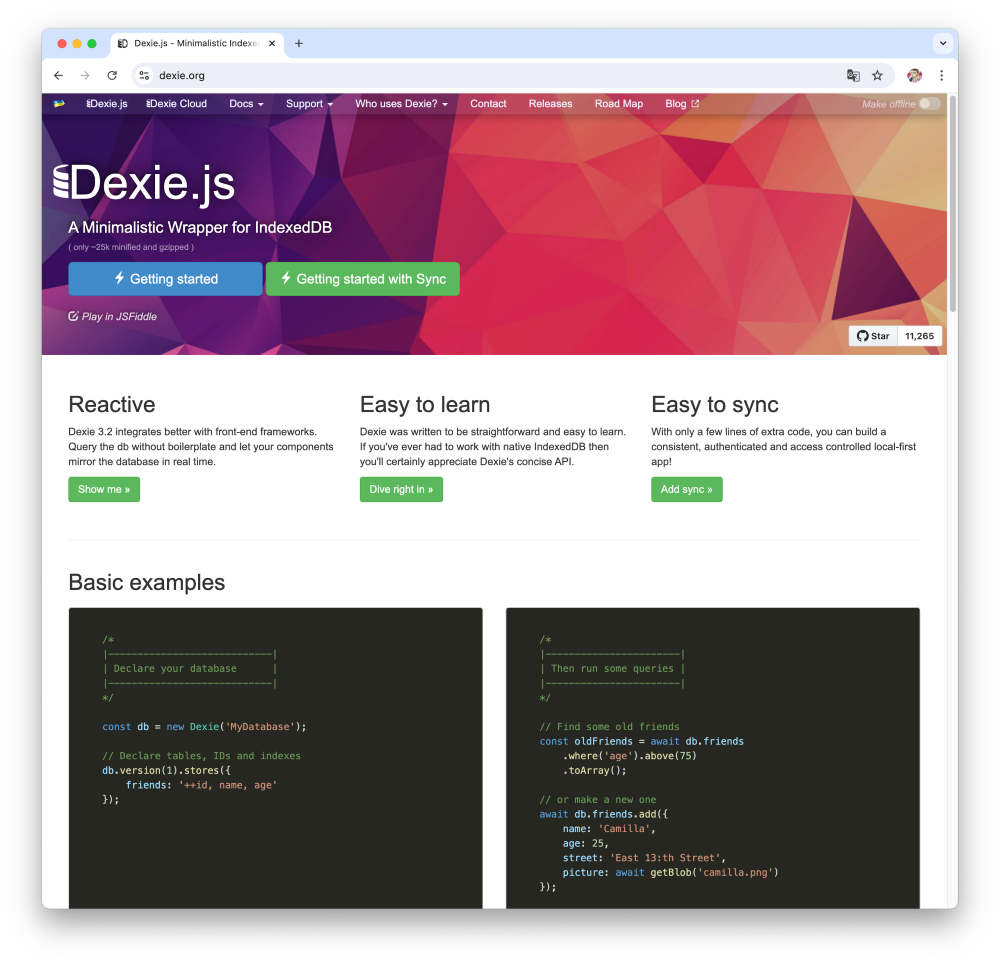
ブラウザデータベースを手軽に使えるDexie.js

Dexie.jsは、IndexedDB JavaScript APIを使ったブラウザデータベースを手軽に扱えるようにするライブラリです。David Fahlanderにより2014年にリリースされました。IndexedDBは、localStorageやsessionStorageといったWeb Storage APIに比べて、大量のデータを取り扱えるという特徴があります。ただ、IndexedDBは低レベルAPIであるがゆえの取り扱いにくさがあるとされており、容易に利用できるようなラッパーライブラリとしてDexie.jsが開発されました。IndexedDBは、その名の通りキー/バリュー形式のデータベースですが、SQLのようなトランザクションの仕組みも持っています。
IndexedDBを使うライブラリには、他にlocalForage、JsStoreなどがあります。
フォーム開発
フォーム開発は意外と手間がかかるもの。ここでは、フォームデータのバリデーションやポップアップするUIの構築に便利なライブラリを紹介します。
データバリデーションに有用なZodとYup


