最新記事公開時にプッシュ通知します
【デザインエンジニアが解説】施行されたばかりの改正障害者差別解消法とウェブアクセシビリティの正しい関係
2024年7月12日


Ubie株式会社 デザインエンジニア
WebフロントエンドエンジニアとしてWebアプリケーション開発に従事した後、UIデザイナーを経てデザインエンジニアとなる。デザインとエンジニアリングが交わるところが最近の主戦場で、プロダクト開発の他にデザインシステムの開発・運用にも取り組んでいる。また個人的な活動としてデザインシステムやUIデザインの同人誌を書いたり勉強会を主催したりしている。
X: @takanoripe
個人サイト
2024年4月1日に障害者差別解消法の改正法が施行されました。この記事ではWebエンジニアに向けて、今回の改正の内容と実際のプロダクト開発にどのような影響をもたらすのかについて解説します。また具体的にどんなところからプロダクトの改善を行えばよいかについても紹介します。
障害者差別解消法の改正で義務化されるのは「合理的配慮の提供」
今回の改正で事業者による合理的配慮の提供が義務付けられました。詳しい改正内容については内閣府の「障害者の差別解消に向けた理解促進ポータルサイト」にまとめられています。
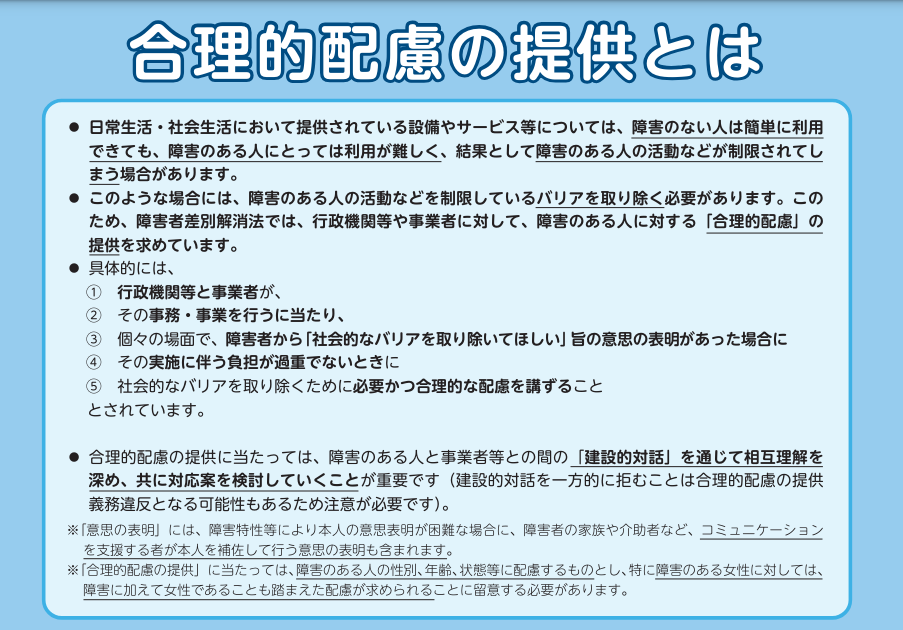
このほかにも改正内容をわかりやすくまとめたリーフレットがPDFで公開・提供されています。
ここでいう「合理的配慮」とは一体何なのでしょうか。
内閣府のリーフレットには「合理的配慮」の説明として「障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思が示されたときには、負担が重すぎない範囲で対応することが求められます」と書いてあります。

