最新記事公開時にプッシュ通知します
JavaScriptの標準規格「ECMAScript」を見直す。これからの注目機能も紹介
2024年6月5日


執筆
有限会社 WINGSプロジェクトが運営する、テクニカル執筆コミュニティ(代表 山田祥寛)に所属するテクニカルライター。出版社を経てフリーランスとして独立。ライター、エディター、デベロッパー、講師業に従事。屋号は「たまデジ。」。著書に『Bootstrap 5 フロントエンド開発の教科書』、『作って学べるHTML+JavaScriptの基本』など。

監修
静岡県榛原町生まれ。一橋大学経済学部卒業後、NECにてシステム企画業務に携わるが、2003年4月に念願かなってフリーライターに転身。Microsoft MVP for Visual Studio and Development Technologies。執筆コミュニティ「WINGSプロジェクト」代表。
主な著書に「独習」シリーズ、「これからはじめるReact実践入門」、「改訂3版 JavaScript本格入門」他、著書多数。
「新発見!フロントエンド技術の今」の連載。第7回のテーマはJavaScriptの標準規格「プログラミング言語ECMAScript」を扱います。
ECMAScriptと標準化
ECMAScriptは、JavaScriptの標準規格です。初期のJavaScriptには、ブラウザ間の互換性の低さという問題がありました。これを受けてECMA(欧州の標準化団体)が策定したのがECMA-262です。ECMAScriptの名前はここから来ています。
エポックメイキングだったES6(ES2015)
ECMAScript、すなわちECMA-262のバージョンは、エディション(Edition)と呼ばれます。1997年に1st Editionがリリースされました。しかしECMA-262は標準化の役割を担いながらも、内部の利害の対立からなかなかその目的を果たすことができないでいました。
1999年の3rd Editionの策定から、廃止された4th Editionを挟んで5th Editionの策定まで10年かかるという状況でしたが、その後2015年に6th Edition(ES6)が策定されて大きな区切りを迎えます。ES6は、現在のECMAScriptの核となる多くの機能(クラス、Promiseなど)が実装され、まさにエポックメイキングといえるEditionです。
以降は、1年ごとにEditionも1つ上がることになり、順調に機能強化と標準化が進むことになります。このあたりから、年度によるEditionが用いられるようになり、ES6はES2015とも表記されるようになります。本記事ではわかりやすさを考慮して、以降はES2015のように表記します。
標準化を担うTC39
ECMAScriptの策定は、ECMAの「TC39」(Technical Committee 39)という専門家によって構成される委員会で行われています。専門家の陣容は、開発者、実装者など多岐にわたります。TC39における標準化は、以下の表のように、アイデアであるStrawperson(わら人形)から始まり、5つのmaturity(成熟した)段階からなる6つのステージ(Stage)を経て行われます。発案はプロポーザル(Proposal)と呼ばれます。

