最新記事公開時にプッシュ通知します
SPAは万能じゃない。「革新的」と言われているPWAはどこがすごいのか?
2024年5月20日


執筆
有限会社 WINGSプロジェクトが運営する、テクニカル執筆コミュニティ(代表 山田祥寛)に所属するテクニカルライター。出版社を経てフリーランスとして独立。ライター、エディター、デベロッパー、講師業に従事。屋号は「たまデジ。」。著書に『Bootstrap 5 フロントエンド開発の教科書』、『作って学べるHTML+JavaScriptの基本』など。

監修
静岡県榛原町生まれ。一橋大学経済学部卒業後、NECにてシステム企画業務に携わるが、2003年4月に念願かなってフリーライターに転身。Microsoft MVP for Visual Studio and Development Technologies。執筆コミュニティ「WINGSプロジェクト」代表。
主な著書に「独習」シリーズ、「これからはじめるReact実践入門」、「改訂3版 JavaScript本格入門」他、著書多数。
「新発見!フロントエンド技術の今」の連載。第6回のテーマは「PWA」です。
PWAとは何か
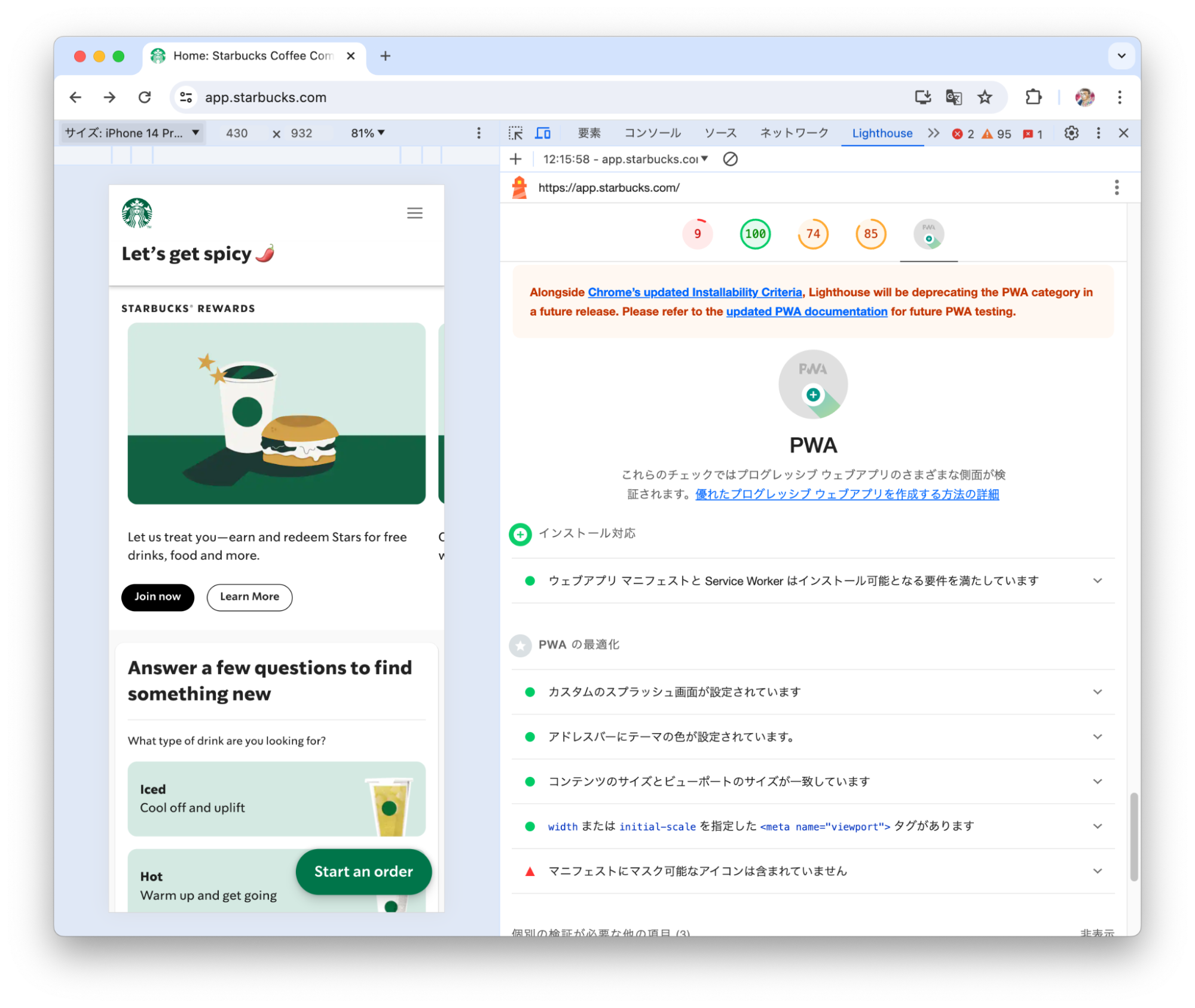
PWAは、Progressive Web Appsの略で、「革新的なWebアプリ」という意味です。「革新的」はさすがに言いすぎならば、新しいスタイルのWebアプリです。Googleが2015年に提唱したPWAは、Webアプリとネイティブアプリのいいとこ取りとして注目されました。海外ではスターバックスコーヒー、Spotifyなどが、国内ではRettyや日経電子版などがPWAを採用しています。

PWAはSPAをネイティブアプリ化する
PWAは、基本的にはSPAと呼ばれる形態のモバイル端末向けのWebアプリです。SPAは、MPAに対してUXを大幅に向上することができるため、現在のモバイル向けWebアプリの主流になっています(SPAとMPAについては、連載第4回を参照)。
SPAはたしかに素晴らしいものですが、それでも以下のような問題があります。
(1)アプリの起動が面倒