ZodやYupは、データバリデーションのライブラリです。ZodはColin McDonnellにより2020年に、YupはJason Quenseにより2023年にそれぞれリリースされた、新しいライブラリです。ZodはTypeScriptベースのライブラリで、YupはVanilla JSで書かれたライブラリでしたが、後者もTypeScriptによって書き直されました。データスキーマをあらかじめ定義しておくことで、フォームデータの正否を検証できます。
必須項目や内容のバリデーションはもちろん、エラーメッセージの指定、カスタムルールの設定、クロスフィールドバリデーション(複数項目にまたがったバリデーション)などの機能を両者ともに備えています。ただし、Zodはより堅牢なバリデーションを可能にするために設定がやや複雑で、Yupは使い勝手を優先したライブラリという性格の違いがあるようです。Reactなどと合わせて利用しているのを、目にする機会も多いかもしれません。
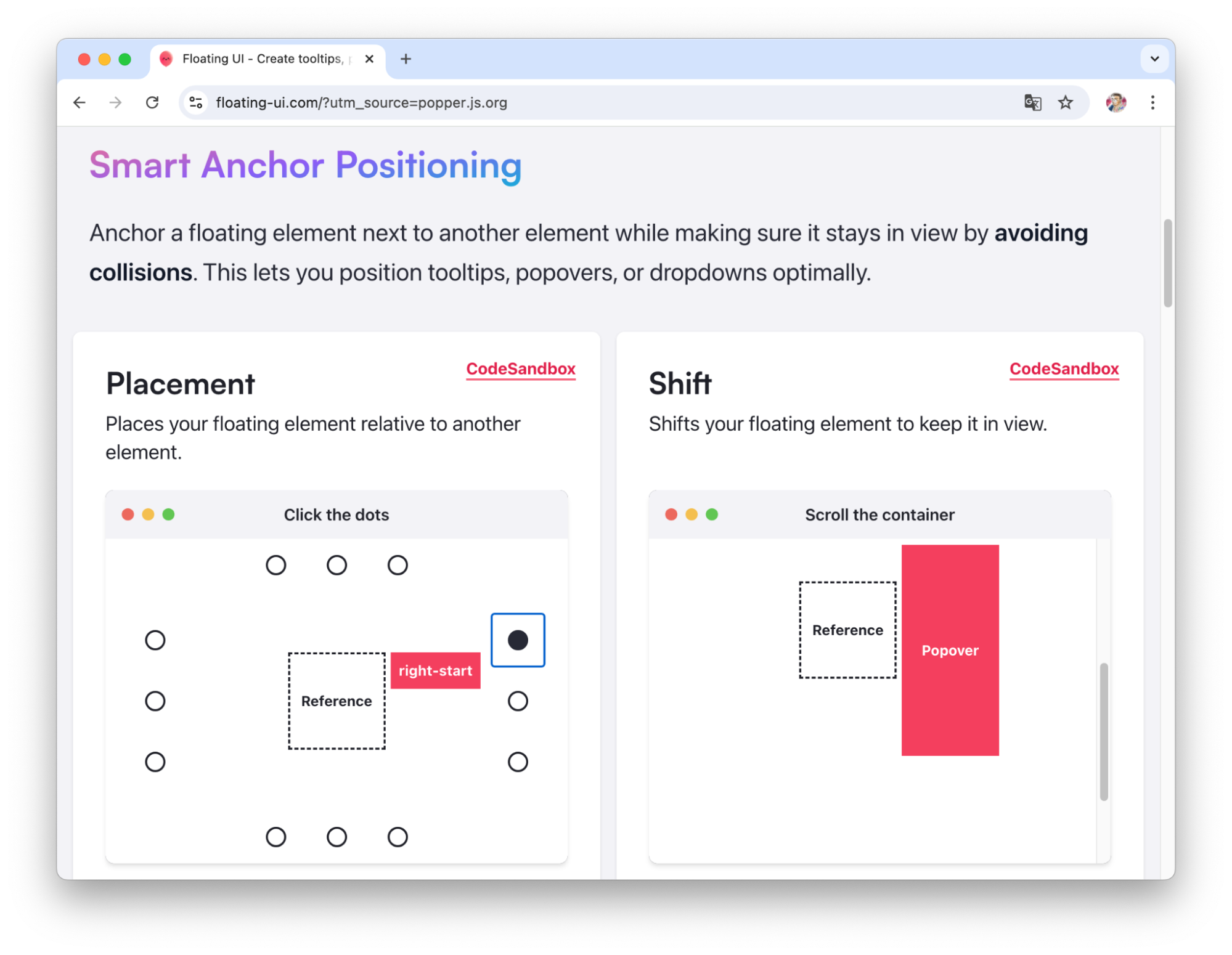
ポップアップを簡単に配置できるPopper.js

Popper.jsは、ポップオーバー、ドロップダウン、ツールチップなどを簡単に配置できるライブラリです。Federico Zivoloにより、2016年にリリースされました。軽量なのが特徴で、CSSフレームワーク「Bootstrap」におけるポップオーバー等の実装にも利用されています。