Webアプリケーションを例に考えてみましょう。
ウェブアクセシビリティの不足が原因で、障害者がそのアプリケーションを利用できない問題が発生している場合に、その障害者から「問題を解消してほしい」と要望があったとします。こうした場合、一般事業者であっても負担が重すぎない範囲で、必要な対応をすることが今回の法改正から義務付けられるようになりました。
障害を理由とする差別の解消の推進に関する基本方針の「合理的配慮と環境の整備」という箇所でも「オンラインでの申込手続が必要な場合に、手続を行うためのウェブサイトが障害 者にとって利用しづらいものとなっていることから、手続に際しての支援を求める 申出があった場合に、求めに応じて電話や電子メールでの対応を行う(合理的配慮 の提供)とともに、以後、障害者がオンライン申込みの際に不便を感じることのないよう、ウェブサイトの改良を行う(環境の整備)。」と書かれています。
正当な理由なく合理的配慮の提供ができない場合、すぐに罰則が課されることはありませんが、繰り返し障害をもつ人の権利や利益を侵害し、自主的な改善が期待できないと判断された場合は行政からの指導が入り、最悪の場合は過料が科されます。そのため、障害者からの要望があった場合は迅速に対応する必要があるでしょう。
同一の民間事業者によって繰り返し障害のある方の権利利益の侵害に当たるような差別が行われ、自主的な改善が期待できない場合などには、その民間事業者が行う事業を担当している大臣が、民間事業者に対して報告を求めることができることにしており、この求めに対して、虚偽の報告をしたり、報告を怠ったりしたような場合には、罰則(20万円以下の過料)の対象になります。
内閣府「障害を理由とする差別の解消の推進に関する法律についてのよくあるご質問と回答<国民向け>」より引用
「ウェブアクセシビリティが義務化された」は間違い、だけど取り組む必要はある
法改正によって「合理的配慮」の提供は義務化されましたが、これによって「達成しなければならないウェブアクセシビリティの基準」が定められたと考えるのは間違いです。
障害者差別解消法の全文を読めばわかりますが、どこにも「ウェブアクセシビリティ」や「Web Content Accessibility Guidelines(ウェブコンテンツ・アクセシビリティ・ガイドライン ※略称:WCAG)」などの言葉は出てきません。
ウェブアクセシビリティは障害者差別解消法における「環境の整備」に含まれると解釈されるのが一般的です。障害を理由とする差別の解消の推進に関する基本方針のなかで、環境の整備の一環として情報アクセシビリティの向上が求められており、情報アクセシビリティにはウェブアクセシビリティは含まれているので、ウェブアクセシビリティも環境の整備の一環だと考えられるわけです。
環境の整備は改正後も努力義務のままなので、ウェブアクセシビリティが義務化されたと考えるのは間違いです。そのため、“〇〇年△△月までに対応するべきウェブアクセシビリティ”というものは存在しません。間違った情報に惑わされないように気をつけましょう。
ここで注意したいのは、だからといってウェブアクセシビリティ改善に取り組まなくて良い、ということにはなりません。
大きな問題が起きる前からウェブアクセシビリティの環境を整備しておくことが重要です。
ウェブアクセシビリティの環境が整備されていれば、障害者の方が申し出をしなくても使える場面も増えますし、合理的配慮提供の申し出があっても合理的に対応できる可能性が高くなります。
またウェブアクセシビリティのチェックや、チェック結果に基づく改善を継続して実施できていれば、機能の追加や改修があっても一定のアクセシビリティが担保されている可能性が高く、大きな問題が起こりにくくなります。
できることから始めるウェブアクセシビリティ改善
そうはいってもウェブアクセシビリティの改善は難しいテーマです。ここではウェブアクセシビリティ改善にこれから取り組もうとしている人のために、最低限何から始めると良いのかについて紹介します。
ウェブアクセシビリティ導入ガイドブックを読んでみる
具体的な開発や試験を始める前に、デジタル庁が公開している『ウェブアクセシビリティ導入ガイドブック』を読んでみましょう。
このガイドブックではWCAGやJISに関する解説から、達成すべき具体的な項目までウェブアクセシビリティについて知っておいたほうが良いことが網羅的に解説されています。このガイドブックを読むことでウェブアクセシビリティを改善するための最低限の知識を得ることができます。
ウェブアクセシビリティの改善を進めていくには、アプリケーション全体で、どのレベルまで対応することを目標に据えるのかを決め、その目標に向けてどの問題を優先的に解決して行くべきなのかを考えなければなりません。『ウェブアクセシビリティ導入ガイドブック』は、その目標を決めるための手がかりも提供してくれます。
重要なのは完璧を求めないことです。