検索エンジンで探して開いたり、ブラウザでURLを指定したりブックマークに登録して開いたり、ショートカットをホーム画面に登録したりして呼び出す必要があります。これらの操作には複数のアクションが必要で、スマートフォンを手軽に利用するという観点では面倒です。
(2)オンライン環境が必要
SPAはWebアプリなので、その呼び出しにはオンライン環境(ネットワーク接続)が必要です。「ちょっとコンテンツを見るだけなのに…」という場合にもオンラインである必要があり、都度通信が発生してしまいます。また、コンテンツを都度サーバから受け取って表示するので、最初の表示までに時間を要します。このようなUXの低下から、直帰率に悪影響を与える可能性があります。
(3)リアルタイム性の確保が困難
ネイティブアプリのように、サーバ側の状態変化によるプッシュ通知を受け取って、それでコンテンツを更新するには、実装に工夫が必要です。WebSocketなどの仕組みを使ってリアルタイム性を確保することはできますが、Webアプリを閉じてしまえば機能しません。また、プッシュ通知に相当する機能を独自に実装する必要もあります。
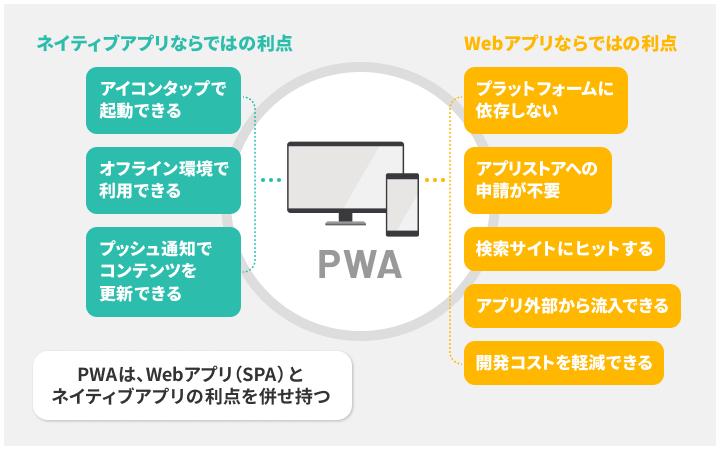
これらは、基本的にWebアプリであることに基づくので、ネイティブアプリには存在しないか、回避できる問題です。そこで、SPAにネイティブアプリのような使い勝手と機能を付与しようとGoogleが提唱したのが、PWAです。PWAでは、具体的に以下の機能が利用できます。
(1)ホーム画面のアイコンタップによる起動
ホーム画面にアプリ独自のアイコンを設置し、タップするだけでネイティブアプリと同じように起動できます。必要ならばスプラッシュ画面も表示できます。起動したアプリは全画面表示となり、ブラウザに表示したときのようなアドレスバーも表示されないので、見た目もネイティブアプリのようになります。
(2)オフライン環境での利用
キャッシュを効果的に利用することで、オフライン環境でもアプリを利用できます。オンラインになってもキャッシュの使用を優先するので通信量を抑えることができ、表示速度も向上できます。ネットワーク環境が整っていない場所でもアプリを利用できますし、UX向上に効果的で直帰率も改善されます。
(3)プッシュ通知の受信