スクロールコンテナ内をスクロールしても、ツールチップが画面上に留まるなども配慮されており、小粒ながら良質なライブラリです。AngularやReactのようなライブラリとも相性がよいとされています。
ビジュアルエフェクト
アプリに視覚的なフィードバックを施すことには、操作性を向上させることはもちろん、Webページを魅力的に見せることでエンゲージメント向上の効果があります。ここでは、ビジュアルエフェクトのためのライブラリを紹介します。
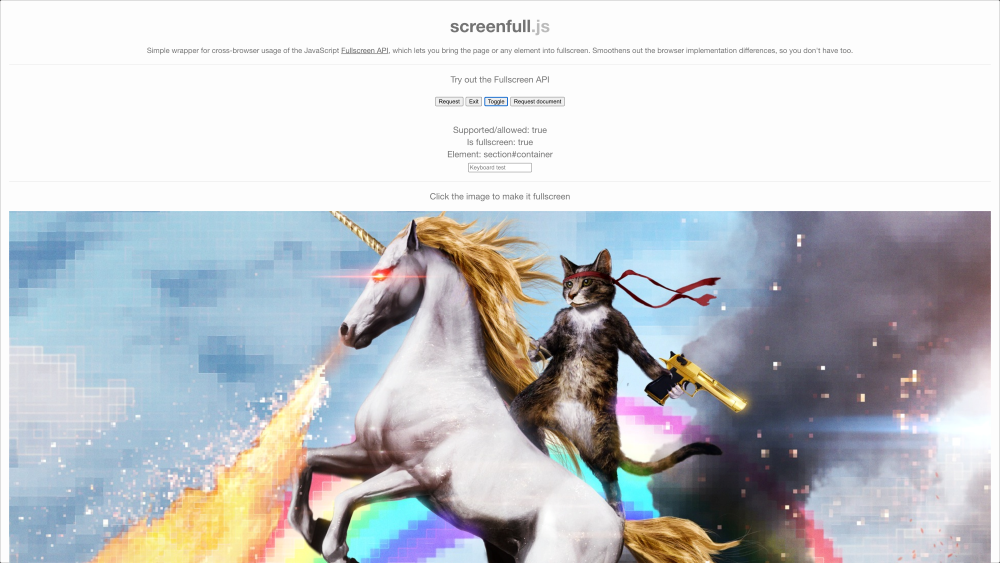
コンテンツのフルスクリーン表示を可能にするscreenful.js

screenful.jsは、コンテンツのフルスクリーン表示を可能にするライブラリです。Sindre Sorhusにより、2013年にリリースされました。Fullscreen JavaScript APIをラップしたこのライブラリを使うと、ページや要素を任意のタイミングでフルスクリーン表示できます。クロスブラウザ対応なので、ブラウザの種類やプラットフォームの差異にかかわらず動作させることができます(本稿作成時点のv6.0.2ではiPhoneに未対応)。
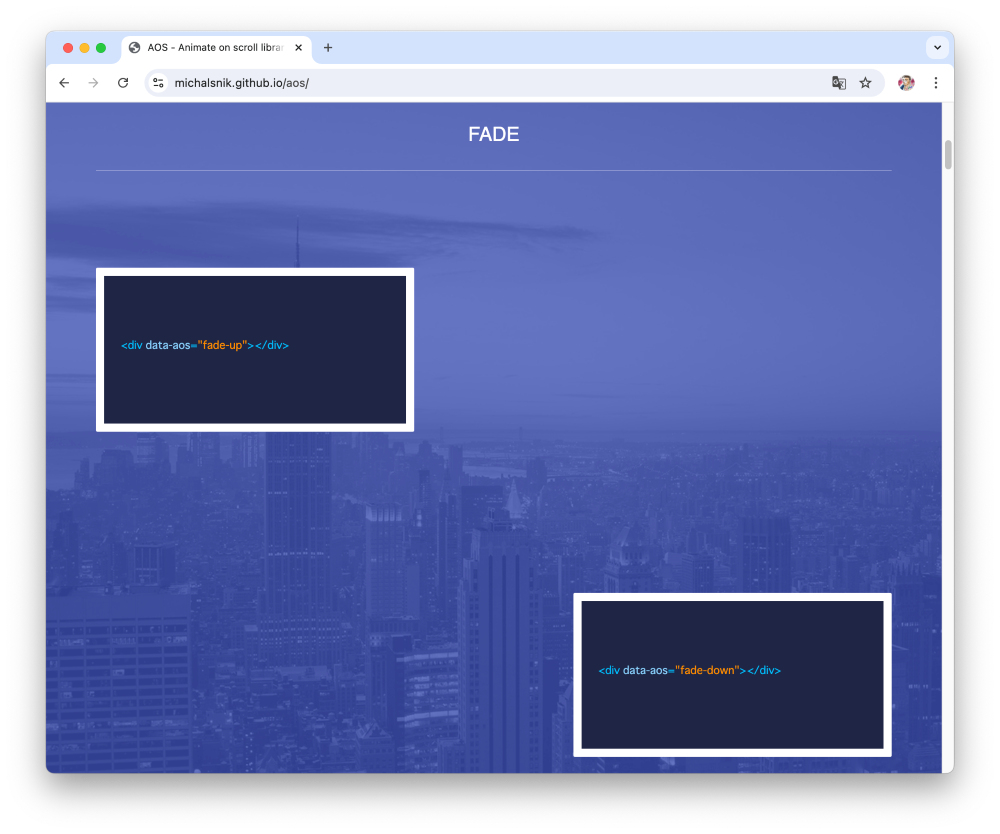
