最新記事公開時にプッシュ通知します
アウトプットのお題に選ぶ、奥深い自作「TODOアプリ」。mattn氏が教える、さらなる技術力の向上を目指すためのノウハウとは
2024年7月8日

前回は筆者のアウトプットにあたっての情報収集と、集めた情報からどうやってアウトプットのお題を見つけていくのかについて解説しました。
アウトプットするためのお題が選べたなら、ようやく本題の「アウトプット」です。筆者がよくアウトプットのお題として選ぶ物の中に「TODO アプリ」があります。
本連載の第1回でアウトプットを継続するコツとして「TODO リストをつくる」ことをお伝えしましたが、こちらの「TODO アプリ」はそれを実際のアプリケーションにしたものです。
ひとくちに「TODO アプリをつくる」といってもいろいろな方法があります。今回はその TODO アプリについて、なぜ TODO アプリをつくるのか、TODO アプリをつくる上で気を付けること、そして TODO アプリの発展方法について説明したいと思います。
TODO アプリとは
この定義は皆さん次第ではありますが、筆者が考えている(技術的な検証のためにつくる)TODO アプリとは、おおよそ以下の機能を含んだ簡単なアプリケーションを指します。
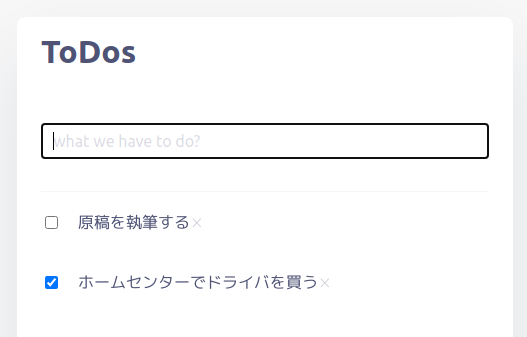
- ・画面は「やるべきこと(タスク)」を並べた一覧画と入力部からからなる
- ・1行で本文(やること)が投稿できる
- ・投稿すると一覧に追加される
- ・一覧にはタスクの完了を示すチェックと削除ボタンがある
- ・タスク完了をチェックすると次回リロード時も状態が保持される
- ・削除すると一覧から消える
定義は人それぞれではありますが、ウェブ開発者の考える TODO アプリとはおおよそこんな感じではないでしょうか。これらの定義のうちのいくつかはオプショナル(追加機能)だったりします。
TODO アプリ開発パターンの適用
この TODO アプリの定義を基本とすると、以下のような個々のモチベーションで同じ TODO アプリ開発パターンが適用できます。
- ・CUI/GUI フレームワークを試したい
- ・JavaScript/TypeScript ライブラリを試したい
- ・CSS ライブラリを試したい
- ・ORM ライブラリを試したい
CUI (Character User Interface)と GUI (Graphical User Interface)のフレームワークについては特に説明する必要はないでしょう。CUI フレームワークを使ってコマンドラインで対話するアプリケーションも TODO アプリのひとつです。ウェブアプリではない GUI ツールキットを使ったアプリケーションも同様です。他のパターンについては、GitHub 等で見つけた新しいライブラリが原動力になったりします。例えば JavaScript/TypeScript ライブラリを見つけて試したい時に、この TODO アプリをつくることがあります。
なぜかというと毎回「お題」を考える必要がないからです。長く OSS を使ってのアプリケーション開発を続けていると、さすがにお題がなくなってきます。かといって毎回何をつくるのか悩んでいては時間だけが過ぎ去ってしまいます。そのような状況の中で、TODO アプリはちょうど多すぎも複雑すぎもしない、よい題材となりえます。
TODO アプリ開発の良さ
TODO アプリの要件としてウェブアプリを選択したのであれば、構成要素はクライアント側とサーバ側が分離されているはずで、以下のように処理分類されるはずです。
- 1. ブラウザでは一覧が動的に更新される
- 2. 更新結果がリアルタイムにブラウザに反映される
- 3. ブラウザ側から fetch メソッドを使ってリクエストが行われる
- 4. サーバ側は PUT/GET/POST/DELETE により CRUDが処理される
- 5. サーバ側ではデータベースを使ってデータが更新される
(※) CREATE/READ/UPDATE/DELETE の略