表から分かるように、Stage 4に達してようやく策定終了ということになります。どのようなプロポーザルがあるかは、「proposals/README.md at main · tc39/proposals」で見ることができます。なお、ECMAScriptはHTMLなどと同様にLiving Standard、すなわち随時最新の標準が策定されています。ES2024などという呼称は、特定タイミングにおけるスナップショットを意味します。
最近のECMAScriptの機能強化
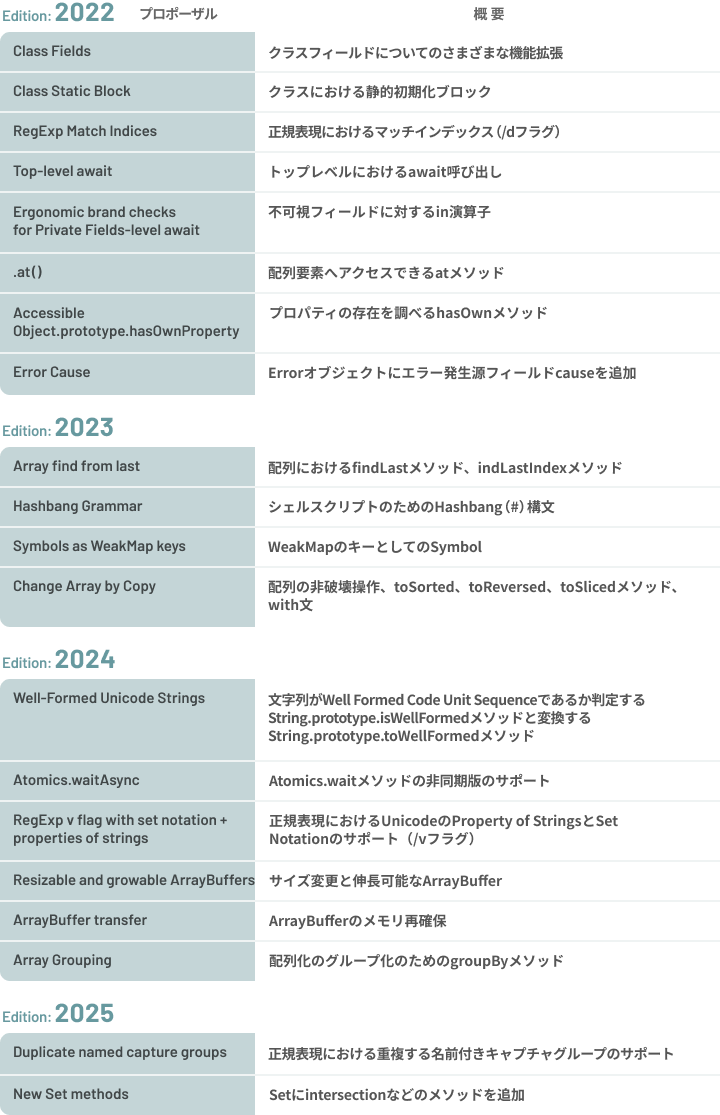
ECMAScriptは、ES2015で大きな節目を迎えました。その後も、ECMAScriptは機能強化を重ね、今に至ります。以下の表は、この数年のECMAScriptの機能強化動向として、2022年版から2025年版の機能をまとめたものです。なお、2024年版と2025年版は本稿作成時点では予定という位置付けです。

