最新記事公開時にプッシュ通知します
静的ホスティングサービスの仕組みと使いどころ。そのメリットや使用の注意点も解説
2024年4月18日


執筆
有限会社 WINGSプロジェクトが運営する、テクニカル執筆コミュニティ(代表 山田祥寛)に所属するテクニカルライター。出版社を経てフリーランスとして独立。ライター、エディター、デベロッパー、講師業に従事。屋号は「たまデジ。」。著書に『Bootstrap 5 フロントエンド開発の教科書』、『作って学べるHTML+JavaScriptの基本』など。

監修
静岡県榛原町生まれ。一橋大学経済学部卒業後、NECにてシステム企画業務に携わるが、2003年4月に念願かなってフリーライターに転身。Microsoft MVP for Visual Studio and Development Technologies。執筆コミュニティ「WINGSプロジェクト」代表。
主な著書に「独習」シリーズ、「これからはじめるReact実践入門」、「改訂3版 JavaScript本格入門」他、著書多数。
「フロントエンド技術の今」の連載。第4回のテーマは「静的ホスティング」です。
静的ホスティングとは
MicrosoftのAzure Static Web Apps、GoogleのFirebase Hosting、AmazonのAWS Amplify Hostingに代表される静的ホスティングサービスが、昨今注目されています。この静的ホスティングは、従来のホスティングサービスやアプリケーションサーバと何が異なるのでしょうか?

静的ホスティングとは、名前の通り、静的Webアプリの配信のためのホスティングサービスです。静的Webアプリとは、HTML、CSS、JavaScriptといった静的なファイルのみで構成されるWebアプリです。何か特別なもののように書いていますが、クラシカルな「ホームページ」のように情報提供に特化しているようなWebサイトは、このような構成であることが多いでしょう。
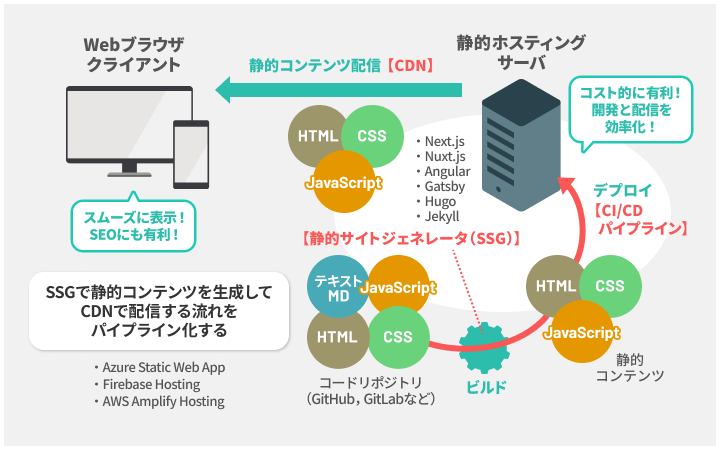
ですが、単に静的なファイルをホストするだけなら、従来のホスティングサービスと変わりません。静的ホスティングでは、単なる従来型のホスティングサービスとは異なる以下のような機能を提供しています。
- ・静的サイトジェネレータによる静的コンテンツ生成
- ・CI/CDパイプラインによる開発/配信プロセスの効率化、迅速化
- ・CDNによる高効率な配信
なんだか難しい言葉も混じっていますが、ここから順番に紹介していきます。
静的サイトジェネレータによる静的コンテンツ生成
先ほども触れたように、静的WebアプリとはHTML、CSS、JavaScriptで構成されるだけのアプリなので、それらを個々に用意しても構いません。しかしながら、サイト構築の効率化の観点から、現在では静的サイトジェネレータ(Static Site Generator; SSG)が使用されることが多くなっています。
静的サイトジェネレータとは、文字通り静的コンテンツを生成(ビルド)するフレームワークやツールです。静的コンテンツの生成に必要なソースファイルをビルドして、HTMLファイル、CSSファイル、JavaScriptファイルなどを生成します。これらが、静的Webアプリを構成するファイルとなります。ソースファイルは、JavaScriptファイルだったり、MarkDown形式のテキストファイルだったり、HTMLのテンプレートファイルだったりと、利用する静的サイトジェネレータによって異なります。