おおよそこのような仕様になると思いますが、例えば GitHub で新しい React ライブラリを見付けた際には(1)〜(2)が主要な開発部分となるでしょうし、残りは以前何かのタイミングで作成した物を使い回せば良いのです。また、新しい HTTP クライアントを見つけた際には(3)を主要な開発部分とすれば良いのです。
新しい ORM (Object Relational Mapping)ライブラリを見つけた際には(5)をメインで実装すれば良いですね。そしてデータベース関連の何かを評価する際には CRUD をひと通り評価するのが良く、TODO アプリはその要件を最低限、満たしているといって良いでしょう。
このように、TODO アプリはアプリケーションを構成する為に必要なコンポーネントをうまく切り離すことができるため、興味のある部分だけ再実装することができるようになっています。といっても、もし興味のない部分も再実装したとしても大した規模ではないため、新しい技術要素を試してアウトプットを残したいというお題にはうってつけなのです。
このことから、プログラマが「TODO アプリをつくってみた」という際にはおおよそ、ここで説明した「新しいライブラリを見つけたので、それを試すためのお題として TODO アプリをつくってみた」という意味が含まれています。
TODO アプリ開発の実例
筆者が TODO アプリを開発した1例を見てみましょう。
参考記事:Go と prisma と lit-html と ky で作るモダンな TODO アプリ
この記事は、Prisma というデータベースライブラリと Lit、ky を使って TODO アプリを開発してみたというブログ記事です。この記事の冒頭で述べられている通り、筆者はデータベースライブラリ Prisma を見付け、それを試す題材として TODO アプリを選択しました。動機はそれだけです。Go にはもともと database/sql という純粋なデータベースアクセス機能が備わっており、それをベースとした ORM が数多く存在しますが、database/sql の仕組みを使わずマイグレーションや型定義ができる Prisma は試す価値があると判断しました。
この TODO アプリは前述の適用パターンのひとつであるウェブアプリでつくられており、Lit という React ライブラリと、ky という HTTP クライアントをあわせて使い実装しました。
ここでようやく、筆者が残していた「Go で Prisma を扱えるらしい」というメモが発端となり、それに対して「TODO アプリ開発パターン」の適用をしたのです。
筆者は Prisma も Lit も ky も使うのは初めてだったので、この Prisma の調査により Lit と ky を体験することができました。1粒で3度美味しい開発体験ですね。
こういった相乗効果も含め、TODO アプリには良いメリットがたくさんあります。
さらなる向上を求めて
TODO アプリとしてはここでアウトプットを一旦終え、別のお題に移ることもできますが、こだわりを見せてさらに自分でお題をつくることもできます。以下ではその方法を3つご紹介します。
異なるプログラミング言語で実装してみる
これはよくあるお題です。自分の習得言語を増やせる効果があります。今までサーバ部分を Go で実装していたけれど今度は Python や Ruby で実装してみる、という活動をすることができます。
仕様は既に決まっており、ブラウザで動作する部分はそのまま使い回すことができますから、Go で実装していた部分を真似するだけです。難しいシステムであれば、その言語処理系の標準ライブラリで未だ実装されていない機能を自分で実装する必要が生じてしまい、結果として大規模な開発となりえてしまいますが、TODO アプリ程度の実装であればまずそのようなことはありません。
大胆にチャレンジしてみるのが良いと思います。また、その言語で実装してみた時に感じた苦労や面白さなどをブログに書いて共有することもできます。
そしてもうひとつ進んだお題として、パフォーマンス比較も考えられます。同じ HTTP エンドポイントを呼び出すベンチマークを取ることで、言語間の性能差や特色を知ることができます。最近のプログラマーは複数のプログラミング言語を取り扱わないといけないシーンが多くなりましたが、このように自らお題をつくって学習するためのキッカケを用意することでさらなる技術力の向上を得ることができます。
