最新記事公開時にプッシュ通知します
群雄割拠のCSSフレームワークのトレンドを理解する
2024年8月15日


執筆
有限会社 WINGSプロジェクトが運営する、テクニカル執筆コミュニティ(代表 山田祥寛)に所属するテクニカルライター。出版社を経てフリーランスとして独立。ライター、エディター、デベロッパー、講師業に従事。屋号は「たまデジ。」。著書に『Bootstrap 5 フロントエンド開発の教科書』、『作って学べるHTML+JavaScriptの基本』など。

監修
静岡県榛原町生まれ。一橋大学経済学部卒業後、NECにてシステム企画業務に携わるが、2003年4月に念願かなってフリーライターに転身。Microsoft MVP for Visual Studio and Development Technologies。執筆コミュニティ「WINGSプロジェクト」代表。
主な著書に「独習」シリーズ、「これからはじめるReact実践入門」、「改訂3版 JavaScript本格入門」他、著書多数。
「新発見!フロントエンド技術の今」の連載。第10回のテーマは、スタイル設計をより行いやすくする「CSSフレームワーク」です。
CSSフレームワークとは
CSSフレームワークとは、再利用可能なスタイルを提供し、その組み合わせで簡単にスタイルシートを組み立てるための仕組みです。スタイル設計をいかに効率的に破綻せずに行えるか、それぞれのフレームワークが異なるアプローチで取り組んでいます。
スタイル設計上の課題を解決したい
HTML5以降、Webの構造や意味付けはHTMLで(セマンティックWeb)、外観や振る舞いはCSSでと、明確な役割分担が進みました。また、よりリッチなページが要求されるにつれ、CSSに求められる役割も増加する一方です。これに伴い、CSSはさまざまな課題を抱えることになりました。
代表的なものに、CSSはシンプルで自由度が高い反面、スタイルの乱立や適用の優先度がつかめないという、スタイル設計上の課題があります。これを克服するために、BEM、OOCSS、SMACSS、FLOCSSといった設計技法が考案されましたが、できれば根本的な解決につながる具体的な手段の提供が望まれました。
上記の設計技法について、簡単に特徴をまとめておきます。
・BEM(Block、Element、Modifier)
Block、Element、Modifierという3つの要素からスタイルを構成する。外枠の要素(Block)、ブロック内部の要素(Element)について見た目、振る舞い、状態(Modifier)を独立して定義する。ルールがシンプルで使いやすいが、クラス名が「Block__elementmodifier」というように長くなりがち。
・OOCSS(Object Oriented CSS)
オブジェクト指向CSS。構造と見た目、コンテナとコンテンツを分離する。クラス名がシンプルで再利用が容易だが、CSSが複雑になり例外に対応しにくい。