一般的にWCAGのAAレベルを目標に設定することが多いですが、そこに書かれているすべての項目をすぐに達成することは不可能です。自分たちのアプリケーションではどの課題を優先的に解決するべきなのかを考えて、できるところから小さく改善を積み重ねていくことが重要です。
LintツールやAxeを活用した検証を導入してみる
まずはじめに機械的に検証できる仕組みを整えることをおすすめします。機械的にチェックできるところはデザインを変更せず、実装だけ修正すれば解決できる問題が多いので、エンジニアだけでも着手しやすいです。
ウェブアクセシビリティを機械的にチェックする方法には大きく分けて2種類あります。コードをチェックする方法(Linter)と、Webブラウザに表示されているものをチェックする方法です。
コードをチェックするツールには Markuplint や eslint-plugin-jsx-a11y などがあります。Lintツールは導入が簡単ですし、正しいマークアップはウェブアクセシビリティの向上に直結するので、コスパ良くウェブアクセシビリティを改善することができます。
余裕があれば自分たちのアプリケーションの要件にあったLintのルールを設定してみるのも良いでしょう。
参考:https://tech.smarthr.jp/entry/2024/03/19/150235
実際に表示されているものをチェックしたい場合は Axe というアクセシビリティテストツールを利用します。Lintツールはコードに対するチェックしかできませんが、Axeであればブラウザ上に表示されている要素に対してチェックをかけられるので、コントラスト比の問題などコード上で発見することが困難な問題も発見できます。
LinterやAxeは便利なツールですが、機械的にチェックできる項目はウェブアクセシビリティで達成すべき項目の一部であるということは忘れてはいけません。ウェブアクセシビリティは人間のためのものなので、最終的には人が実際に利用しながらチェックすることが必要です。
チェックリストを使ってアプリケーションをチェックしてみる
ある程度ウェブアクセシビリティのチェックに慣れてきたら、チェックリストをもとに自分たちのアプリケーションのウェブアクセシビリティをチェックしてみましょう。JIS X 8341-3:2016 試験実施ガイドライン に則ってチェックを行えると完璧ですが、いきなりこれに取り組むことは大変だと思います。各企業が公開している簡易チェックリストをもとにチェックを行うのが良いでしょう。
実際にウェブアクセシビリティのチェックをやってみることで、今までとは違う視点でアプリケーションを確認できるので非常に興味深い体験になるはずです。自分たちだけで実施するのが大変な場合は、QAエンジニアの協力を仰いでみるのも良いと思います。
障害当事者の方へインタビューを行う
余裕があれば、自分たちのアプリケーションを障害当事者に使ってもらい、使用感についてインタビューを行ってみるのも良いでしょう。開発者では気付かない問題に気づけたり、障害者が実際に抱えている悩みを知る良い機会になると思います。
できれば視覚障害、手指の障害、聴覚障害、言語障害、など異なる障害を持つ人たちにインタビューできたら、多角的な意見が集められるでしょう。障害者が使いやすいプロダクトをつくることで、結果的に利用者みんなにとって使いやすいプロダクトになることもあります。
これからは“障害者のためにウェブアクセシビリティ対応をしてあげる”という考え方ではなく、障害者の視点をプロダクト開発に取り入れることで新しい価値を創造していくことがより重要になって来るかもしれません。
ウェブアクセシビリティ改善に取り組む理由を組織全体で考えてみる
ウェブアクセシビリティの改善は、その性質上倫理観に頼った啓発をしがちです。
しかし、倫理観という曖昧なものに頼ってしまうと、なんでウェブアクセシビリティ改善に取り組むのかを組織全体で共有できず、取り組みを広げていくことが難しくなってしまいます。
そこでまずは「なぜ自分たちはウェブアクセシビリティに取り組むのか」ということを、組織内で言語化してみましょう。
自分たちのアプリケーションのウェブアクセシビリティが改善されるとどんな良いことがあるのかを具体的に考えることで、どんな目標に向かってどのような登り方をしていけば良いのかが見えてきます。
さいごに
ここまで改正障害者差別解消法の内容やウェブアクセシビリティ改善の具体的な対応策について解説してきました。
環境の整備のためにウェブアクセシビリティに取り組むことはもちろん大切なことですが、この法改正をきっかけに「ウェブ上に公開されているものは誰でも問題なく使えて当然だよね」という思想が当たり前になってくれたら嬉しいなと思います。
関連記事

まだ発展途上だからこそ、一緒にコミュニティを盛り上げたい。Ubie株式会社・大木尊紀氏に聞く、デザインエンジニアの4つの仕事

【catnose】Zennを生んだ個人開発者に聞く、プロダクト開発の美学

【LOVOT】ロボットに「生命」を宿す。開発チームに聞く「人と絆を結ぶUX」のつくりかた
人気記事