パララックス効果を実装できるAnimate On Scroll(aos.js)

Animate On Scroll(aos.js)は、パララックス効果(視差効果)を手軽に実装できるライブラリです。Michał Sajnógにより、2015年にリリースされました。スクロールに応じてアニメーションするので、「スクロール連動型アニメーション」とも言えます。フェード効果やアンカーを設定するなどして、操作していて楽しいデザインのサイトをつくることができます。この手のアニメーションは負荷が大きくなりがちですが、aos.jsでは軽量な実装で、軽快に動作させることができます。
アニメーションの実装はシンプルで、アニメーションしたい要素にdata-aos属性を記述し、アニメーションの種類(Fade、Flip、Slide、Zoom)を指定するだけです。カスタマイズも、要素に付与されるclassを書き換えるだけです。
アニメーション
アニメーションも、視覚的な効果は大きいものです。ここでは実現するアニメーションの種類に応じてアニメーションライブラリを3つ紹介します。
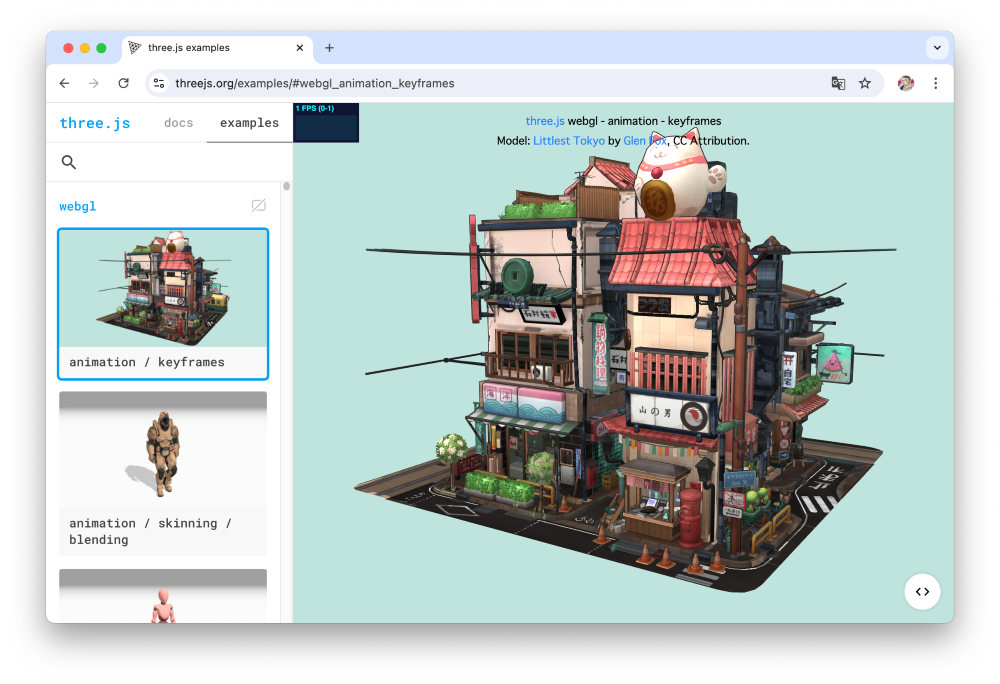
3Dグラフィクスを描画できるThree.js