・SMACSS(Scalable and Modular Architecture for CSS)
スタイルのカテゴリを5つ(ベース、レイアウト、モジュール、ステート、テーマ)に分けてルールに従い記述することで、コード量を抑えてメンテナンスしやすいスタイル定義を実現する。パーツの展開が容易だが、カテゴリ分けを徹底するのが難しい。
・FLOCSS(Foundation Layout Object CSS)
Foundation、Layout、Object(Component、Project、Utility)というレイヤーに分けてスタイルを記述する。このレイヤー構造とクラスの命名規則により大規模サイトに適用しやすいが、クラス名がBEM同様に長くなりがち。
CSSプリプロセッサとCSSポストプロセッサ
CSSの抱える課題を解決するための手段としては、CSSプリプロセッサ、CSSポストプロセッサが考えられます。それぞれ、CSSを生成する、CSSを加工する機能を持っており、前者はSass、後者はPostCSSがよく使われています。
Sassは、スタイル定義のネスト、変数、演算、関数、継承を可能にしたSCSS記法により記述されたスタイル定義を、CSSに変換します。現時点ではCSS自体がネスト、変数、演算機能などをサポートしはじめているので優位性は下がっていますが、依然として利用者は多く、後述するBootstrapにおけるスタイル記述にも用いられています。
PostCSSは、記述済みのスタイル定義を加工します。例えばベンダープレフィックス付きのセレクタへの展開、未サポートの記法に対するポリフィル、記法に誤りのある場合のエラーメッセージの埋め込みなどのプラグインが提供されており、後述するTailwind CSS、UnoCSS、Open Propsでも利用されています。
CSSフレームワークはたくさんある
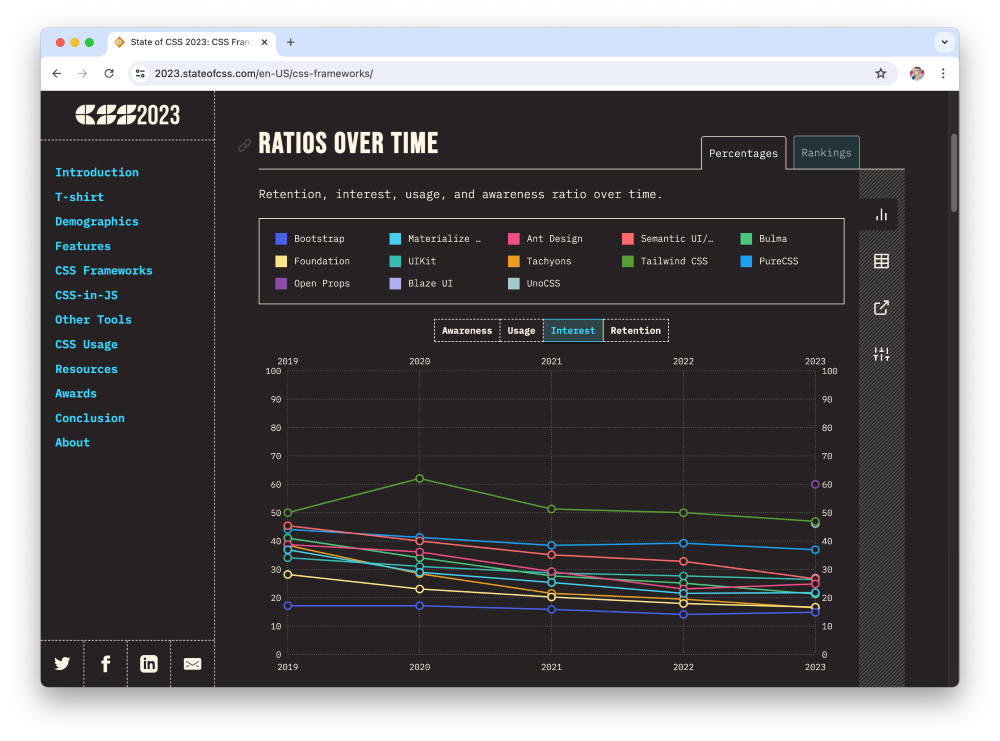
CSSフレームワークは、SassやPostCSSとは異なったアプローチでCSSの課題を解決しようとしています。本稿作成時点でCSSフレームワークの数は、なんと40を超えています。CSSについてのサーベイである「State of CSS 2023: CSS Frameworks」によると、「Awareness(よく知っている)」と「Usage(使ったことがある)」の指標においてはBootstrap、Tailwind CSS、Metalize CSS、Foundation、Bulmaが上位を占めています。これらは、登場から時間も経っており、認知も利用者も増加した結果と言えます。
「Interest(関心がある)」では、2021年にリリースされたばかりのOpen PropsとUnoCSS、それにPureCSSが上位を占めています。Tailwind CSSも相変わらず関心は高い反面、Bootstrapは定番フレームワークとして枯れてきたためか、関心は低下しているようです。