サーバ側の状態変化をネイティブアプリのようにプッシュ通知として受け取ることで、それをユーザに通知したり、アプリのコンテンツを更新したりできます。Webアプリでありながら、リアルタイム性を向上させることができます。
この他、そもそもPWAがWebアプリであることによる、以下のメリットも存在します。
- ・プラットフォームに依存しない:Android、iOSのいずれでも動作するのはもちろん、ブラウザがサポートすればPCやタブレットでも動作可能
- ・アプリストアへの申請が不要:基本的にWebアプリなので、Google PlayやApp Storeへの申請が不要
- ・検索サイトにコンテンツを載せられる:基本的にWebアプリなので、検索サイトの結果にコンテンツを表示可能
- ・アプリ外部から流入できる:URLによりアクセスできるので、ネイティブアプリやWebアプリから容易に流入可能
- ・開発コストを削減できる:プラットフォーム毎の開発やアプリストアへの申請が不要なので、その分のコストを削減可能
ただし、PWAの機能をどこまで利用できるかはWebブラウザに依存するので、注意が必要です。特にiOS環境ではサポートが遅れていたという経緯があるので、使いたい機能がサポートされているかをチェックしながら開発を進める必要があります。
PWAはインストール可能でネットワーク非依存で再エンゲージ可能ということ
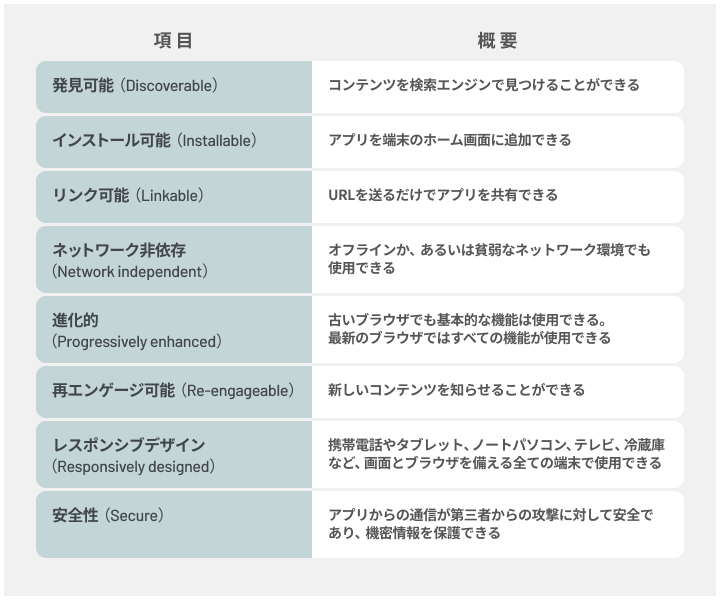
PWAは、見た目としては普通のWebアプリと変わらないことが多いのですが、特定の要件を満たすか特定の機能を実装することで、PWAと見なすことができます。この要件は、「プログレッシブウェブアプリの紹介 – プログレッシブウェブアプリ (PWA) | MDN」で示されています。それらを引用して以下の表に示します。

なかなか複雑にも見えますが、Googleの開発者向けツールであるLighthouseでPWA対応の測定も可能です。

すでに示したPWAの特性上、特に重要なのは「インストール可能(Installable)」「ネットワーク非依存(Network independent)」「再エンゲージ可能(Re-engageable)」の3つだと思われます。これらを中心に、PWAの技術的な構成要素を見ていきましょう。
PWAを構成する技術要素