機能強化は多岐にわたりますが、ここではES2022で集中して強化されたクラスサポートの機能を紹介します。

ES2015のクラスサポート
ECMAScriptにおけるクラスのサポートは、ES2015で実施されました。これにより、それまでのプロトタイプ指向のプログラミングからクラス指向のプログラミングに舵を切ったのですが、本格的なオブジェクト指向開発には物足りないものでした。ES2015で実装されたクラスの機能は、以下のようなものです。
- ・class構文によるクラスの定義
- ・インスタンスフィールド
- ・constructorメソッド、インスタンスメソッド、静的メソッド
- ・継承
インスタンスフィールドは、publicすなわち外部からアクセス可能でした。また、静的フィールドが使用できないという問題もありました。そこで、これらについてのさまざまなプロポーサルが発案され、ES2022においてその多くがFinished、すなわち実装済みとなりました
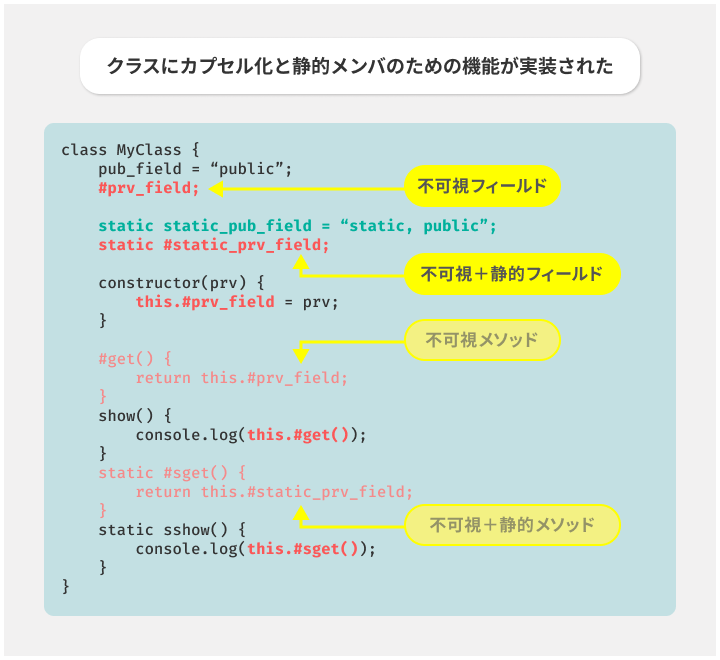
クラスフィールド(Class Fields)
クラスのフィールドとメソッドについての大きな拡張です。この機能拡張により、ECMAScriptが他のオブジェクト指向型言語と遜色ないレベルになったと言えます。
- ・Private instance methods and accessors:不可視のメソッドとアクセサ
- ・Class Public Instance Fields & Private Instance Fields:可視/不可視のフィールド
- ・Static class fields and private static methods:静的フィールドと不可視の静的メソッド
これらはバラバラになっていますが、要は①フィールドとメソッド(アクセサを含む)に可視/不可視の指定ができるようになった、②静的フィールドと不可視の静的メソッドが使えるようになった、となります。
オブジェクト指向ではカプセル化が重要ですが、①によって必要なものだけ公開(public)、不要なものは隠蔽(private)、という使い分けができるようになります。基本はES2021までと同様にpublicで、privateとしたいフィールド/メソッドには名前にハッシュ(#)を前置して定義します。なお、ES2021以前は不可視のフィールドが使えなかったので、フィールド名にアンダースコア(_)を前置するなどして運用面でカバーしていたことが多かったのですが、文法としてこれが可能になったわけです。
ES2021以前でも、クラスの外部から動的にフィールドを追加すると、静的フィールドとして扱うことができていましたが、クラス定義の時点で静的フィールドを定義することで、よりクラスらしい使い方ができるようになります。
Stage 3以前の注目機能
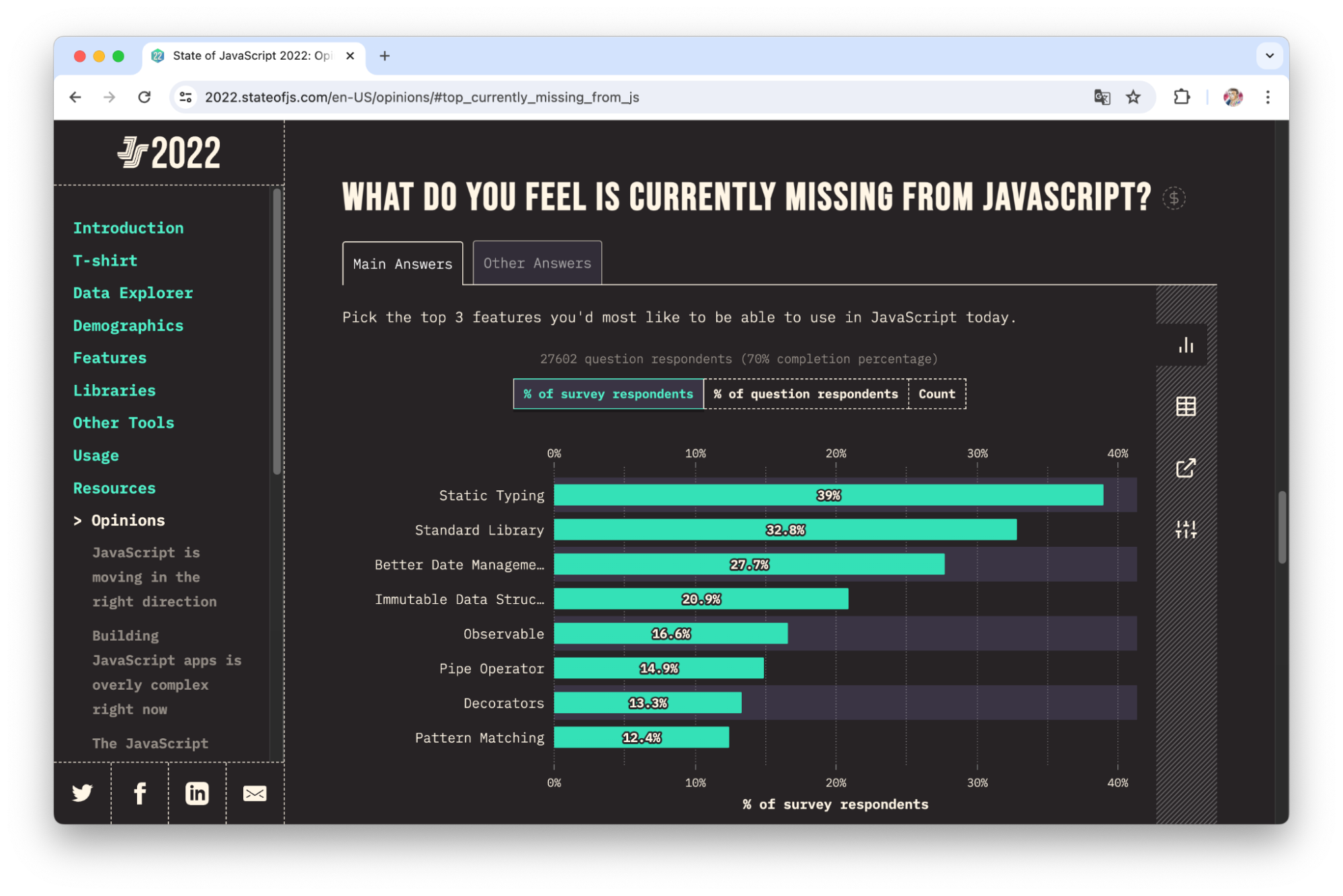
Stage 4に達していない機能にも注目すべき機能があります。「State of JS」2022年度版の調査で「What do you feel is currently missing from JavaScript?」(JavaScriptに今欠けているものって何?)を参考に、いくつかの機能をピックアップして紹介します。
- ①Static Typing(Type Annotation)
- ③Better Date Management(Temporal)
- ④Immutable Data Structure(Records and Tuples)
- ⑦Decorator(Decorators)