以降、定番CSSフレームワークと関心度の高いCSSフレームワークをいくつかピックアップし、その概要を紹介していきます。以下の表には、あらかじめ概要をまとめておきます。
| リリース | 最新ver. | 開発 | ビルド | |
|---|---|---|---|---|
| Bootstrap | 2011年 | 5.3 | Bootstrap Team | Sass |
| Tailwind CSS | 2017年 | 3.4 | Tailwind Labs | Tailwind CLI、PostCSS |
| PureCSS | 2013年 | 3 | Yahoo Inc. | SMACSS |
| UnoCSS | 2021年 | 0.61 | Anthony Fu | PostCSS |
| Open Props | 2021年 | 1.7 | Adam Argyle | PostCSS |
それぞれに共通しているのは、CDN(Content Delivery Network)によるCSSファイルの配布と、ソースファイルからのCSSファイル生成を可能にするビルドツールの提供です。CDNから直接インポートすることですぐに使うことができますし、必要に応じてカスタマイズも可能ということです。
また、CSSフレームワークの基本機能としてのグリッドレイアウトとレスポンシブレイアウトは、列数やブレークポイントの粒度差こそあれ、ほぼ全てのCSSフレームワークが備えています。この他、タイポグラフィ、カラーとサイズ、フォームをはじめとする基本的なUI要素、アニメーション、テーブルといった機能を程度の差こそありますが備えています。