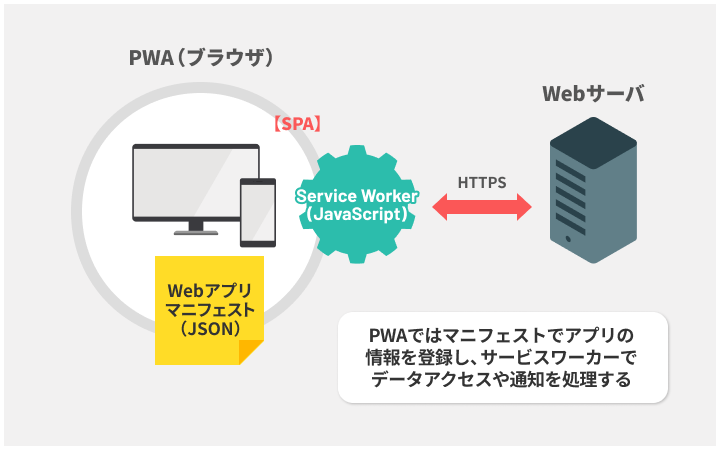
PWAでは、主に以下の技術要素を利用してアプリを開発します。
- 1. Web App Manifest(Webアプリマニフェスト)
- 2. Service Worker(サービスワーカー)
- 3. Push API、Badge API、Notification APIなどのブラウザAPI
- 4. HTTPSサポート
- 5. SPA
いずれも、PWA独自のものというものはありません。つまり、PWAは複数の既存のWeb技術を組み合わせて実現しているのです。

このうち、とくにPWAを特徴づけている1.~3.のテーマについて詳しく触れていきます。
Web App Manifestは「インストール可能(Installable)」をサポートする
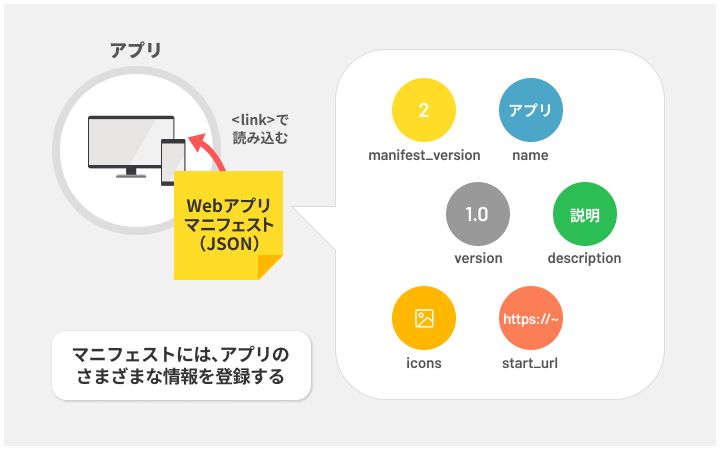
ホーム画面のアイコンやスプラッシュ画面を指定する機能が、「Web App Manifest」(Webアプリマニフェスト)です。Webアプリマニフェストの実体は、アプリの情報を記載したJSON形式のテキストファイルであり、SPAページで<link>タグによって読み込まれることで認識されます。このファイルを使って、アプリのインストールが実行されます。

キーとしては、マニフェストのバージョン(manifest_version)、アプリの名前(name、short_name)、アプリのバージョン(version)、説明(description)、アイコン(icons)、URL(start_url)などがあります。最低限必要なキーは、manifest_version、name、versionの3つです。詳細は、「ウェブアプリマニフェスト | MDN」に記載されています。
Service Workerは「ネットワーク非依存(Network independent)」をサポートする
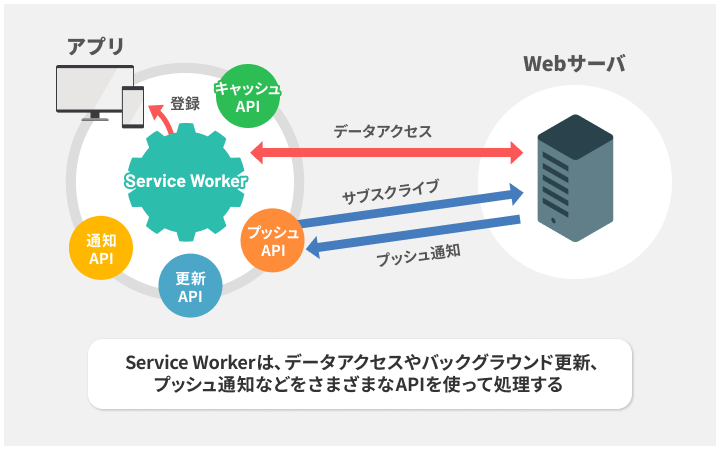
Webサーバへのリクエストをインターセプト(横取り)して、キャッシュの利用とネットワークアクセスを使い分けたりするためのWeb Workerが、「Service Worker」(サービスワーカー)です。ブラウザとネットワークの間にあるプロキシ(代理)のような役割を果たします。