Type Annotation(Stage 1)
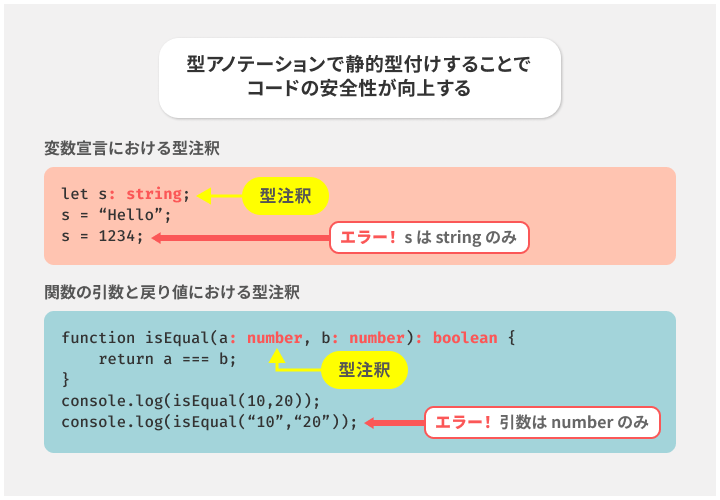
ECMAScriptは静的な型を持たない言語ですが、TypeScriptのように型を注釈できる「型アノテーション」(Type Annotation)の機能が提案されています。型アノテーションはあくまでも注釈であり、プログラムの実行に影響を及ぼしません。Pythonなどと同様に、コーディング支援機能や静的型チェッカーに対して型の存在を知らせるためのものとなります。

型注釈の書式は、TypeScriptとほとんど同じです。変数名などにコロン(:)を続けて、さらに型名を続けます。このプロポーザルの目的は、型注釈を入れたECMAScriptコードをエラーなしに実行できるようにすることです。これにより、TypeScriptへのトランスパイルで行っているような型消去が不要になることを目指しているようです。
まだ、Stage 1の段階なので、将来的にはかなり変化していくものと思われます。
Temporal(Stage 3)
ECMAScriptにおける日付と時刻の操作のためには、標準ライブラリであるDateを使うことになっています。このDateには、タイムゾーンを扱いにくいなど、いくつかの問題がありました。そこで提案されているのが「Temporal」です。