Three.jsは、3Dグラフィクスを描画できるライブラリです。Mr. Doobにより、2013年にリリースされました。シンプルなコードで、複雑な3Dモデリングや3Dアニメーションを描画できます。利用範囲は幅広く、データ可視化、ゲーム、シミュレーションなどが考えられます。ブラウザ上での3Dグラフィクスの描画にはWebGL(2D/3DグラフィックスのレンダリングのためのJavaScript API)が使用されます。
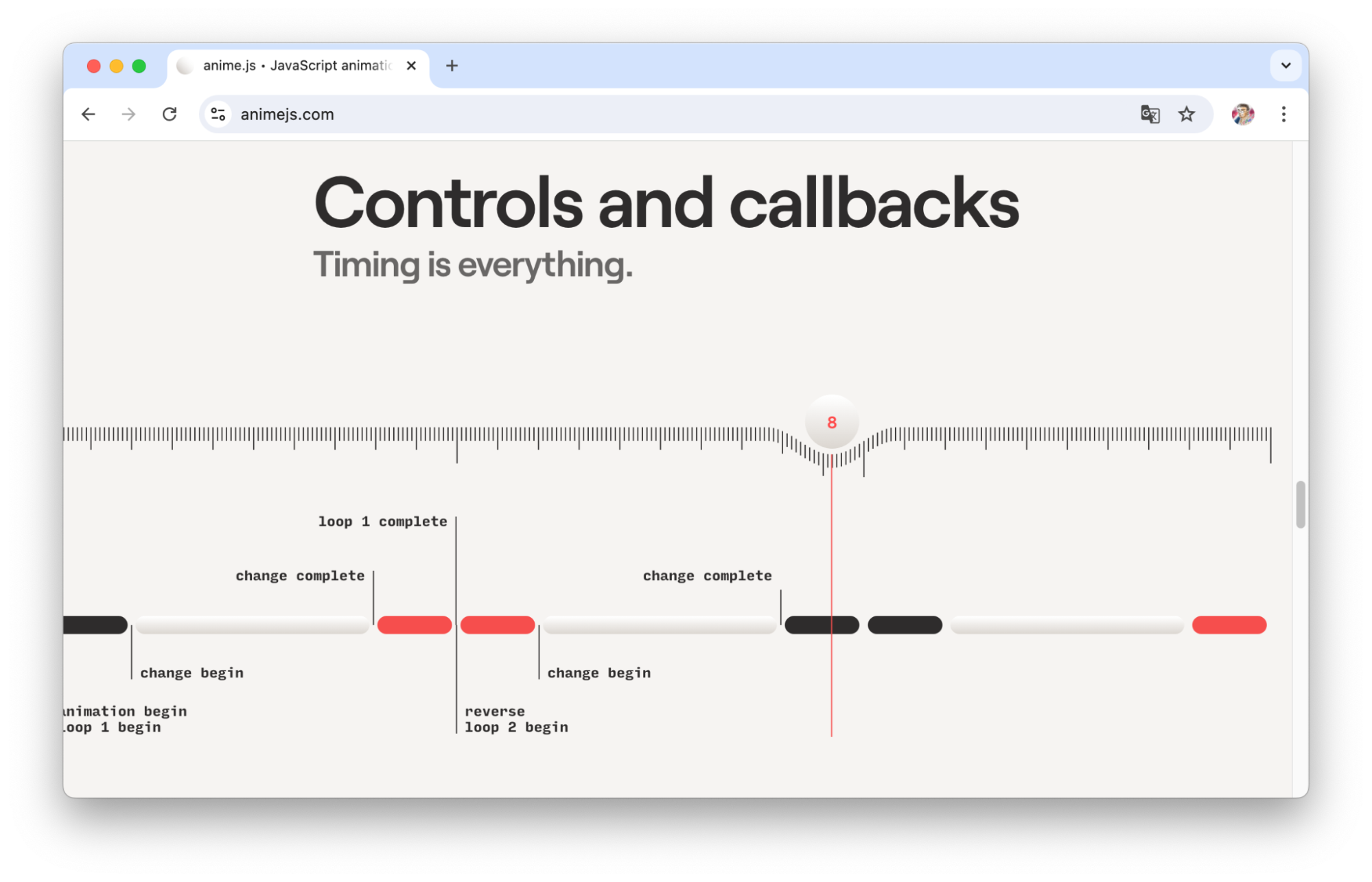
複雑なアニメーションを追加できるAnime.js

Anime.jsは、複雑なアニメーションを簡単に実現できるライブラリです。Julian Garnierにより、2016年にリリースされました。CSSアニメーションだけでは難しい、SVGやJavaScriptオブジェクトによるアニメーションも実現できます。シンプルな構文で、複雑な動きを指定できるのが特徴です。テキスト、SVG、タイムライン(アニメーションの連続実行)など、さまざまなアニメーションが実現可能です。オーバーラップ(重ね合わせ)やスタッガー(動きのばらつき)など、複雑なアニメーションも簡単に実装できます。
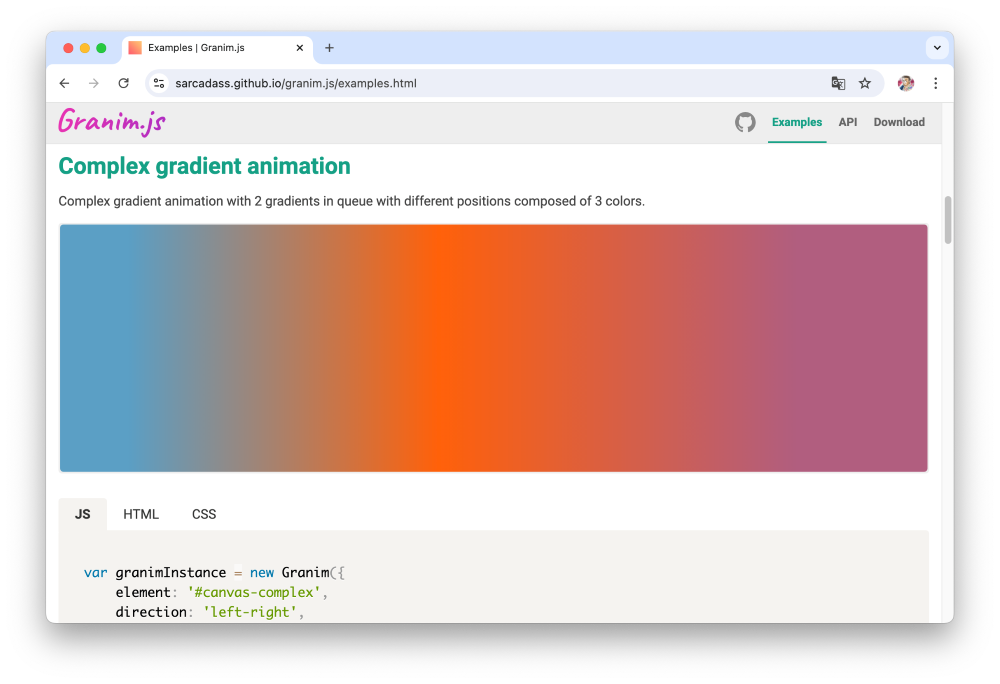
グラデーションアニメーションを作成できるGranim.js