Service Workerの実体は、PWA毎に用意するJavaScriptプログラムであり、Service Worker APIでアプリに登録し、実行されます。

Service Workerには、基本的にfetchイベントを監視して、キャッシュとネットワークアクセスを使い分けたり、独自のレスポンスを生成したりするコードを記述します。この処理により、オフライン環境でも利用できるアプリが実現できるわけです。なお、キャッシュの利用には、ブラウザAPIであるCache Storageなどが用いられます。
その他、キャッシュをバックグラウンドで更新したり、プッシュ通知に応答したりするのも、Service Workerの役割です。
Service Workerに求められる機能は多く、実装はフルスクラッチでは難しいことも多いため、Googleが「Workbox」というライブラリを提供しています。Workboxを使うと、主にキャッシュの利用について抽象化されたインタフェースを利用できるので、Service Workerの実装を簡略化できます。
Push APIなどは「再エンゲージ可能(Re-engageable)」をサポートする
サーバでコンテンツが更新されたことを知るためには、ブラウザAPIであるPush APIでサーバにサブスクライブ(サーバのプッシュサービスに加入すること)し、プッシュ通知を受け取ります。プッシュ通知を受け取ったら、同じくブラウザAPIであるBadge APIでアプリにバッジを表示したり、Notification APIでアプリに通知画面を表示したりすることができます。これらのAPI呼び出しも、先ほど説明したService Workerで実行します。
また、サブスクライブに反応する実装がサーバ側に必要です。実装には、Google Cloud Messagingなどのフレームワークを使うことができます。
おわりに
今回は、Webアプリの新形態である「PWA」を紹介しました。ブラウザのサポートに依存する部分はありますが、従来のWebアプリの延長線で開発できるのは大きな魅力です。本記事をきっかけにPWAに興味を持たれたならば、ぜひPWAの利用や開発を検討してみてください。
人気記事