Temporalとは、「時間的な」「時の」という意味があり、まさに時を扱うAPIと言えます。Temporalの機能面の特徴は以下の通りです。
- ・パース対象文字列は厳密に決められる
- ・夏時間とタイムゾーンをサポートする
- ・グレゴリオ暦以外のカレンダーをサポートする
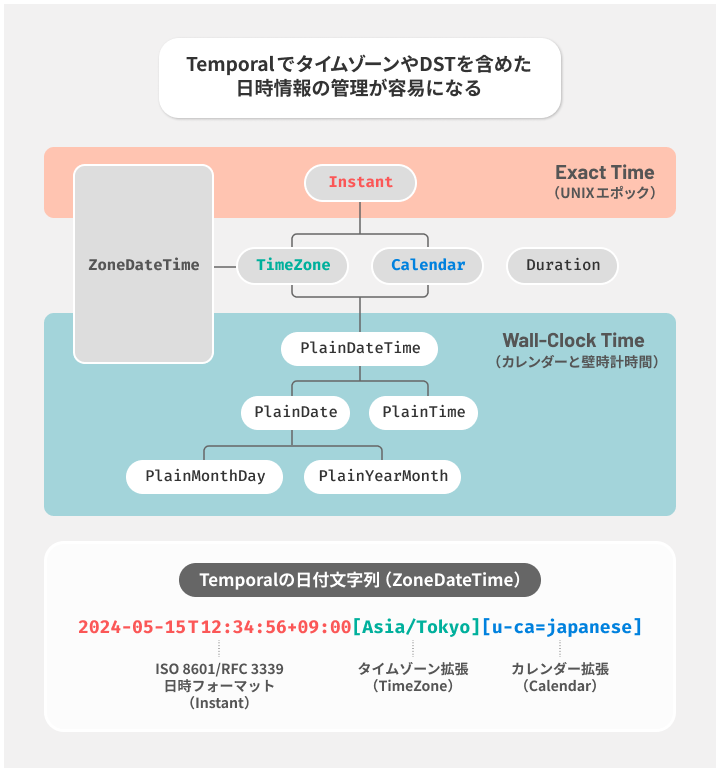
Temporalの基本は、Exact TimeとWall-Clock Timeの2つの時間を持っているということです。Exact Timeは、エポック(UTC時刻における1970年1月1日午前0時0分0秒)からの経過時間すなわちUNIX時間です。Wall-Clock Time(壁時計時間)は、文字通り目に見える表示されるままの時間です。
Temporalの機能は豊富なので、詳細まで踏み込むことはできませんが、概要のみ示します。図の上で見るとおり、Temporalはたくさんのクラスで構成されますが、まずはZonedDateTimeを押さえておきます。図の下部分にTemporalにおける日時文字列を示しました。
ZonedDateTimeはこの全て、すなわちタイムゾーン付きの日時情報を表します。次はInstantで、赤字の部分、すなわちオフセットを含めた日時情報を表します。PlainXXXというのはInstantのうちオフセット以外の日時情報の全部あるいは一部を表します。
それぞれのオブジェクトに豊富なメソッドが用意されているので、日時情報の取り扱いが正確かつ楽になることが期待されています。
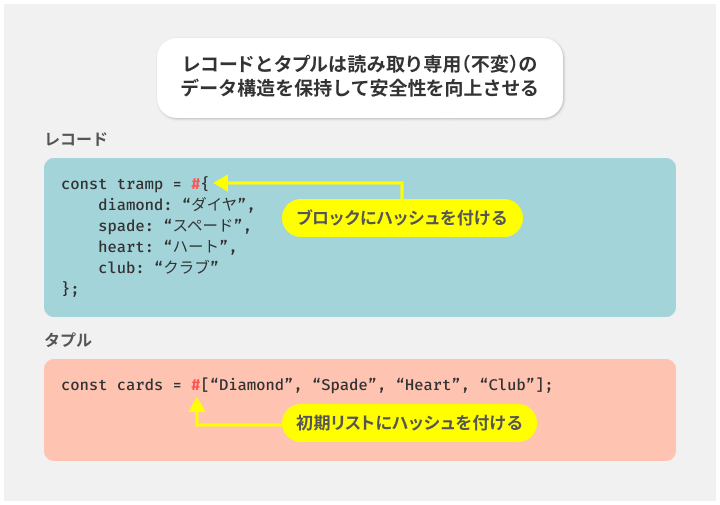
Records and Tuples(Stage 2)
「レコード」と「タプル」という、多くのプログラミング言語で導入されている機能の提案です。双方とも、読み取り専用(不変)のデータ構造として利用するための機能です。多くの場合、データベースなど外部から読み込んだデータを、「不変」のまま取り扱いたいというときに用いられ、コードの安全性に付与します。レコードとタプルの違いは、キーの有無です。