Granim.jsは、グラデーションを使ったアニメーションを作成できるライブラリです。Benjamin Blondeにより、2016年にリリースされました。グラデーションは、画像を覆うようにしたり、単体で動作するようにしたり、画像マスクの下でスライドしたりと、さまざまな見せ方が可能です。グラデーションは、さまざまなカスタマイズが可能です。方向を斜め、上下、左右、放射状から選択でき、パーセンテージやピクセル値で調整できます。時間もミリ秒単位で設定できます。コールバックやイベントを作成できるので、アニメーションの進行によってグラデーションを制御することも可能です。
ユーティリティ
最後は、汎用的な機能を提供するユーティリティライブラリです。
極めて多機能なLodash
Lodashは、数値、配列、文字列、オブジェクトなど値の操作に特化したライブラリです。John-David Daltonにより、2013年にリリースされました。Lodashの登場前によく使われていたUnderscore.jsに対する上位互換となっており、しかも高速に動作します。さまざまな判定を行う関数、オブジェクトにも適用可能なeach関数、非破壊のsort関数など便利な関数をたくさん備えています。モジュール化が進んでおり、必要な機能のみをインポートできます。特に配列には便利な関数が多数あり、チャンクへの分割、マージ、ユニーク化などの機能を備えます。
日付時刻の扱いを容易にするLuxon
Luxonは、日付や時刻の情報の取り回しを容易にするライブラリです。Isaac Cambronにより、2017年にリリースされました。同種のライブラリとしては、以前はMoment.jsがよく使われていましたが、2020年を以て新機能の開発を中止するとアナウンスされたため、事実上の後継ライブラリとなっています(Moment.jsのサイトでも案内されています)。
Luxonでは、独自のDateTimeクラスで、タイムゾーンを含めた日時管理が可能です。オブジェクトがイミュータブルであるので、元の内容を破壊せずにさまざまな操作が可能です。フォーマット機能、年のみなどの各要素の取得と変更、チェックや差分計算など、カレンダーライブラリとして必要な機能は基本的に備えます。
ただし、ECMAScriptの将来バージョンにてTemporalという日時管理APIが整備されることになっているので、Lodash同様にいずれは標準機能に置き換えられていくことになると思われます。
なお、日時情報を扱えるライブラリには、date-fns、Day.jsもあります。
おわりに
今回は、目的に応じてさまざまなものがリリースされている「JavaScriptライブラリ」を紹介しました。本記事をきっかけに興味を持ったライブラリがあれば、ぜひサンプル等を試していただきたいと思います。
人気記事