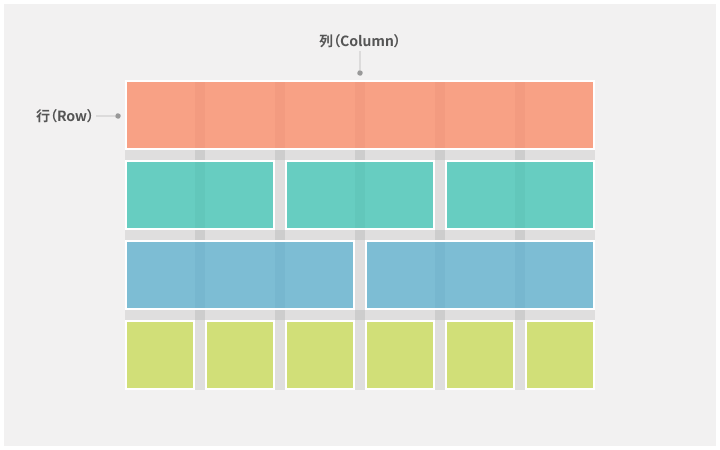
グリッドレイアウトとは、ビュー(ブラウザの表示)を格子状に分割し、それを単位としてテキストや画像をレイアウトする手法で、デザインに統一感と一貫性を維持するのに役立ちます。フレームワークでは、均等の幅を持つ列に分割した行を積み重ねることで実現されます。

▲グリッドレイアウトの概念
レスポンシブレイアウトとは、デバイスの種類やビューの大きさに応じてレイアウトを動的に変化させる、マルチデバイス対応の仕組みです。主にメディアクエリという機能を使用して、レイアウトの変化点をブレークポイントとして定義し、その前後でスタイルを変化させることで実現します。
幾つの列に分割できるか、幾つのブレークポイントを利用できるかは、フレームワークによって異なります。
最古参で利用者も多いBootstrap
Bootstrapは、2011年に登場したもっとも歴史のあるCSSフレームワークのひとつです。認知も利用サイト数も、数あるCSSフレームワークの中ではトップで、安心して使えるCSSフレームワークです。元は、Twitter(現在のX)における利用から開発がスタートしました。現在はオープンソース化されておりMITライセンスで利用することができます。
Bootstrapは、12分割のグリッドレイアウト、6種類のブレークポイントによるレスポンシブレイアウト、豊富なコンポーネントとユーティリティクラス、JavaScriptとの協業によるアコーディオンやポップオーバーなどのUI機能が利用できます。スタイル指定は、コンポーネントとして多くのスタイルをまとめたクラスにより、少ない記述でまとまった機能を指定できるようになっています(コンポーネント指向)。
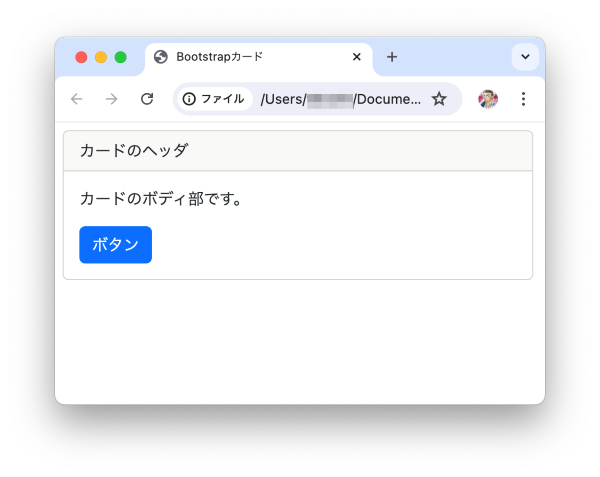
例えば、以下はカード形式のコンポーネントを実現するマークアップとスタイル指定です。このように、あらかじめ用意されたスタイルクラスを指定するだけで、簡単に目的の外観を得られます。
<div class="card" style="max-width: 30rem;">
<div class="card-header">カードのヘッダ</div>
<div class="card-body">
<p class="card-text">カードのボディ部です。</p>
<a href="#" class="btn btn-primary">ボタン</a>
</div>
</div>