レコードは、オブジェクトと同様に中カッコ({~})で囲んでキーと値のペアを定義します。異なるのは、中身を示す中カッコの前にハッシュ(#)を付けることです。これによりレコードが生成され、保持する変数があればそれも同様に不変となります。
タプルは、配列リテラルと同様に大カッコ([~])で値を列挙して定義します。こちらも同様に、大カッコの前にハッシュ(#)を付けます。これによりタプルが生成され、保持する変数があればそれも不変となります。
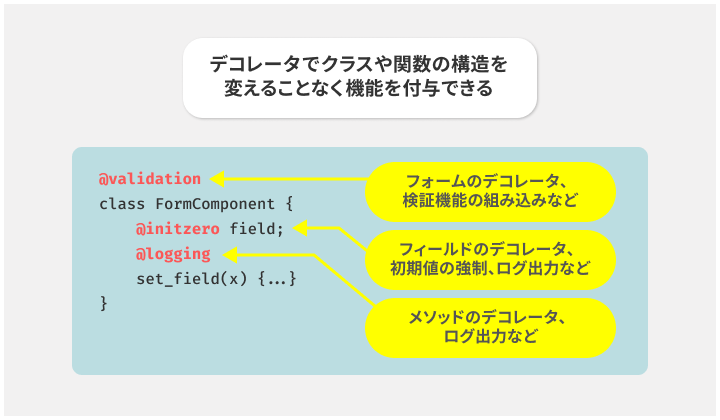
Decorators(Stage 3)
最後は、TypeScriptやPythonなど、多くのプログラミング言語で導入されている「デコレータ」の提案です。

デコレータとは「装飾」の意味で、コードの構造を変更せずにクラス、クラスのフィールドとメソッド(アクセサ)に機能を追加できる仕組みです。具体的には、デコレータによってメソッド、フィールド、クラスまでも置き換えてしまうことで、機能の置き換えや拡張を実現します。
デコレータの指定方法と実装方法は言語によって異なりますが、ECMAScriptではアットマーク(@)ではじめることになっています。また、デコレータの処理内容はデコレータ名と同じ名前の関数で定義します。デコレータが修飾するクラスが使用された、もしくはメソッド(アクセサ)が呼び出されたそのタイミングで、関数が呼び出されます。
デコレータ関数は、クラス、メソッド(アクセサ)を受け取ることができるので、本来の処理をラップする形でデコレータの処理を挿入することができます。これにより、入力フォームのコンポーネントを定義するクラスに検証(validation)機能を組み込んだり、フィールドの初期値を強制したり、メソッド(アクセサ)の呼び出しにログ出力機能を付加することが可能になります。
おわりに
今回は、フロントエンド技術のセンターと言えるECMAScriptについて、標準化の過程も追いながら新しい機能を紹介してみました。本記事をきっかけに興味を持たれたならば、ECMAScriptの他の新機能についても深掘りしてみてください。
関連記事

Flashエミュレーター誕生のきっかけは別に「フラッシュ愛」じゃなかった 「swf2js」開発者の本音と数奇な運命【フォーカス】

HTMLにカスタム要素を実現する標準技術Web Components。事例をもとに技術特徴を解説

フレームワーク「Svelte」「Solid」が話題。画期的だった仮想DOMと脱仮想DOMへの流れ
人気記事