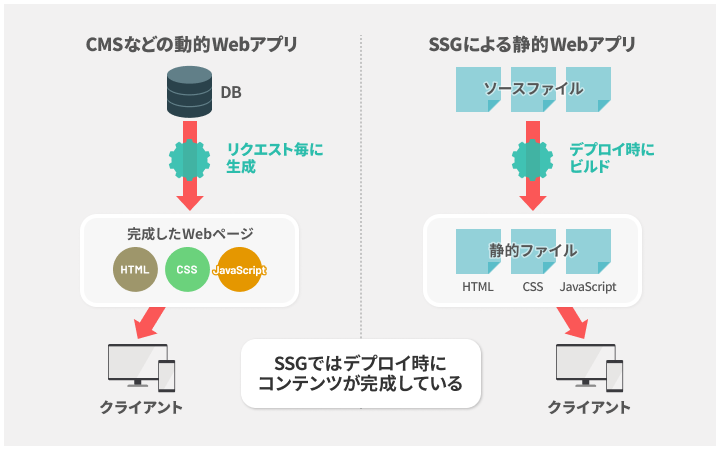
静的Webアプリに対する動的Webアプリ、たとえばCMSのようなアプリでは、クライアントへ返すコンテンツはデータベースなどを使ってリクエスト毎に生成します。また、サーバサイドレンダリング(SSR、連載第1回を参照)でも、コンテンツはリクエスト毎に生成されます。また、SPAでは、クライアントサイドでコンテンツを生成します。このように、リクエストやユーザのアクションに応じてコンテンツが都度生成されるのが、SSGによる静的Webアプリとの大きな違いです。
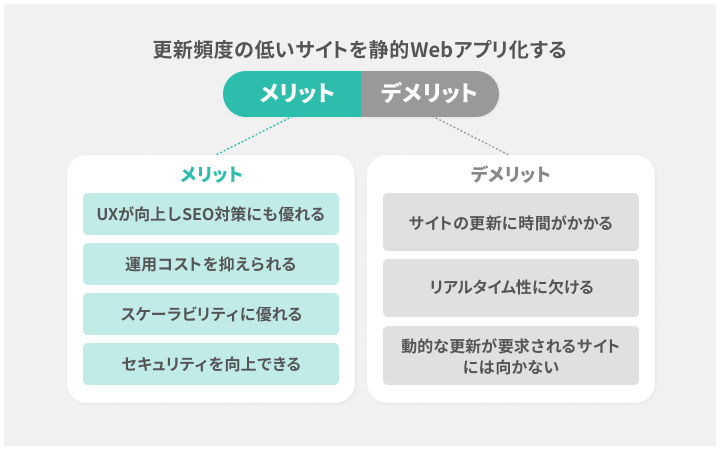
このような処理はサーバにとって負担だったり、UXやSEOに対して不利に働くことがあったりします。そこで、更新頻度の低いサイトを静的Webアプリ化すると、以下のようなメリットが生じます。