複雑な外観や動作を持ったUI要素を容易に実装できるので、見た目と機能性に優れたWebサイトを手軽に構築できるのがBootstrapの人気の理由です。
ユーティリティファーストのTailwind CSS
Tailwind CSSは、2017年にTailwind Labsによってリリースされた、ユーティリティ指向のフレームワークです。MITライセンスで利用することができます。Tailwind CSSは「ユーティリティファースト」を謳っており、シンプルな使い勝手から人気があります。サイズやカラーといったスタイル定義をユーティリティクラスとして多数用意し、利用者はそれを組み合わせて目的のスタイルを実現します。Bootstrapでもユーティリティクラスによって同様の使い方ができますが、Tailwind CSSはそれをさらに徹底したものといえるでしょう。
Bootstrapでは、例えばコンポーネントとしてのbtnクラスを指定してボタンの外観を実現しますが、ユーティリティ指向であるTailwind CSSでは、以下のリストのようにたくさんのユーティリティクラスで同様の目的を達成します。
<button type="button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">ボタン</button>
また、Tailwind CSSでは、Variantsという仕組みで、レスポンシブレイアウトを実現します。Bootstrapがブレークポイントをクラス名に埋め込んだのに対して、Tailwind CSSではブレークポイント(sm、md、lg、xl、2xlの5種類)をコロン(:)で挟んで前置してクラスを指定します。以下のリストでは、規定はw-16クラス、mdすなわち768px以上はw-32クラス、lgすなわち1024px以上ではw-64クラスをそれぞれ適用して画像の大きさをコントロールします。なお、このブレークポイントを前置する方式は、上のリストでhoverなどの疑似クラスを指定する際にも用います。
<img class="w-16 md:w-32 lg:w-48" src="image.png" />
Tailwind CSSはユーティリティ指向である性質上、どうしてもクラスの指定が多くなります。そのため、HTMLがクラス指定だらけになり可読性も低下するので、保守性を重視する場合には敬遠されることもあります。
軽量、シンプルなPureCS
PureCSSは、Yahoo!が2013年にリリースした、軽量、シンプルさを売りにしたCSSフレームワークです。Yahoo BSDライセンスにより、無料で利用できます。Bootstrap、Tailwind CSSなどと比べて機能を絞り込んでおり、レスポンシブレイアウト対応版でも3.5キロバイトと、極めて軽量につくられているのが最大の特徴です。また、機能ごと(Base、Grids、Forms、Buttons、Tables、Menus)にファイルが細かく分割されているので、必要なものに絞って使えます。Grids(グリッドシステム)に絞れば、Base(基本)と合わせてわずか1.5キロバイトという小サイズです。
PureCSSにおけるスタイルの指定は、Bootstrapのようなコンポーネント指向と言えます。例えば、ボタンを表現するには以下のリストのようにpure-buttonクラスを要素に指定します。a要素とbutton要素と方法は異なりますが、見た目は一緒になります。
<a class="pure-button" href="#">aボタン</a> <button class="pure-button">buttonボタン</button>
PureCSSには、2種類のグリッドシステム(5分割、24分割)があります。また、4段階のブレークポイントによるレスポンシブデザインが使えるなど、シンプルでありながらCSSフレームワークの基本は満たしていると言えます。また、SMACSS記法によるCSSの記述と、Bootstrapとの連携も可能など、拡張性も持ち合わせています。
柔軟性と拡張性に優れたUnoCSS
UnoCSSは、2021年登場の新しいCSSフレームワークです。開発者はAnthony Fu氏で、MITライセンスにより利用できます。UnoCSSは「Atomic CSS Engine」を謳っており、柔軟性・拡張性に優れ、細分化された必要な機能のみを導入することができます。BootstrapやTailwind CSSのスーパーセットの開発を起源としており、機能的に+αという形で提供されるので、それらのフレームワークから乗り換えやすいというメリットがあります。
UnoCSSのスタイル指定はTailwind CSSに似ています。基本的には、uno.config.tsファイルにルールを記述していくことでユーティリティクラスが使えるようになりますが、「Preset」を使うことで、あらかじめ用意されたユーティリティクラスを使うことができます。
公式に提供されているPresetとしては、default(デフォルト)、mini(最小限)、wind(Tailwind CSS/Windi CSSライク)、attributify(Attributify Mode有効※)、tagify(Tagify Mode有効※)、icons(Iconifyによるアイコン)、web-fonts(Webフォントのサポート)、typography(タイポグラフィ)、rem-to-px(remからpxへの変換)があり、個別に利用可能です。
加えて、Transformersによるクラス名指定の簡略記法なども備えており、冗長になりがちなクラス指定を以下のリストのように簡素にする工夫も盛り込まれています。
(※):Attributify ModeとTagify Modeは、それぞれユーティリティクラスを属性値、タグ名で指定できる機能です。
<div class="hover:(bg-gray-200 font-large) font-(medium mono)"/> ↓変換後 <div class="hover:bg-gray-200 hover:font-large font-medium font-mono"/>
強力なユーティリティ変数を提供するOpen Props
Open Propsは、2023年度のサーベイでいきなり関心度トップに登場した、新鋭のCSSフレームワークです。Adam Argyle氏によって2021年にリリースされ、MITライセンスで利用することができます。Open PropsはTailwind CSSと同様にユーティリティファーストを特徴としていますが、Open Propsが提供するのはユーティリティクラスではなく、「Superchaged CSS variables」と公式サイトで称される「ユーティリティ変数」とも呼べるものです。
カラーやサイズが命名に規則性のある変数(–blue-0、–font-size-2など)として定義されているので、それを以下のリストのようにCSSプロパティに割り当て利用するのが基本です。ユーティリティ変数を統一して使うことで、一貫性のあるスタイル指定を可能にしています。メディアクエリの条件さえも、変数(–{xxs,xs,sm,md,lg,xl,xxl}-onlyなど)として定義されています。
button.blue {
color: var(--blue-6);
background-color: var(--blue-0);
border: 1px solid var(--blue-1);
text-shadow: 0 1px 0 var(--blue-2);
font-size: var(--font-size-2)
}
Open Propsでは、ユーティリティ変数をColors(カラー)、Gradients(グラデーション)、Shadows(シャドウ)、Aspect Ratios(アスペクト比)、Typography(タイポグラフィ)、Easing(イージング)、Animations(アニメーション)、Sizes(サイズ)、Borders(ボーダー)、Z-Index(Zインデックス)、Media Queries(メディアクエリ)、Masks(辺やコーナーのカッティング)などのカテゴリに分けて提供しています。それらをPropPacksとして個別に提供しているので、必要なものだけを利用することができます。全ての機能を収めたバンドル版でも、わずか4キロバイトというサイズです。
PostCSS JIT Propを使用することで、実際に使っている変数のみに絞ったCSSファイルを生成できるので、より最適化されたファイルを利用できます。また、VSCodeの拡張機能「CSS Var Complete」によるCSS変数の補完機能が利用できるのも便利です。
おわりに
今回は、スタイル設計をより行いやすくする「CSSフレームワーク」を紹介しました。本記事をきっかけに興味を持ったフレームワークがあれば、自身のプロジェクト等で導入を検討してみてはいかがでしょうか。
関連記事

CSSは日々進化している!知ったら使いたくなる「モダンCSS」機能紹介

「第4のブラウザ言語」WebAssemblyが変えるフロントエンド開発

CSS嫌いがあえてフレームワークまでつくった理由。 NES.css開発者流、「嫌い」を「好き」に変える勉強術【フォーカス】
人気記事