異なるライブラリを使って実装してみる
このお題では Prisima と Lit と ky を使いましたが、このセットを少し変えて実装し直すことができます。自分が扱えるライブラリの幅を広げることができ、実装する物の要件に合わせて本当に必要なライブラリを選定することができるようになったり、将来いずれかのライブラリが開発停止した時にリスクを回避できる等の効果があります。
こちらも同様に、複数のライブラリを使って実装してみてベンチマークを取る事ができます。プログラミング言語間のパフォーマンス比較よりも、ライブラリ間のパフォーマンス比較の方が、他の開発者の皆さんには興味があるはずです。試した際にはぜひベンチマーク結果をブログ記事に残すと良いでしょう。
ベンチマークは難しい
言語間のベンチマーク比較でもそうですが、気をつけないといけないのは「フェアに実装すること」です。
本来は行われているべき処理が、片方のライブラリだけ省略されてしまっているために意図せず速くなってしまっていることがあります。そういったライブラリを使用しベンチマーク比較をして「◯◯は速い」と広めてしまうのは、自分のためにも他の開発者のためにも良いこととはいえません。また「遅い」と判定されてしまったライブラリや言語の作者、またそれらを好んで使っている人たちにとっても不幸です。
ベンチマークは気軽に取ることができますが、取る際にはとても気を使わなければなりません。
本気の TODO アプリとして仕上げてみる
これはとても発展的で、自己の品質に対する意識の改善を得られる効果があります。もともとアウトプット活動のお題として定義していた TODO アプリは最低限の機能のみを持つものでした。実用的に仕上げるには実装しないといけない物が沢山あります。
- ・マルチアカウント対応
- ・ログイン認証
- ・タスクへの期限の設定
- ・期限が過ぎたタスクの催促
特に最後の、期限を過ぎたタスクの催促については日時バッチ処理などを実装する事になります。その部分だけ別の言語を使ってみるのも良いでしょう。やりかた次第ではもっと沢山の機能を付けられるはずです。
また今回は TODO アプリを題材にしていますが、同じように他の言語で実装する横展開と、そのソフトウェア自身を拡張する縦展開は、それぞれ体験しておくべきだと考えています。
ただし、気を付けておいてほしいのは、TODO アプリはミニマムな状態で一度完成しているはずです。今後また他の言語やライブラリでの実装を行う際にはベースとなる TODO アプリはミニマムでなければなりません。
さらに今後、自分で新たなアプリケーションを開発する際に、参考となるソースはミニマムである方が望ましいのです。例えば ORM を使ったアプリケーションの開発では、基本の型とそれに対する CRUD 程度があれば十分です。複雑なクエリはそのアプリケーションの開発時に再度設計し直すべきです。
本気の TODO アプリを実装する際には別のプロダクトとしてしまうのが良いでしょう。
成果物の配布形式
TODO アプリは簡単なアプリケーションであり、実用的とはいえません。しかし配布可能な形式にしておく事で、皆さんが開発したアプリケーションに興味を持った人達がアプローチしやすくなります。
配布形式としては各 OS やアーキテクチャに向けた実行ファイル形式や、Docker コンテナイメージなどがあります。
特にコンテナイメージとして再利用可能にしておくと、今後コンテナ技術を使った題材を試す際に、この TODO アプリをお試しのコンテナとして使う事ができます。
おわりに
今回はアウトプットを行う際のお題のひとつである「TODO アプリ」についてお話させて頂きました。TODO アプリは一見すると簡単なお題に見えますが、実は奥深く、それでいて転用が効くとても良い題材です。つくった事がない方は、ぜひ一度ご自分の TODO アプリをつくってみて下さい。愛着も湧きますし、自らの技術の引き出しにもなります。
関連記事

成長の為にアウトプットがなぜ必要なのか。mattn氏が語る持続的なアウトプットのススメ

mattn氏が実践しているエンジニアリング最適なメモ術。アウトプットを継続するための方法論

飛んでくる「マサカリ」をどう受け止めるか。鹿野壮が実践する「アウトプットを守る」3箇条
人気記事