(1)UXが向上しSEO対策にも優れる
リクエスト毎にコンテンツを作成しないので、リクエストからWebページの表示にかかる時間を短縮できます。ブラウザには生成済みのコンテンツが送られるので、SPAのようにクライアントサイドでのコンテンツ生成も不要です。これはUX上もSEO上も有利に働きます。
(2)運用コストを抑えられる
CMSのような動的なコンテンツ生成が不要なので、クライアントに公開するサーバは配信のための機能を持つだけで十分です。データベースやアプリケーションサーバとしての機能が不要なので、運用コストを抑えられます。
(3)スケーラビリティに優れる
サーバが配信のための機能に限定されるので、サーバの負荷を軽くできます。また、構成がシンプルになる分、スケールアップやスケールアウトが容易になるなどのスケーラビリティが向上します。
(4)セキュリティを向上できる
クライアントに公開するのが静的なファイルのみなので、サーバサイドのプログラムコードの欠陥などから生じるセキュリティリスクを低減できます。
反面、そのシンプルさゆえに生じるデメリットもあります。
(1)サイトの更新に時間がかかる
ページを都度生成する動的Webアプリに対して、SSGでは、ソースファイルの変更後に全ページをビルドする必要があるので、サイトの規模によっては長い時間を要することがあります。
(2)リアルタイム性に欠ける
ビルドのタイミングによっては、そもそもソースファイルへの変更が即座に反映されないことがあります。このため、リアルタイム性を要求されるサイトには向きません。
ただし、サービスによっては、ISG(Incremental Site Generator)によるコンテンツ生成も利用できることがあります。この場合、Incremental=「増分」という言葉のとおり、変更部分のみを反映することで更新時間を短縮し、リアルタイム性も向上できます。
(3)動的な更新が要求されるサイトには向かない
静的なコンテンツのみとなるので、たとえば投稿フォームなどの提供には向きません(データベースなどを準備しなければなりません)。どうしてもそのような機能が必要な場合には、別にアプリを用意したり、外部のサービスを利用させてもらうなどの工夫が必要となります。
これらのメリット、デメリットを踏まえて、静的ホスティングを導入すべき、導入できるサイトなのかを見極める必要があります。
本格的なフレームワークからシンプルなものまである静的サイトジェネレータ
静的サイトジェネレータは、本格的なフレームワークからシンプルなものまで、数多くリリースされています。冒頭で挙げた3つの静的ホスティングサービスでは、主に以下のフレームワークを共通して利用できます。
CI/CDパイプラインによる開発/配信プロセスの効率化、迅速化
静的ホスティングでは、CI/CDパイプラインによって、開発プロセスと配信プロセスの効率化、迅速化を図ることができるのも大きなメリットです。CI/CDは、「Continuous Integration/Continuous Delivery」の略で、それぞれ「継続的インテグレーション」、「継続的デリバリー」を意味します。「継続的」とあるように、いったん仕組みをつくったら何度でも自動で適用できるのが特徴です。

CIは開発プロセスの自動化を意味する
開発プロセスで日常的に行われている以下のような作業を自動化するのが、CI(継続的インテグレーション)です。インテグレーション(統合)と銘打っているように、複数の開発者によるコードを最終的に単一のリポジトリに統合するのがCIの目的です。
- ・コードの検証:Lintなどのツールを用いてコードにエラーがないかチェック
- ・コードのテスト:仕様を満たしているか、既存機能を破壊しないか単体テスト
- ・コードのマージ:問題のないコードをリリースブランチにマージ
- ・コードのビルド:マージされたコードをビルド
これらのプロセスは、通常は手作業で行われることが多いため、スピードや正確性、網羅性に問題が生じることがあります。しかしながら、CIによってこれらが自動化されると、開発者はコードリポジトリに修正をコミットするだけで、ビルドまでの作業が実施されて結果のフィードバックを受けるようになります。その結果に基づいて、コードを修正してコミットという作業を繰り返すことで、コードの品質を継続的に向上させ、リリース後のコードにバグが残る可能性を減らすことができます。
CDは配信プロセスの自動化を意味する
CD(継続的デリバリー)では、CIでビルドされたアプリをテスト環境にデリバリーする作業を自動化します。これにより、修正の結果をすぐにテスト環境で検証することができます。なお、本番環境へは自動でデリバリーされず、ここだけは人間による判断が必要となります。本番環境へのデリバリーはContinuous Deploy(継続的デプロイ)といい、同じCDですが「継続的デリバリー」とは区別されます。
CDNによる高効率な配信
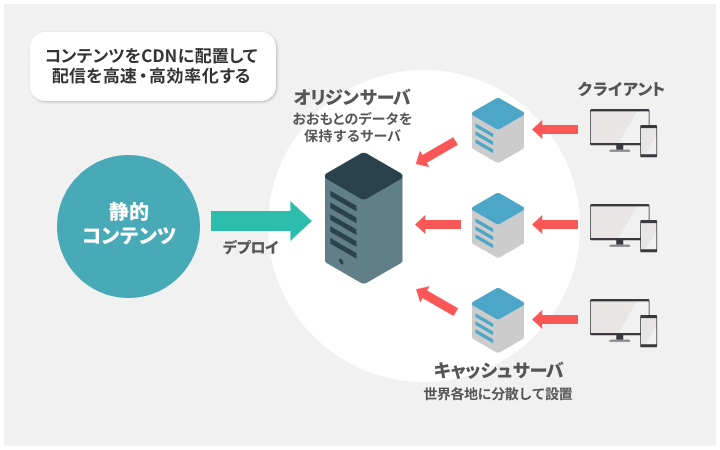
静的ホスティングでは、ビルドと配信を受け持つサーバを分けるのが普通です。コードリポジトリにあるソースファイル等のビルドは、クライアントからのアクセスとは無関係に行われるため、配信のためのサーバがビルドのためのリソースを持つことには意味がないからです。このとき用いられるのがCDN(Content Delivery Network)です。CDNは、コンテンツ配信に最適化されたネットワークおよびサーバです。CDNによって、世界中のユーザに対してコンテンツを効率よく高速に配信でき、UXの向上につながります。

CDNは、おおもとのデータを保持するサーバに加えて、データのキャッシュを保持する複数のサーバで構成されます。前者のサーバをオリジンサーバ、後者をキャッシュサーバとも言います。
キャッシュサーバは、世界各地に分散して複数設置されるのが基本です。この構成により、以下のメリットが生まれます。
- ・オリジンサーバに負荷が集中するのを回避する
- ・クライアントとサーバの物理的な距離を短縮する
クライアントはオリジンサーバに直接アクセスせず、キャッシュサーバにアクセスします。このため、オリジンサーバの負担はキャッシュサーバからのアクセスのみとなり負担が軽減します。キャッシュサーバの設置場所にもよりますが、一般的にはオリジンサーバよりも物理的な距離が短くなり、通信回線の負担が軽減します。
CDNは静的ホスティングサービスと連携して提供される
静的ホスティングサービスのベンダーが独自にCDNを提供するので、静的ホスティングと連携させることができます。デプロイしたコンテンツは、自動的にCDNに対して配信されるので、クライアントからのアクセスに対して最大限に配信の効率化を図ることができます。Azure Static Appsに対してはAzure Front Doorが、AWS Amplify Hostingに対してはAWS CloudFrontが、それぞれ提供されて連携して利用可能です。Firebase Hostingにおいても、グローバルCDNと連携して利用可能とされています。
FaaSとはFunction as a Serviceの略で、シンプルにいうとクラウド上で関数を動かす仕組みです。関数なので、Web APIと同様に引数を渡したり、戻り値を受け取ったりすることが可能です。以下のようなサービスがよく利用されます。
- ・AmazonのAWS Lambda
- ・MicrosoftのAzure Functions
- ・GoogleのCloud Functions for Firebase
おわりに
今回は、高速で安全なWebサイトを効率よく低コストで構築、公開できる「静的ホスティング」を紹介しました。使いどころをよく見極めて利用すべきサービスではありますが、本記事をきっかけに興味を持たれたならば、ぜひ各社のサービスを深掘りしてみてください。
関連記事

HTMLにカスタム要素を実現する標準技術Web Components。事例をもとに技術特徴を解説

クライアントサイドとサーバサイドの「良いとこ取り」。SSRとは違うサーバコンポーネントのメリットとは?

フレームワーク「Svelte」「Solid」が話題。画期的だった仮想DOMと脱仮想DOMへの流れ
人気記事